Bootstrap Modal Popup
Intro
At times we really need to fix the focus on a special info keeping every thing rest faded behind making certain we have indeed obtained the client's interest or maybe have plenties of data needed to be readily available directly from the page yet so huge it absolutely could bore and push the ones browsing the webpage.
For such scenarios the modal feature is basically valuable. What exactly it executes is representing a dialog box involving a large zone of the display screen diming out anything other things.
The Bootstrap 4 framework has all things desired for making this type of feature having minimum initiatives and a simple intuitive construction.
Bootstrap Modal is streamlined, though flexible dialog prompts powered by JavaScript. They assist a number of help cases starting with user notification ending with totally designer content and present a small number of useful subcomponents, scales, and far more.
The way Bootstrap Modal Event performs
Right before getting started using Bootstrap's modal component, don't forget to review the following as Bootstrap menu decisions have currently reformed.
- Modals are developed with HTML, CSS, and JavaScript. They are actually positioned above anything else located in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap only supports one modal window simultaneously. Embedded modals usually aren't supported given that we believe them to be weak user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusKeep checking out for demos and usage tips.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap modals. To achieve the exact same effect, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a trigger-- an anchor or button to get clicked in turn the modal to become presented. To do in this way simply just assign
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us provide the Bootstrap Modal itself-- initially we need a wrapper component including the whole thing-- select it
.modalA good idea would be at the same time adding in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might actually wish to add in a close tab within the header specifying it the class
.closedata-dismiss="modal"Essentially this id the structure the modal components have inside the Bootstrap framework and it basically has continued to be the same in both Bootstrap version 3 and 4. The brand new version comes with a plenty of new approaches though it seems that the dev crew believed the modals work all right the method they are in this way they pointed their care off them so far.
Now, lets take a look at the other kinds of modals and their code.
Modal elements
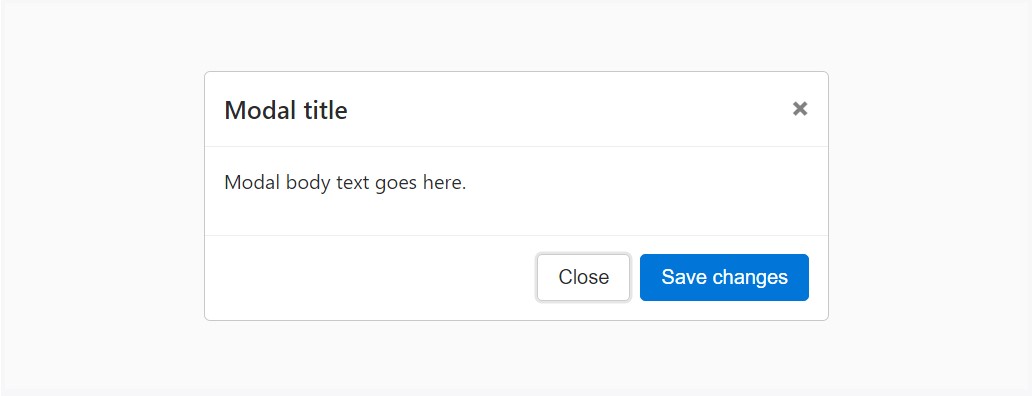
Below is a static modal illustration (meaning the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
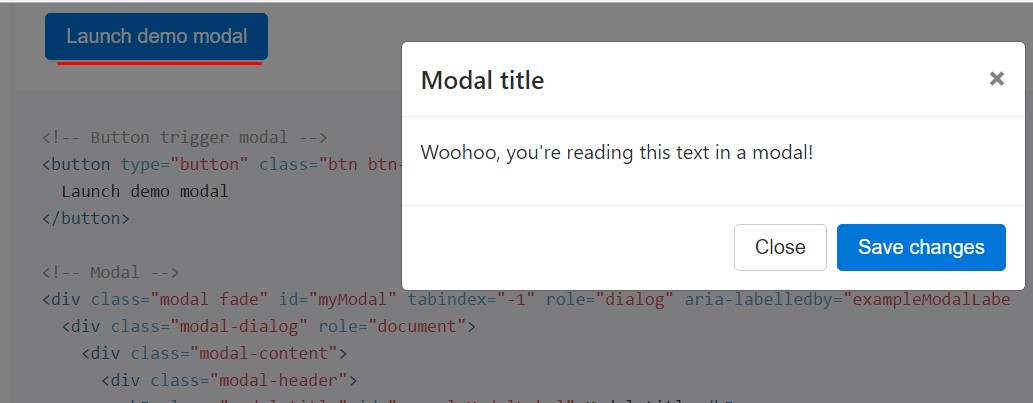
If you are going to apply a code below - a working modal test will be provided as showned on the picture. It will definitely go down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
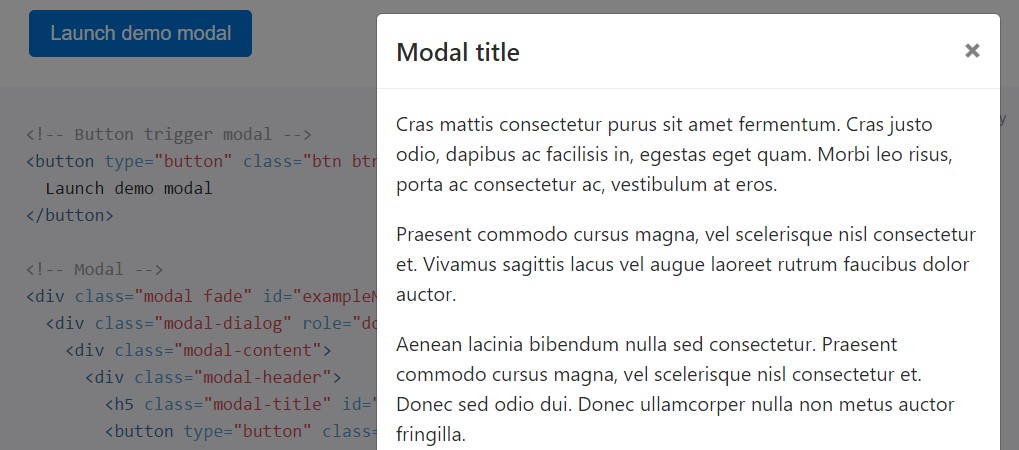
</div>Scrolling long web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the demonstration below to view precisely what we mean ( find out more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
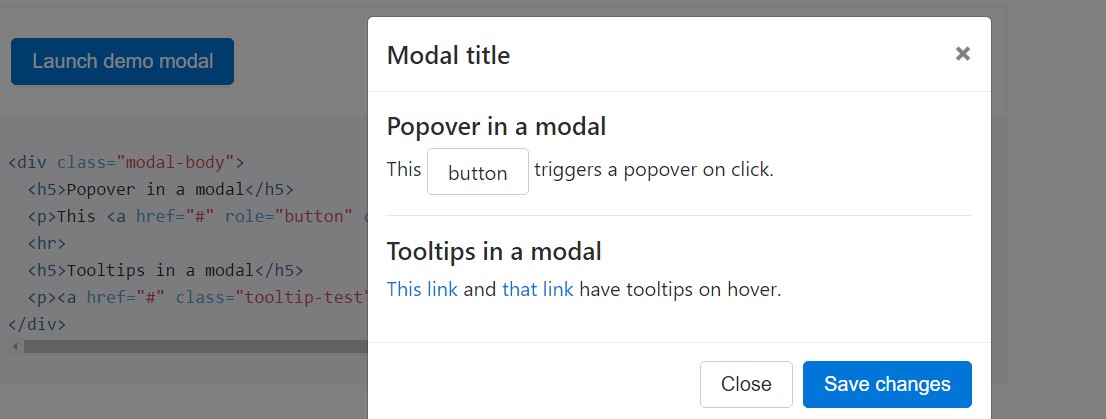
</div>Tooltips along with popovers
Tooltips along with popovers can surely be positioned in modals as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
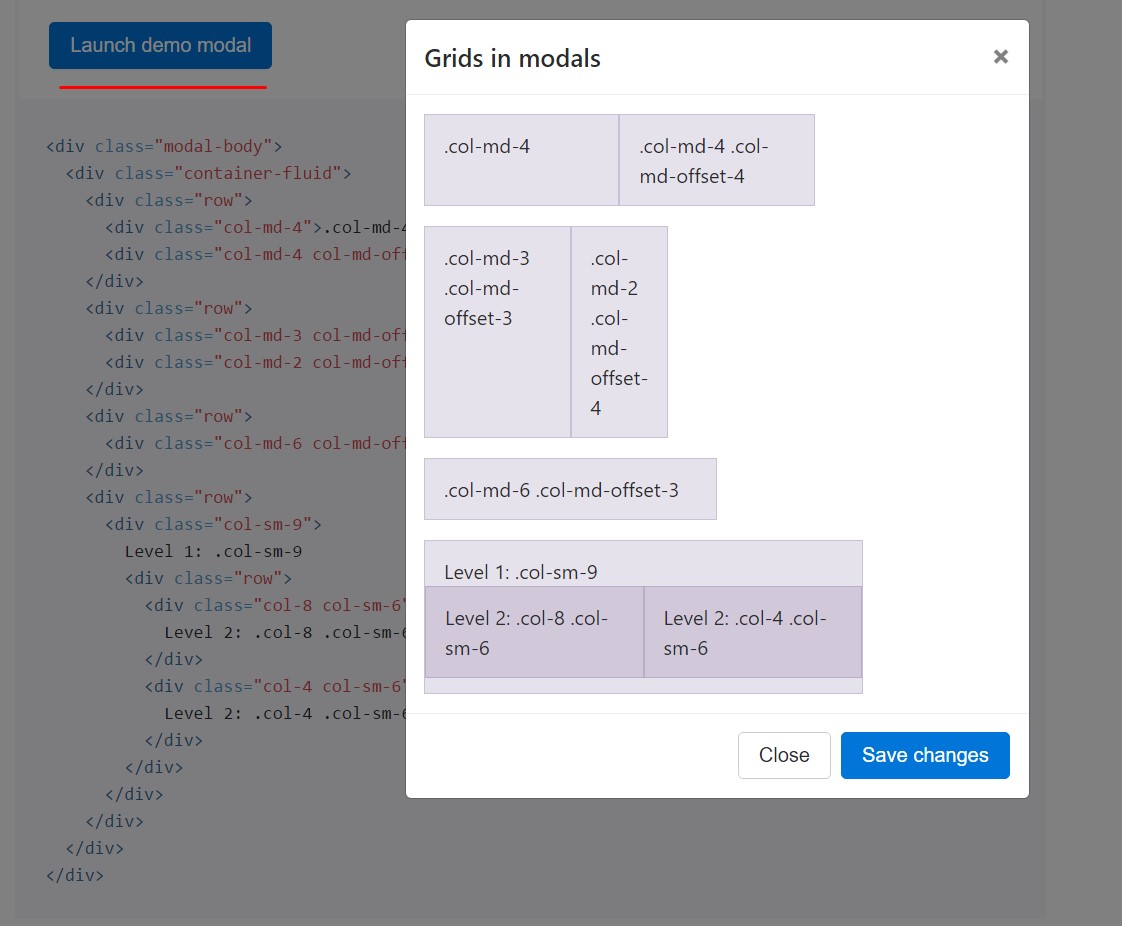
</div>Employing the grid
Use the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
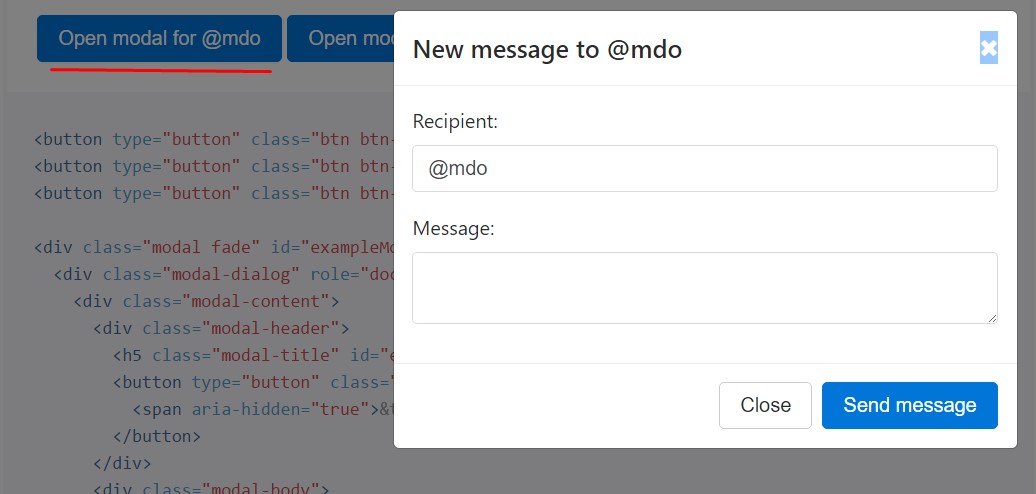
</div>Various modal material
Use a bunch of buttons that all generate the equal modal together with a bit other components? Put to use
event.relatedTargetdata-*Listed here is a live test nexted by example HTML and JavaScript. To learn more, read the modal events files for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals that just appear instead of fade in to view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Supposing that the height of a modal switch while at the same time it is open up, you should certainly call
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Don't forget to incorporate
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalImplanting YouTube video clips
Embedding YouTube videos clips in modals demands added JavaScript not within Bootstrap to instantly put an end to playback and more.
Optionally available scales
Modals own two optionally available scales, available via modifier classes to be placed on a
.modal-dialog
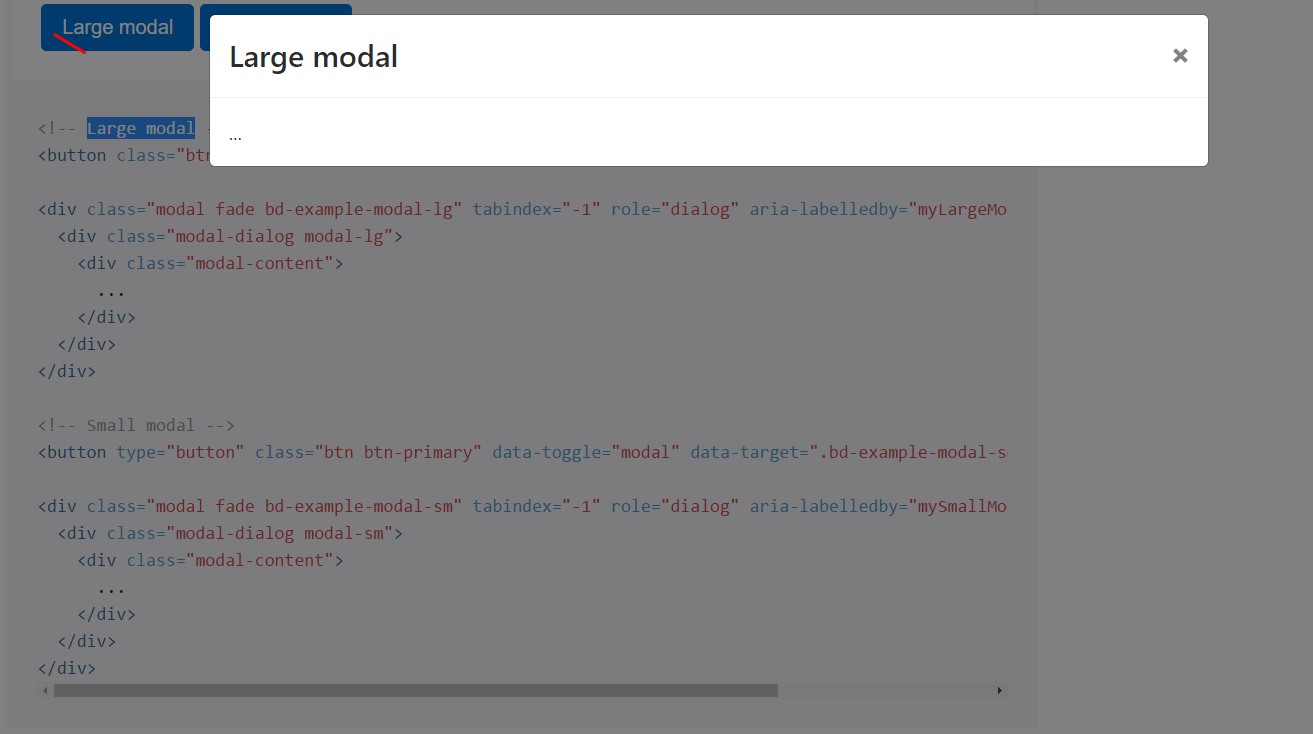
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
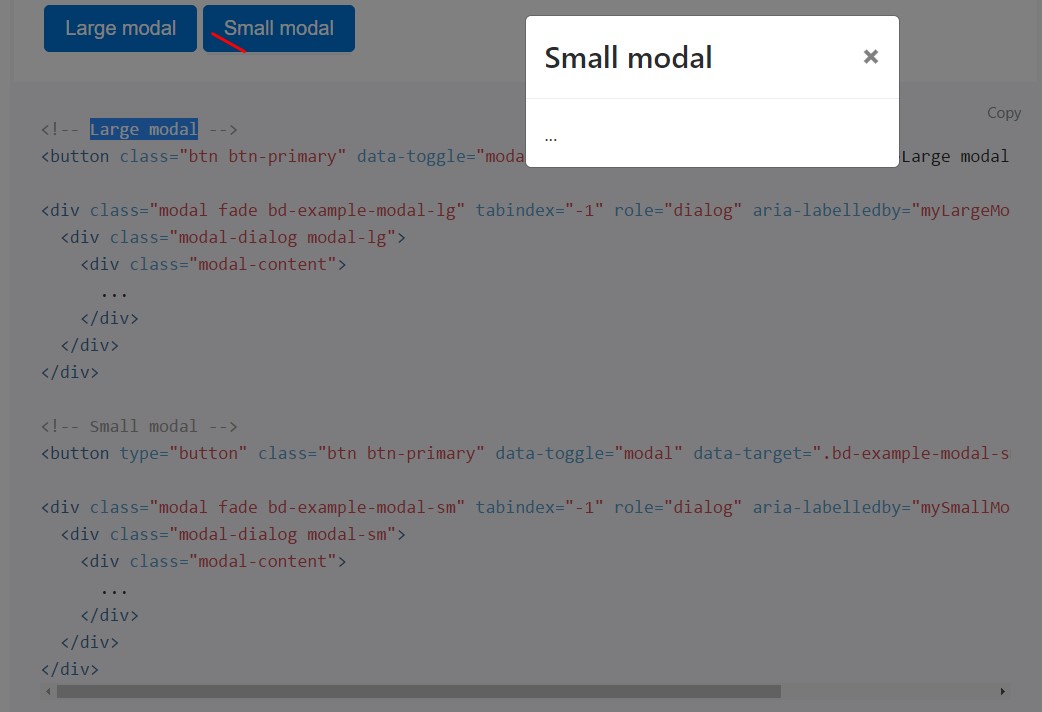
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your unseen material as needed, using data attributes or JavaScript. It additionally provides
.modal-open<body>.modal-backdropUsing information attributes
Turn on a modal without any crafting JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
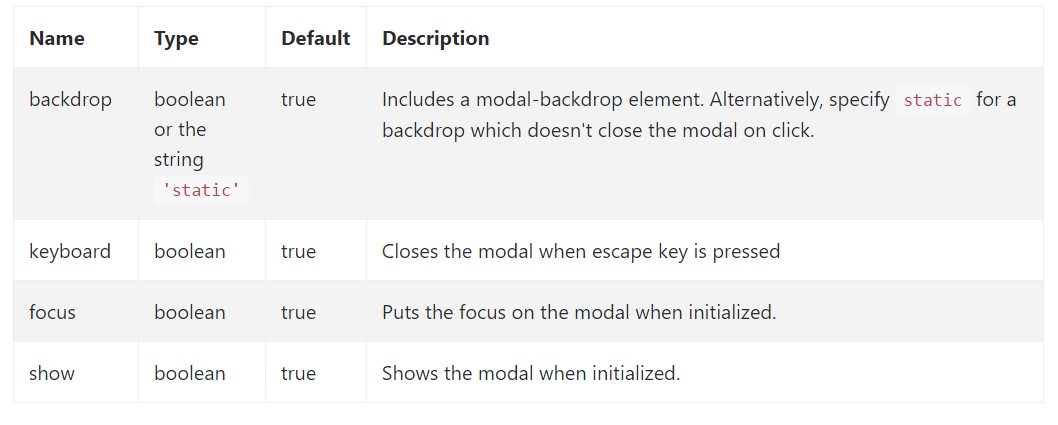
myModal$('#myModal'). modal( options).Options
Features can be successfully pass via information attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Take a look at also the image below:

Practices
.modal(options)
.modal(options)Turns on your material as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the user right before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the user right before the modal has truly been covered up (i.e. before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
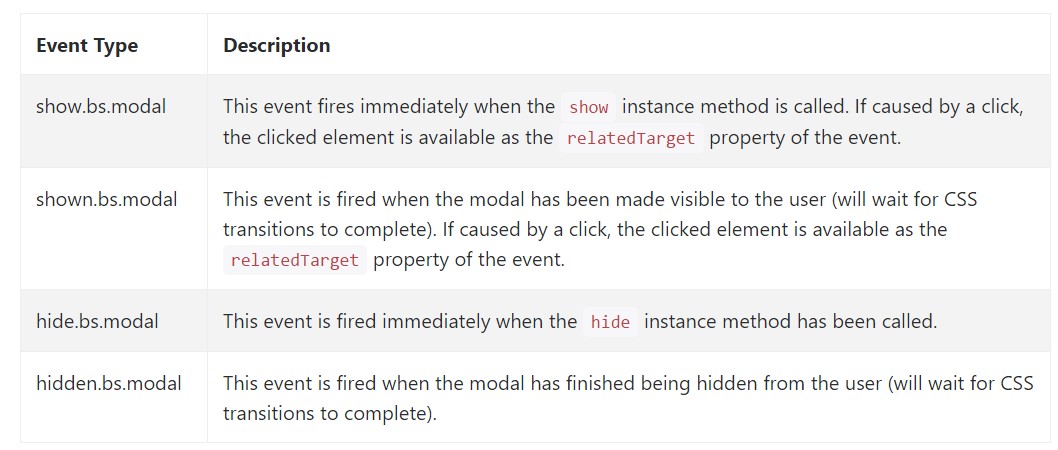
Bootstrap's modal class reveals a couple of events for trapping into modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We checked out exactly how the modal is made but what would possibly be within it?
The reply is-- literally any thing-- from a very long terms and forms plain paragraph with some titles to the very complicated building that using the modifying design methods of the Bootstrap framework might actually be a web page within the web page-- it is technically possible and the possibility of implementing it depends on you.
Do have in your thoughts however if ever at a specific point the web content as being soaked the modal becomes far too much maybe the much better method would be placing the entire thing inside a separate page if you want to get basically more desirable appeal plus application of the entire screen width attainable-- modals a meant for more compact blocks of information requesting for the viewer's attention .
Inspect a few youtube video tutorials about Bootstrap modals:
Connected topics:
Bootstrap modals: official documents

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal