Bootstrap Modal Popup Button
Introduction
Often, if we generate our webpages there is this kind of web content we do not wish to arrive on them up until it is certainly really wanted by the guests and when that moment comes they should be able to simply take a straightforward and automatic activity and receive the desired information in a matter of moments-- quick, handy and on any display size. If this is the situation the HTML5 has simply the correct feature-- the modal. ( read this)
Significant things to think about:
Before getting started by using Bootstrap's modal element, make sure to discover the following since Bootstrap menu options have already altered.
- Modals are developed with HTML, CSS, and JavaScript. They are actually located over everything else located in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap just provides just one modal window simultaneously. Nested modals usually aren't provided given that we think them to be poor user experiences.
- Modals use
position:fixeda.modal- One once more , due to
position: fixed- And finally, the
autofocusKeep reading for demos and usage guidelines.
- Due to how HTML5 specifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Jquery. To achieve the very same effect, employ some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
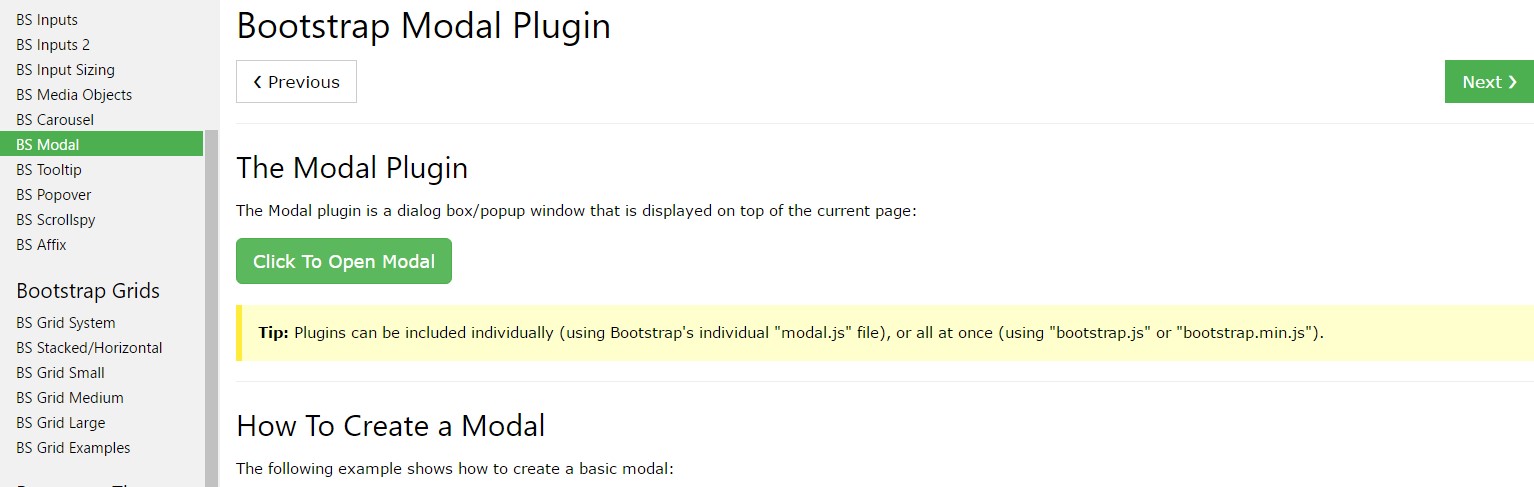
)The best way to employ the Bootstrap Modal Popup Jquery:
Modals are fully maintained in current fourth version of easily the most popular responsive framework-- Bootstrap and has the ability to as well be designated to present in different dimensions inning accordance with designer's desires and vision but we'll go to this in just a moment. Primary let's see how to develop one-- bit by bit.
Initially we need to have a container to conveniently wrap our hidden web content-- to make one create a
<div>.modal.fadeYou need to include certain attributes too-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the real modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter changing the header it is certainly time for making a wrapper for the modal content -- it should take place together with the header element and take the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been developed it is certainly moment for creating the element or elements that we are intending to apply to fire it up or in other words-- make the modal appear ahead of the audiences whenever they decide that they really need the info carried inside it. This generally becomes completed by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Activates your web content as a modal. Approves an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user just before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the user just before the modal has actually been hidden (i.e. right before the
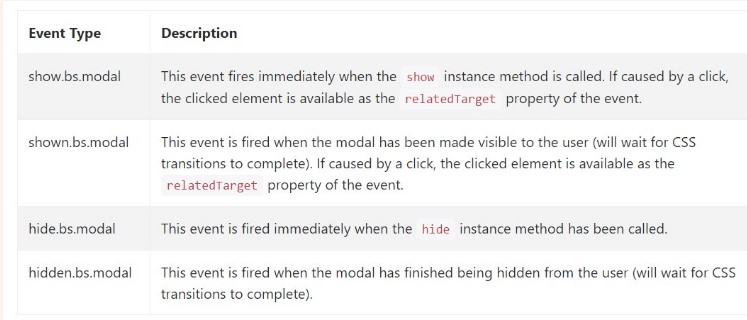
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for fixing in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is really all the critical factors you ought to take care about once producing your pop-up modal component with the current fourth version of the Bootstrap responsive framework-- right now go find something to conceal inside it.
Inspect some on-line video guide regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal records

Bootstrap Modal Popup: article training

Yet another useful article relating to Bootstrap Modal Popup