Bootstrap Image Resize
Introduction
Choose your illustrations in to responsive behaviour ( therefore they not under any condition come to be bigger than their parent components) and provide lightweight designs to all of them-- all by means of classes.
Despite exactly how impressive is the message display within our web pages no question we really need a couple of as powerful images to back it up having the content actually shine. And considering that we are certainly inside of the mobile phones era we in addition need to have those pics functioning correctly for them to feature best with any sort of display size considering that nobody enjoys pinching and panning around to be able to certainly discover just what a Bootstrap Image Placeholder stands up to show.
The gentlemans on the side of the Bootstrap framework are perfectly conscious of that and from its beginning one of the most favored responsive framework has been supplying impressive and easy instruments for greatest visual appeal and responsive behaviour of our picture elements. Here is precisely how it work out in current edition. ( additional info)
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth version incorporates the class
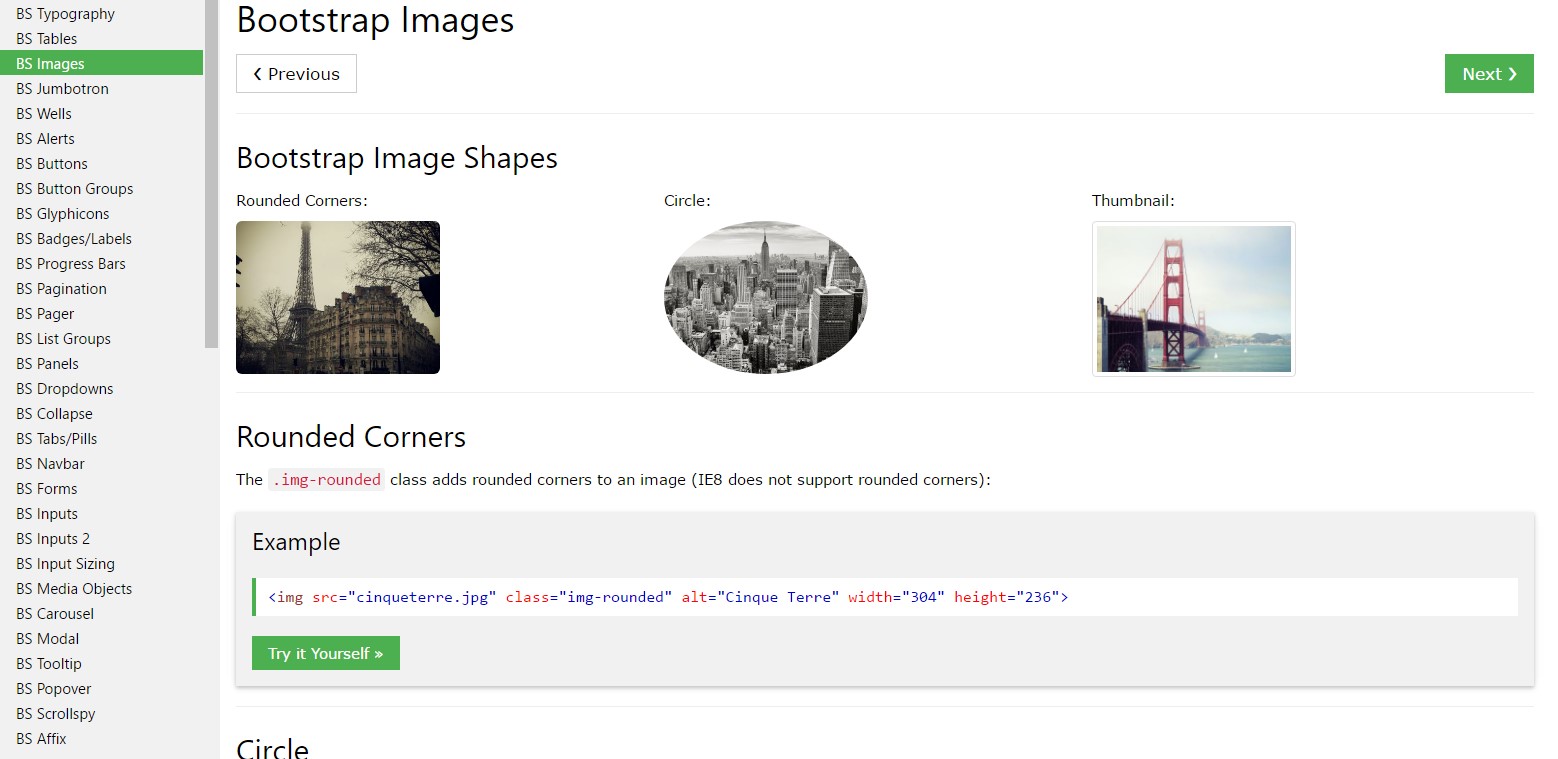
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to likewise utilize the predefined designing classes creating a particular image oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually produced responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures with
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you are able to employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
If it approaches placement you can exploit a handful of very strong methods just like the responsive float supporters, text message positioning utilities and the
.m-x. autoThe responsive float instruments could be taken to place an responsive pic floating right or left and improve this position depending on the measurements of the current viewport.
This classes have utilized a number of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the pics inside of Bootstrap 3 used to happen applying the
.center-block.m-x. auto.d-blockLine up pics using the helper float classes or else message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the message alignment utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Primarily that is actually the solution you may add in simply just a couple of easy classes in order to get from regular images a responsive ones together with the current build of the best prominent framework for building mobile friendly web pages. Now all that is actually left for you is discovering the right ones.
Take a look at a few on-line video short training about Bootstrap Images:
Related topics:
Bootstrap images authoritative documents

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.