Bootstrap Jumbotron Example
Introduction
In certain cases we really need feature a statement loud and unmistakable from the very start of the webpage-- like a advertising related information, upcoming party notice or just about anything. In order to make this kind of announcement clear and loud it is certainly likewise undoubtedly a smart idea situating them even above the navbar just as form of a standard title and announcement.
Providing these types of elements in an appealing and most importantly-- responsive way has been really discovered in Bootstrap 4. What the latest edition of the absolute most famous responsive system in its own current fourth version has to encounter the requirement of specifying something along with no doubt fight across the web page is the Bootstrap Jumbotron Css feature. It becomes designated with huge content and some heavy paddings to obtain spotless and pleasing visual appeal. ( additional hints)
Effective ways to work with the Bootstrap Jumbotron Form:
In order to involve this type of component in your pages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually generated your Jumbotron element-- still unfilled so far. By default it becomes designated by having slightly rounded corners for friendlier visual appeal and a light grey background colour - presently all you need to do is covering several content just like an attractive
<h1><p>Examples
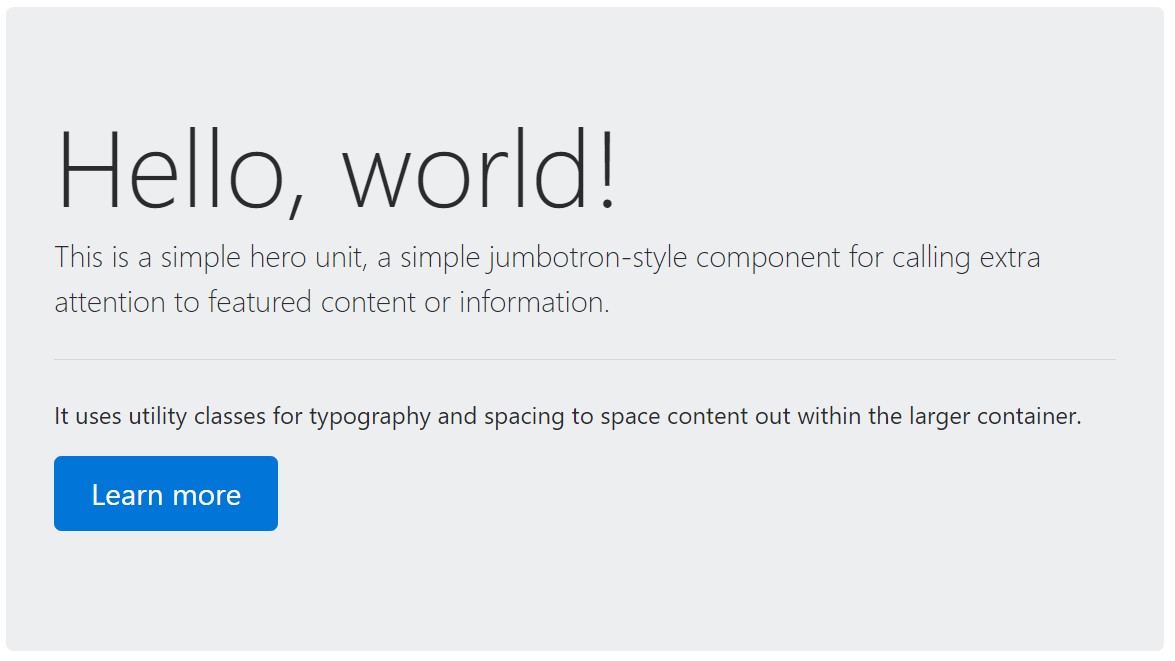
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
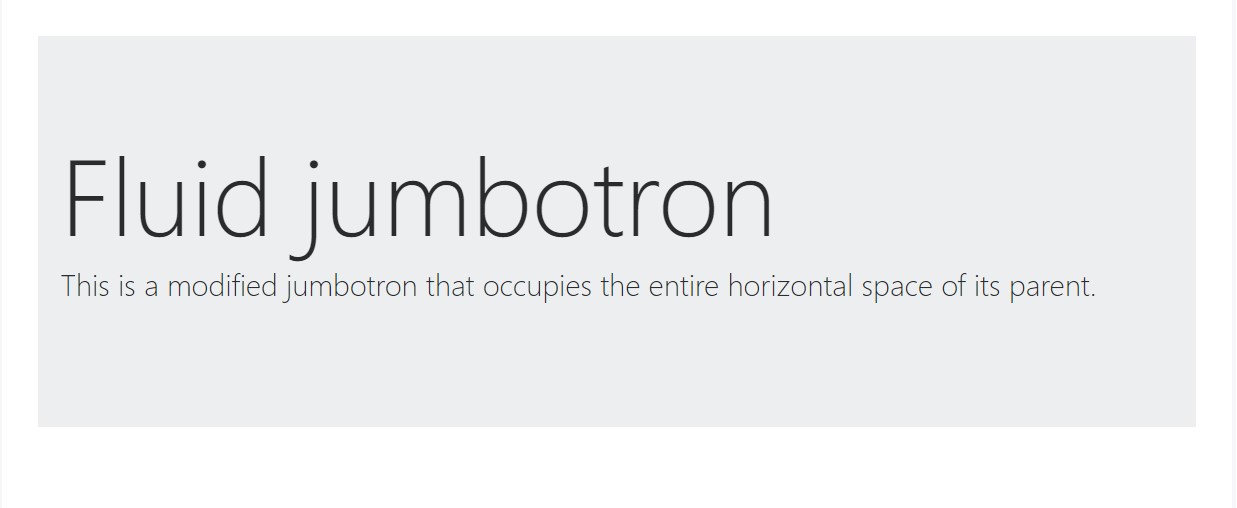
</div>To produce the jumbotron total size, and without rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more point to bear in mind
This is actually the easiest approach providing your website visitor a sharp and deafening notification using Bootstrap 4's Jumbotron component. It needs to be thoroughly utilized once more considering each of the feasible widths the webpage might actually show up on and most especially-- the smallest ones. Here is precisely why-- just as we discussed above basically some
<h1><p>This combined with the a little bit wider paddings and a several more lined of text content might actually cause the elements completing a smart phone's entire display highness and eve stretch below it that might ultimately puzzle or even frustrate the site visitor-- specially in a hurry one. So once more we get back to the unwritten necessity - the Jumbotron notifications must be short and clear so they grab the website visitors as an alternative to moving them elsewhere by being really very shouting and aggressive.
Final thoughts
So currently you understand precisely how to produce a Jumbotron with Bootstrap 4 plus all the feasible ways it have the ability to affect your viewers -- currently everything that's left for you is cautiously considering its web content.
Take a look at a few on-line video information relating to Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron short training

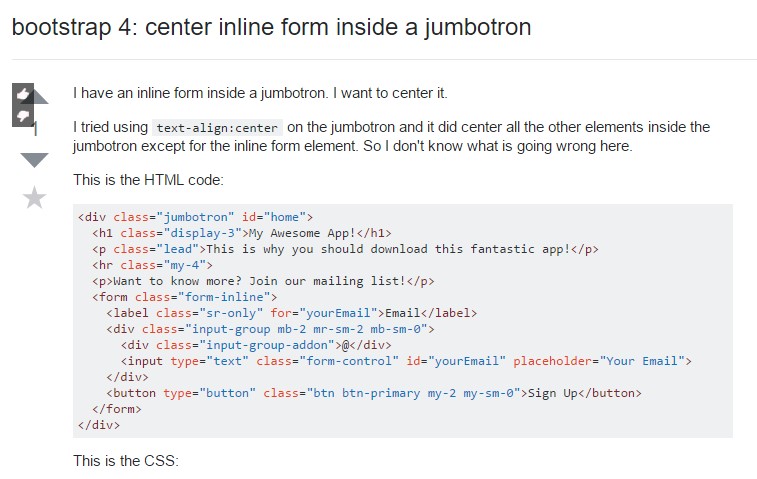
Bootstrap 4: center inline form within a jumbotron