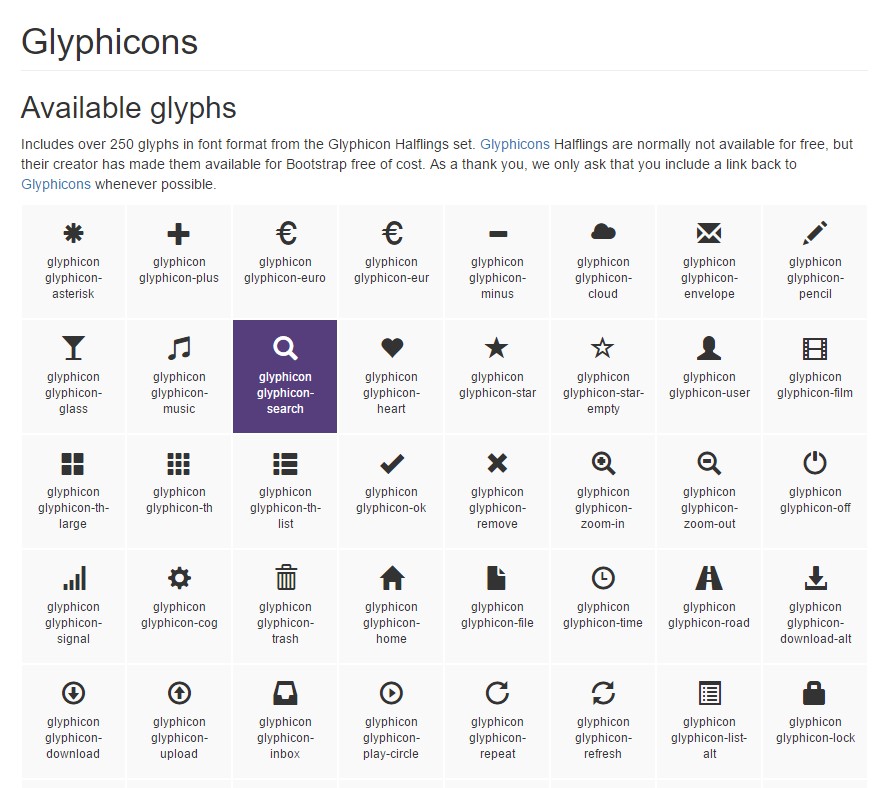
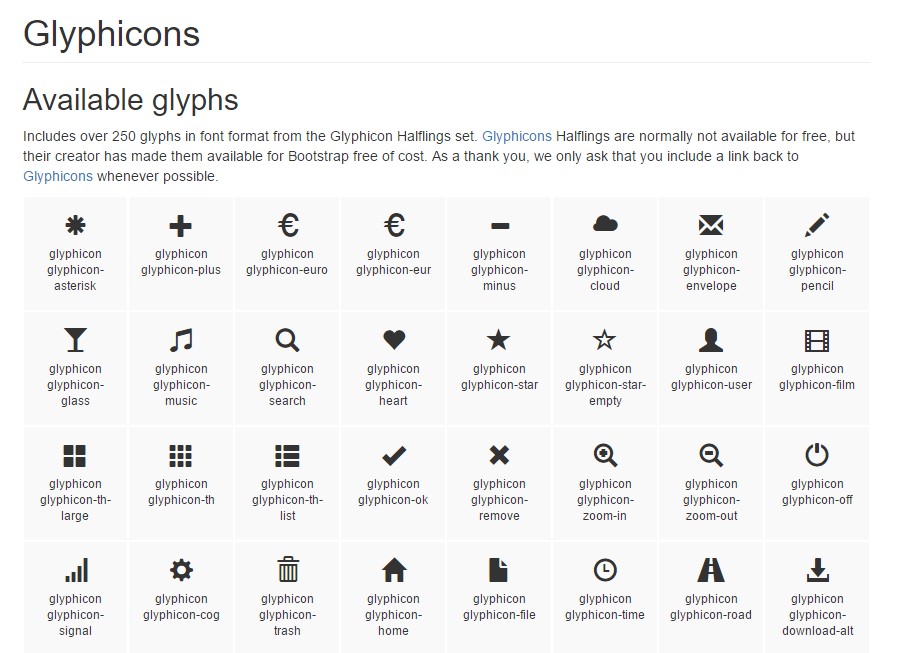
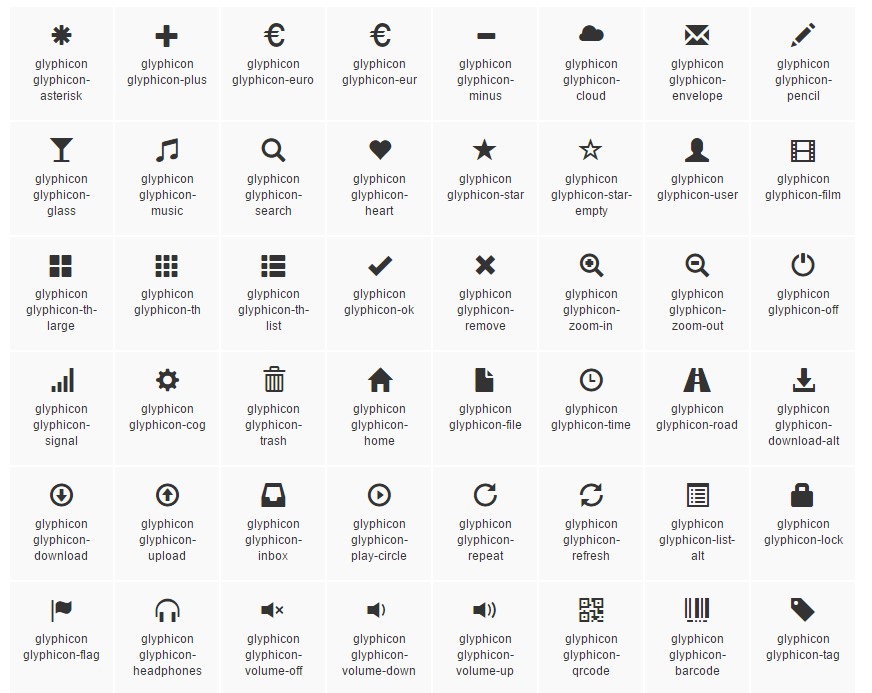
Bootstrap Glyphicons Button
Introduction
In the prior handful of years the icons obtained a major portion of the websites we got used to equally observing and developing. Utilizing the good and suggestive instinctive explanations they practically instantly deliver it came to be much more simple to prepare a fix position, display, fortify as well as explain a specific element with no loading using lots of time explore or composing suitable pictures together with incorporating all of them to the load the internet browser needs to bring every time the web page gets featured on visitor's display screen. That is generally why in time the so popular and comfortably included in probably the most well-known mobile friendly framework Bootstrap Glyphicons Css got a continuing position in our approach of thinking when even portraying up the really next page we will produce.
Brand-new solutions
Still the things do move on and not actually back and with existing Bootstrap 4 the Glyphicons got abandoned as already there are certainly various nice replacements for all of them offering a much higher selection in appearances and styles and the exact same ease of use. In this way why decrease your creative imagination to simply just 250 symbols as soon as you have the ability to have many thousands? In such manner the innovator went back to take joy in the developing of a great varieties of completely free iconic font styles it has evolved.
In this degree to get use a number of pretty good looking icons along with Bootstrap 4 all you desire is taking up the collection fitting best to you and provide it within your webpages as well with its CDN link or even with getting and hosting it locally. The latest Bootstrap edition has being really thought wonderfully work along with them.
How to utilize
For effectiveness reasons, all of icons call for a base class and individual icon class. To operate, apply the following code pretty much anywhere. Ensure to make a space between the icon and text for effective padding.
Don't ever hybridize by having different components
Icon classes can not be straight mixed with different elements. They really should not actually be used coupled with some other classes on the same component. In its place, include a nested
<span><span>Exclusively for utilization on empty components
Icon classes must only be utilized in relation to features that contain no message web content and possess no child elements. ( find out more)
Improving the icon font setting
Bootstrap supposes icon font files will likely be situated within the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Operate the related Links solution presented by the Less compiler.
- Change the
url()Put to use any selection best fits your specific development system.
Usable icons
Present day models of assistive modern technologies will certainly reveal CSS generated material, together with specific Unicode characters. To avoid complex and unexpected result in screen readers (particularly anytime icons are chosen simply for decoration ), we cover up all of them by using the
aria-hidden="true"In case you're utilizing an icon to reveal explanation (rather than simply just as a decorative component), make certain that this particular explanation is equally shown to assistive technologies-- example, involve extra web content, visually hidden through the
. sr-onlyOn the occasion that you're producing controls without alternative text (such as a
<button>aria-labelSome famous icons
Below is a selection of the super famous totally free and magnificent iconic font styles which may possibly be simply used as Glyphicons replacements:
Font Awesome-- consisting of more than 675 icons and a lot more are up to come over. All of these as well come in 5 added to the default scale plus the website offers you with the options of acquiring your individual adjustable embed url. The utilization is very practical-- simply put an
<i><span>Some other catalogue
Material Design Icons-- a library having over 900 icons incorporating the Google Fonts CDN. In order to incorporate it you'll need simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller catalogue
Typicons-- a bit small sized catalogue along with almost 336 things which primary webpage is also the Cheet Sheet http://www.typicons.com/ where you can easily obtain the particular icons classes from. The utilization is pretty much the identical-- a
<span>Conclusions:
And so these are a couple of the options to the Bootstrap Glyphicons Font coming from the old Bootstrap 3 edition which may possibly be used with Bootstrap 4. Using them is quite easy, the documentation-- normally vast and at the bottom line only these three options offer just about 2k well-kept attractive iconic illustrations that compared to the 250 Glyphicons is almost 10 times more. So currently all that is certainly left for us is having a look at all of them and purchasing the best ones-- thankfully the web collections do have a practical search function as well.

Effective ways to work with the Bootstrap Glyphicons Font:
Linked topics:
Bootstrap Icons official information