Bootstrap Row Grid
Overview
Exactly what do responsive frameworks handle-- they supply us with a convenient and functioning grid environment to place out the content, making sure if we determine it appropriate and so it will do the job and display appropriately on any kind of gadget despite the proportions of its display. And like in the construction each and every framework featuring some of the most preferred one in its own latest version-- the Bootstrap 4 framework-- include simply just a few major components that provided and integrated correctly have the ability to help you design almost any eye-catching look to fit in your style and vision.
In Bootstrap, generally, the grid structure becomes assembled by three fundamental elements which you have quite possibly already found around reviewing the code of several pages-- these are actually the
.container.container-fluid.row.col-Assuming that you're fairly new to this entire thing and sometimes get to think about which was the proper way these three should be installed within your markup right here is a useful technique-- all you have to bear in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And given that you'll shortly get used to spotting the columns serving as the inner component it is actually not vary possible you would definitely misjudgment what the first and the last C means. ( learn more)
Few words with regards to the grid system in Bootstrap 4:
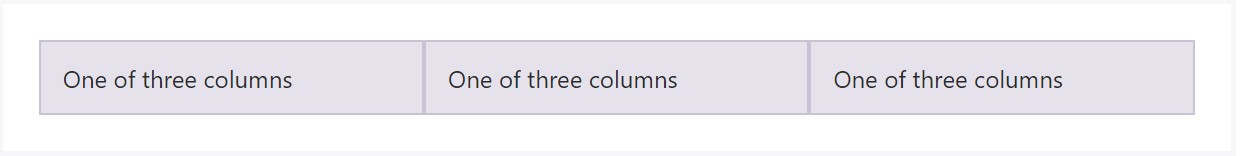
Bootstrap's grid method uses a series of columns, rows, and containers to style plus line up material. It's developed through flexbox and is entirely responsive. Shown below is an example and an in-depth check out ways in which the grid integrates.
The above sample builds three equal-width columns on little, normal, large size, and extra large size devices using our predefined grid classes. Those columns are centered in the page along with the parent
.containerHere is actually how it operates:
- Containers present a means to focus your website's components. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that make sure your columns are really arranged appropriately. We work with the negative margin method upon
.row- Content needs to be installed in columns, and also only columns may possibly be immediate children of Bootstrap Row Set.
- Due to flexbox, grid columns without any a determined width will automatically layout using equal widths. For example, four instances of
.col-sm- Column classes signify the amount of columns you need to use out of the potential 12 per row. { In this way, if you would like three equal-width columns, you can absolutely utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, medium, big, and extra large.
- Grid tiers are based upon minimum widths, indicating they put on that one tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the issues and bugs about flexbox, like the lack of ability to work with certain HTML elements as flex containers.
Though the Containers grant us fixed in max size or spreading from edge to edge horizontal area on screen with slight convenient paddings around and the columns deliver the means to distributing the display space horizontally-- once again with certain paddings about the real web content granting it a space to inhale we're going to point our focus to the Bootstrap Row feature and all of the great ways we have the ability to employ it for styling, aligning and delivering its contents working with the clear brand-new to alpha 6 flexbox utilities that are truly some classes to add to the
.row-sm--md-Efficient ways to work with the Bootstrap Row Inline:
Flexbox utilities can possibly be employed for developing the disposition of the features placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is precisely how the grid tiers infixes get employed-- for instance to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical placing that in Bootstrap 4 flexbox utilities has been dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerA different opportunities are fixing the things by their base lines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities mentioned already uphold independent grid tiers infixes-- fit them right before the final word of the comparable classes-- like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually precisely how this crucial but at very first look not so customizable element-- the
.rowReview a couple of video tutorials regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: official information

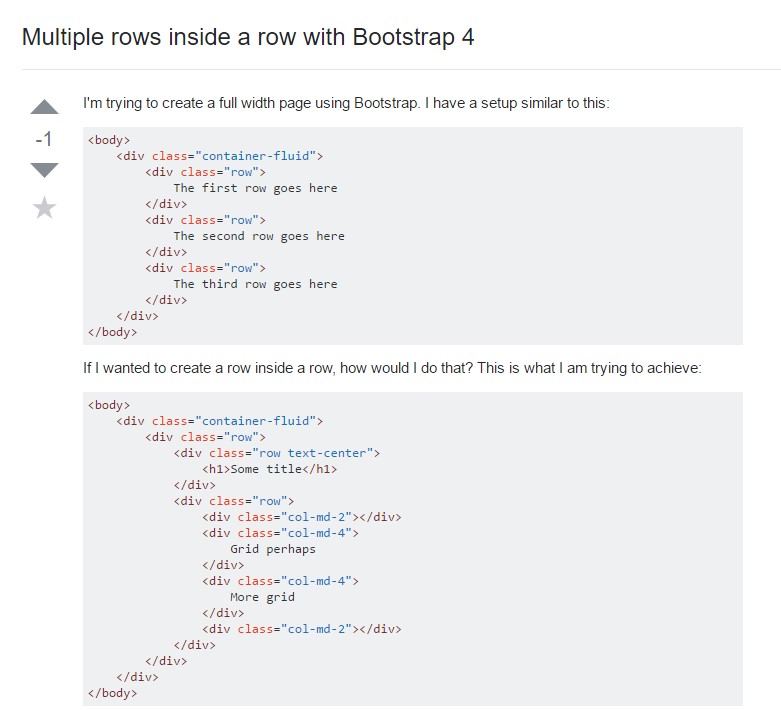
Multiple rows inside a row with Bootstrap 4

Yet another problem: .row
causes horizontal overflow
.row