Bootstrap Switch Value
Introduction
Every day| Every day} we spend practically equivalent time applying the Internet on our computers and mobile gadgets. We became so used to all of them so even several typical things directly from the frequent discussions get relocated to the phone and get their explanations as we keep on talking with a different real world man-- just like it is heading to rain today or maybe just what time the movie starts. So the smart phones with the convenience of having a bunch of answers in your pocket inevitably got a component of our life and in addition to this-- their structured for providing easy touch navigating throughout the online and aligning several setups on the device itself with the same as the real world objects graphical user interface just like the hardware switches styled switch controls.
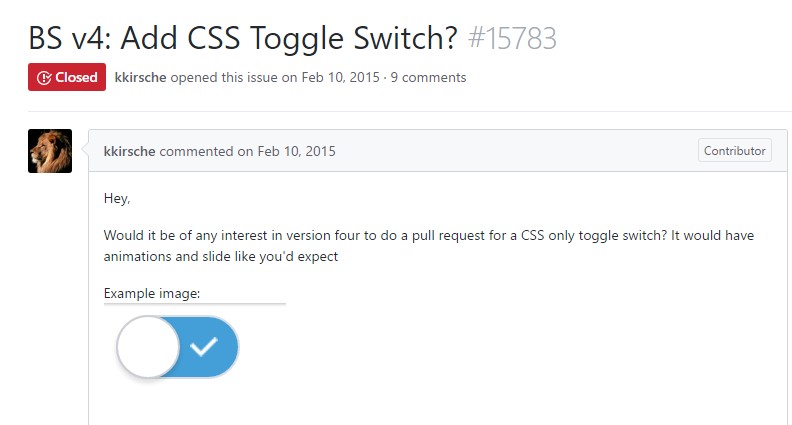
These are in fact just traditional checkboxes under the hood yet styling in a manner closer to a reality hardware makes it much more at ease and user-friendly to apply due to the fact that there really might probably exist a expert unknowning just what the thick in a box indicates yet there is generally basically none which in turn have never ever changed the light flipping up the Bootstrap Switch Class. ( see post)
Tips on how to make use of the Bootstrap Switch Form:
Since when anything becomes confirmed to be functioning in a sphere it quite often gets in addition moved to a comparable one, it is certainly form of natural from a while the need of applying such Bootstrap Switch Class appearance to the checkboxes in our regular HTML webpages as well-- certainly in more or less restricted cases when the entire form line appears with this particular component.
Whenever it comes down to the absolute most prominent system for generating mobile friendly home page-- its fourth version which is currently inside of alpha release will most likely contain several natural classes and scripts for accomplishing this job yet as far as knowned this is continue to in the to do listing. Nevertheless there are certainly some handy 3rd party plugins which can really help you understand this visual aspect effortlessly. In addition a number of developers have provided their methods just as markup and styling scenarios over the internet.
Over here we'll have a glance at a third party plugin consisting of straightforward style sheet as well as a script file which in turn is really adjustable, user-friendly and super importantly-- extremely well documented and its web page-- packed with clear instance snippets you can certainly work with as a starting spot for learning more about the plugin better and subsequently-- reaching just precisely what you wanted for styling your form controls at the start. However as typically-- it is truly a take and give scheme-- exactly like the Bootstrap 4 framework itself you'll require to spend some time learning about the thing, exploring its own approaches before you finally choose of it's the one for you and how exactly to incorporate the things you require with its support.
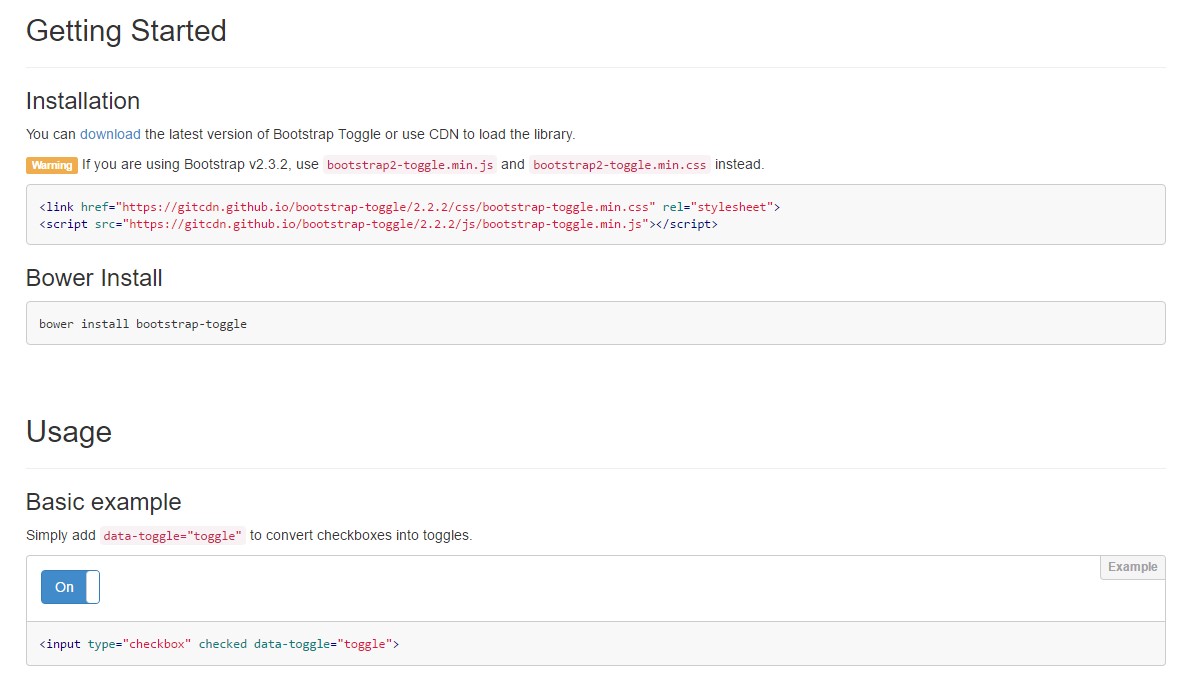
The plugin is knowned as Bootstrap Toggle and dates back form the very first editions of the Bootstrap system developing along with them so in the main webpage http://www.bootstraptoggle.com you will certainly also see some prehistory Bootstrap versions guidelines along with a download link to the styles heet and the script file demanded for including the plugin in your projects. Such files are simply also hosted on GitHub's CDN so if you choose you can easily in addition apply the CDN links that are actually likewise presented. ( learn more here)
Toggle states delivered from Bootstrap switches
Put in
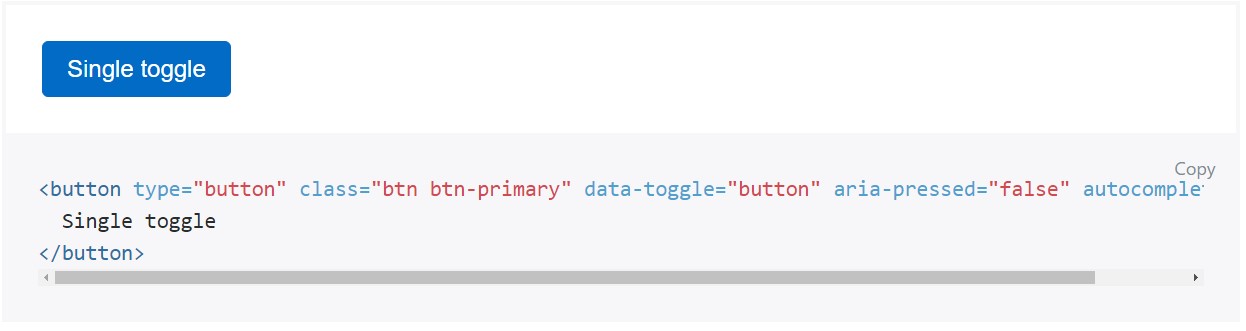
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it's a great idea incorporating the style sheet link inside your webpages # tag plus the # - at the end of web page's # to ensure them load simply just when the whole webpage has been read and presented.
Check out a number of video clip guide relating to Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

How to set up Toggle Switch

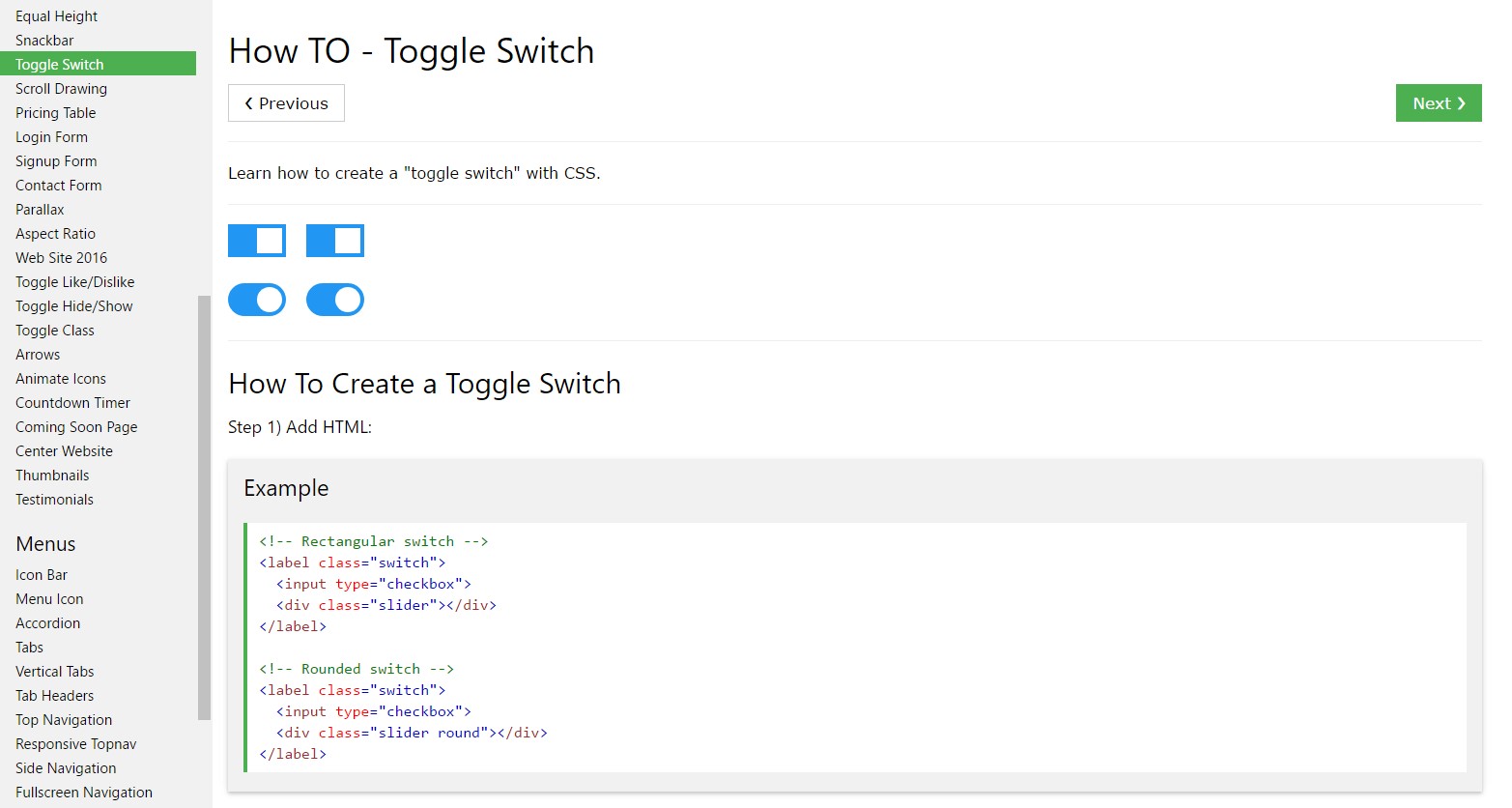
Putting CSS toggle switch inside Bootstrap 4