Bootstrap Header Content
Introduction
Like inside of printed documents the header is one of the very most important components of the web pages we get and make to apply regularly. It securely maintains the most essential information regarding the identification of the establishment or individual behind the web page in itself and the essence of the whole web site-- its navigation structure which in addition to the Bootstrap Header Form itself must be thought and crafted in this type of means that a visitor in a rush or definitely not actually knowing which way to go to simply just take a look at and identify the wanted information. This is the suitable circumstance-- in the real world making as close as attainable to this appearance and disruptive behavior in addition goes considering that we pretty much every moment have some project particular limits to think about. Also compared to the written documents on the planet of internet we should always bear in mind the assortment of possible gadgets on which our webpages could actually get featured-- we ought to ensure their responsive activity or in other words-- ensure that they will show optimal at any display screen size possible.
In this way let's take a look and see the way in which a navbar gets developed in Bootstrap 4. ( helpful hints)
The best ways to employ the Bootstrap Header Example:
First off for you to produce a webpage header or else considering that it gets regarded in the framework-- a navbar-- we have to wrap the entire item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we should begin by positioning a switch component which in turn shall certainly be applied to display the collapsed content on a smaller sized screen dimensions-- to do that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for most current alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental part-- making the collapsible container for the primary site navigating-- to accomplish it develop an element using the
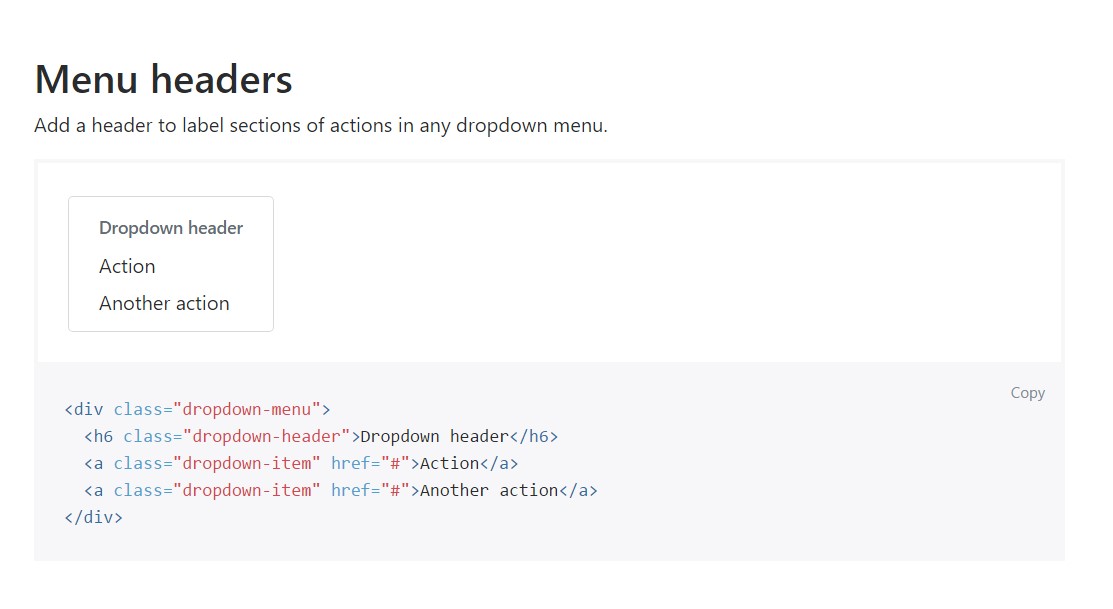
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Add a header to label segments of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional options
One other new feature for this particular version is the opportunity to insert an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it approaches the header items in the latest Bootstrap 4 edition this is being certainly dealt with with the constructed in Collapse plugin and a number of navigation certain web content classes-- some of them built particularly for preventing your brand's identity and others-- to get sure the actual page navigational structure will present best collapsing in a mobile style menu when a pointed out viewport width is achieved.
Examine some online video training relating to Bootstrap Header
Connected topics:
Bootstrap Header: authoritative documents

Bootstrap Header short training

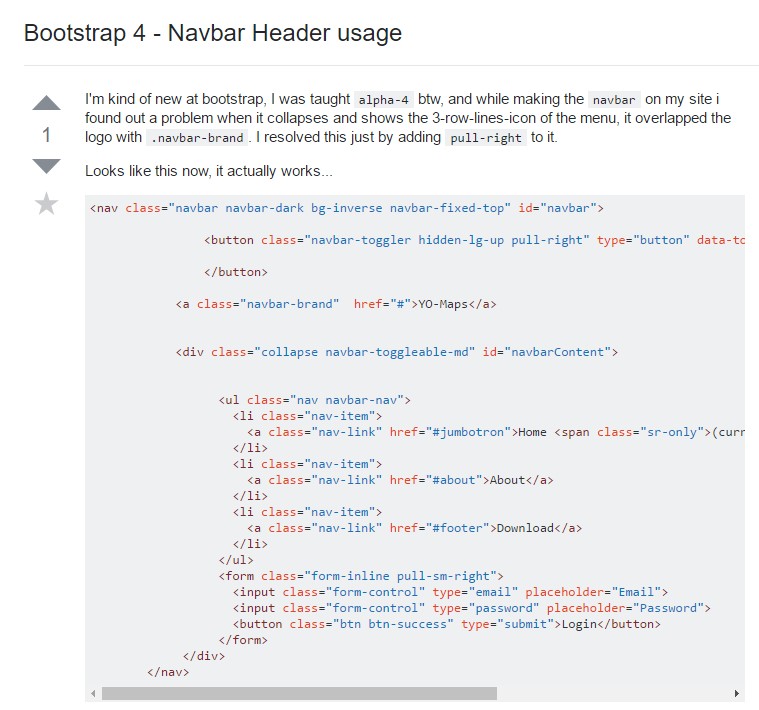
Bootstrap 4 - Navbar Header application