Bootstrap Clearfix Using
Overview
Power in our aspect indicates and more effective adaptability-- that is definitely what's certainly never enough every time we are actually laying out the very future layout for our new project due to the fact that there regularly is a strong visual appeal strategy or even couple of them we keep behind to make an effort employing next time. However the sense something isn't really done continue to stays till we look for a way effectively implementing this great idea we had even though the project was however being certainly designed on a notepad.That is certainly the way in which some smart workarounds such as the Bootstrap Clearfix Grid get to life in order to produce possibly not the greatest in all times but still functioning solutions and assist us execute the things we at first were thought about. ( get more info)
Efficient ways to use the Bootstrap Clearfix Grid:
Normally just what Clearfix performs is resisting the zero height container concern when it approaches containing floated elements-- as an example-- in the case that you have only two components within a container one floated left and the other one - right and you want to style the component containing them with a special background color without the help of the clearfix plugin the entire workaround will end up with a slim line in the needed background color occurring over the floated components nonetheless the background colored element is actually the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin involved therefore to reach the required result directly from the mentioned above example everything you need is simply adding the class
.clearfixRepresentations
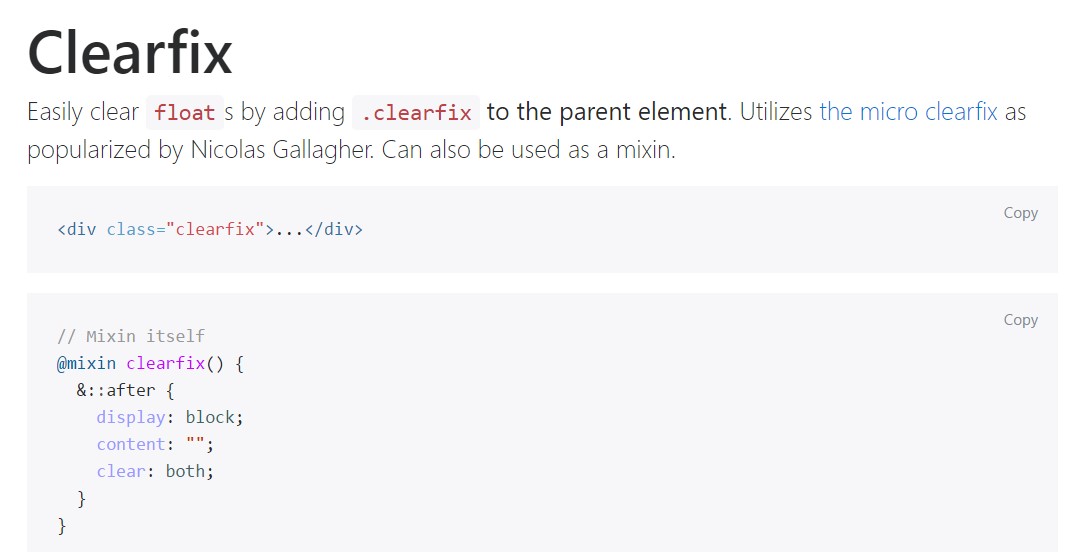
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
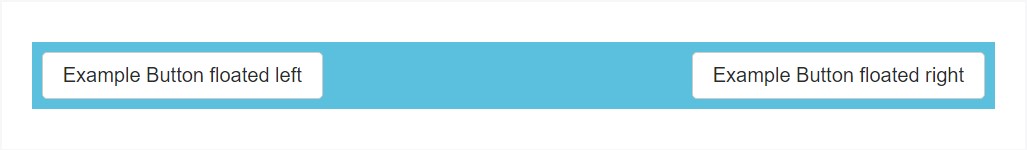
@include clearfix;The following situation displays exactly how the clearfix can possibly be used. Without the clearfix the wrapping div would not actually span around the switches which in turn would cause a broken layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Options
In the most recent version of one of the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained but eventually will most probably acquire less and much less used and most probably -- even abandoned considering that the dev team has made a choice making use of the flexbox format for many of the basic webpage parts-- it is certainly a far more modern-day and highly effective technique for sizing, setting and delivering a certain element's children without having the need of floats and therefore-- the
.clearfixThis approach is bright new for the latest alpha 6 of Bootstrap 4 and could be viewed fairly a strong action because it also signifies releasing the IE9 service for and best appearance of the web pages designed on modern browsers only yet as the technology progression proceeds this does not seem like a potential problem anyway. Obviously there still be various cases when we are going to still need the excellent classic float solutions so when we perform that-- we likewise have the
.clearfixConclusions
So currently you understand just what the # inside Bootstrap 4 stands for-- do have it in head the moment you come across unforeseen appeal of certain wrappers having floated elements but the best thing to carry out is really using com time checking out at the way the new star in town-- flexbox creates the things accomplished given that it gives a variety of convenient and pretty neat layout sollutions to get our webpages to the very next level.
Examine several video guide relating to Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main records

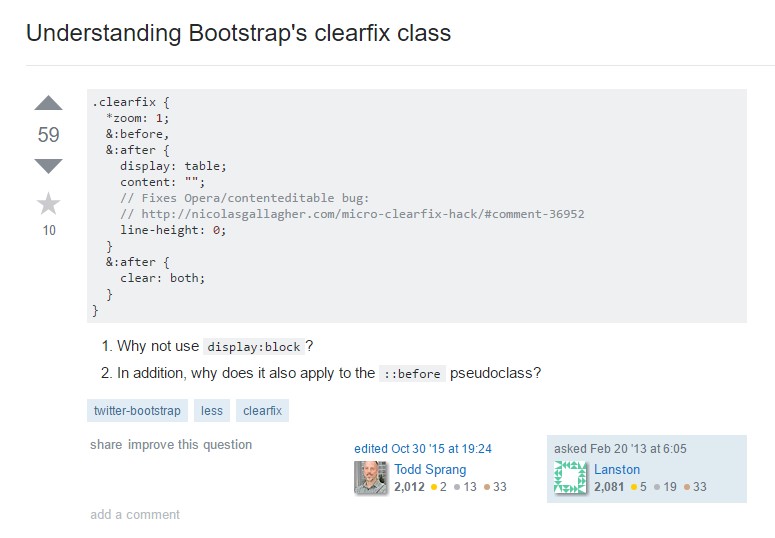
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Incorporate responsive clearfix utility classes