Bootstrap Collapse Class
Intro
While you actually identify, Bootstrap by default makes your website responsive, employing its components just as a reference for setting up, scale, and so on.
Learning this, in case we are to produce a menu using Bootstrap for front-end, we will need to comply with some of the standards and standards specified by Bootstrap making it immediately design the components of the webpage to leave responsive correctly.
Among one of the most unique opportunities of applying this framework is the development of menus shown on demand, basing on the behaviors of the site visitors .
{ A good option when it comes to applying menus on tiny displays is to join the options in a form of dropdown that only launches any time it is activated. That is , set up a switch to trigger the menu on demand. It's pretty easy to do this through Bootstrap, the capability is all available.
Bootstrap Collapse Example plugin lets you to toggle web content on your webpages using a few classes thanks to fascinating valuable JavaScript. ( learn more)
Efficient ways to make use of the Bootstrap Collapse Content:
To generate the Bootstrap Collapse Group into small display screens, just incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you can certainly make the menu fade away upon the small-scale screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this feature will be delivered in the framework of the menu. Through reducing the personal computer display, it compresses the internal components and cover, being visible only through clicking the
<button class = "navbar-toggle">This way the menu will appear still, will certainly not work if clicked. It's by cause of this features in Bootstrap is incorporated with JavaScript. The very good information is that we do not actually have to write a JS code line anyway, but for every single thing to work we must add Bootstrap JavaScript.
At the bottom of the webpage, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
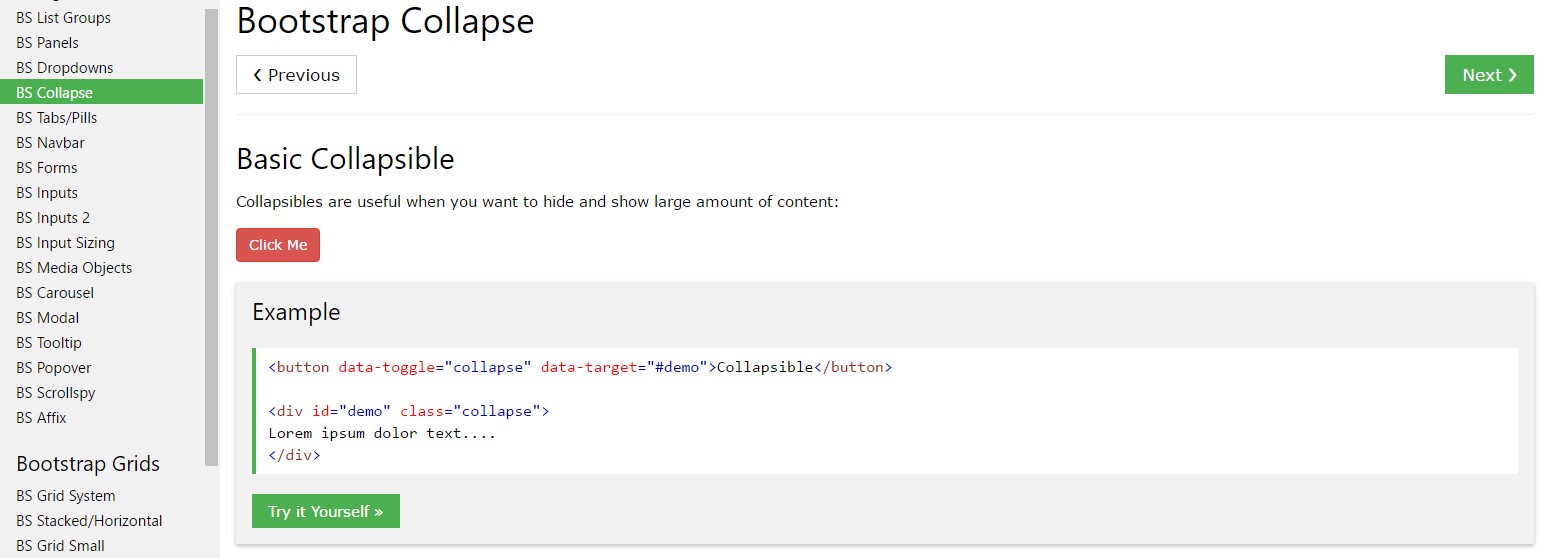
Select the switches shown below to show and cover one more component by using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to use a web link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
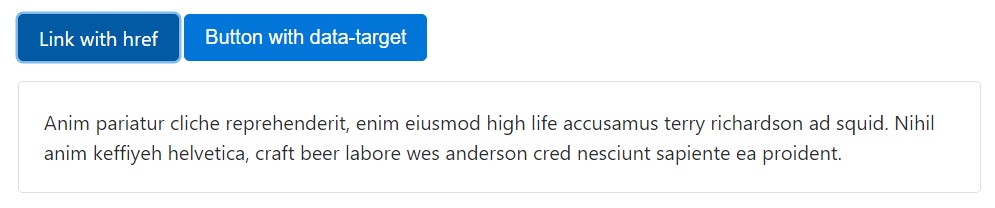
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
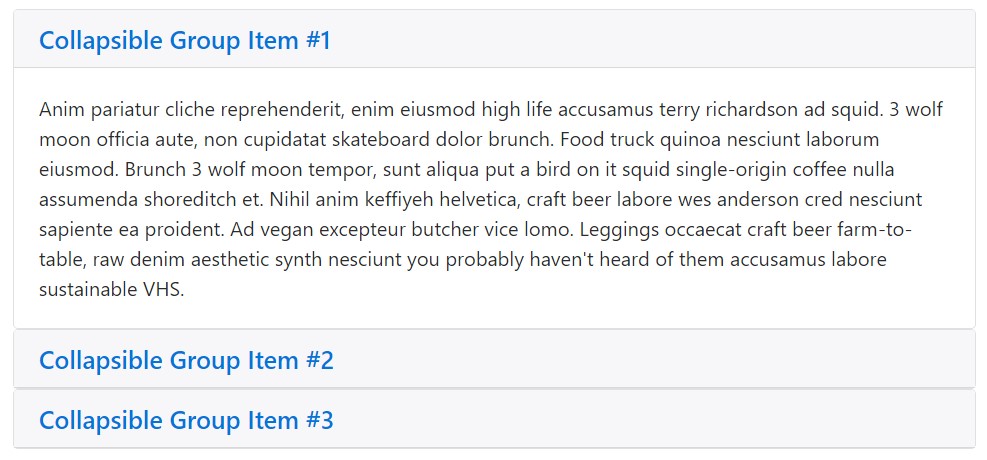
</div>Accordion representation
Increase the default collapse activity in order to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Be sure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, if your control element is aim for a single collapsible component-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin works with a handful of classes to resolve the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes can easily be seen in
_transitions.scssBy data attributes
Simply just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By means of JavaScript
Make it possible by hand using:
$('.collapse').collapse()Possibilities
Selections can be passed by using data attributes or else JavaScript. For data attributes, append the feature title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Triggers your web content as a collapsible element. Accepts an extra alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to displayed or hidden.
.collapse('show')
.collapse('show')Displays a collapsible feature.
.collapse('hide')
.collapse('hide')Hides a collapsible element.
Activities
Bootstrap's collapse class reveals a number of activities for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a workable and quick effect, with no great programming effort we will certainly have a great result.
However, it is not only valuable for building menus, but in addition some other elements for presenting or covering up on-screen parts, basing on the acts and requirements of users.
Usually these kinds of capabilities are at the same time practical for disguising or else displaying huge quantities of information, facilitating extra dynamism to the site as well as leaving the layout cleaner.
Look at a couple of on-line video short training relating to Bootstrap collapse
Related topics:
Bootstrap collapse formal information

Bootstrap collapse training

Bootstrap collapse question