Bootstrap Popover Options
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
By using Bootstrap 4 you are able to establish your website now much faster than ever before. It is comparatively really simpler to utilize Bootstrap to build your website than other platforms. By having the integration of HTML, CSS, and JS framework it is just one of the most well-known platforms for web advancement.
A number of features plus secrets in Bootstrap 4
A number of the greatest components of the Bootstrap 4 incorporate:
• An improvised grid structure which makes it easy for the user to obtain mobile device helpful web sites with a fair level of ease.
• Various utility instruction sets have been involved in the Bootstrap 4 to promote simple studying for novices in the field of web building.
Details to take note
Step 2: Rewrite your article by highlighting words and phrases.
With the introduction of the brand-new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been completely cut off. The programmers have made sure that the Bootstrap 3 does get proper upgrade and problem fixes along with improvements. It will be accomplished even after the end release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have ensured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts comparing Bootstrap 4 and Bootstrap 3
• The assistance for many different internet browsers as well as operating systems has been incorporated in the Bootstrap 4
• The global size of the font style is improved for convenient observing and web development experience
• The renaming of many elements has been accomplished to ensure a faster and much more reliable website development system
• Using brand new modifications, it is feasible to generate a much more interactive website with minimal efforts
Bootstrap Popover Position
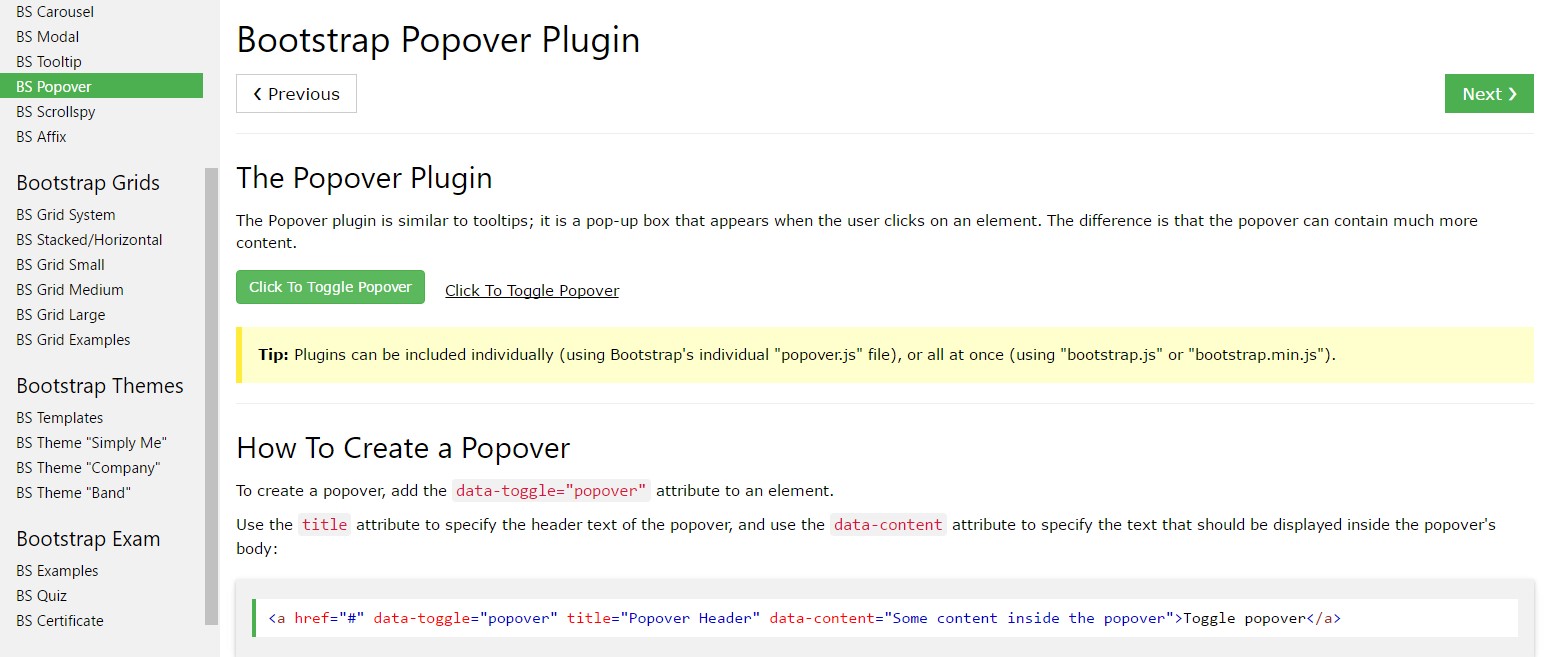
And right away let all of us go to the major theme.
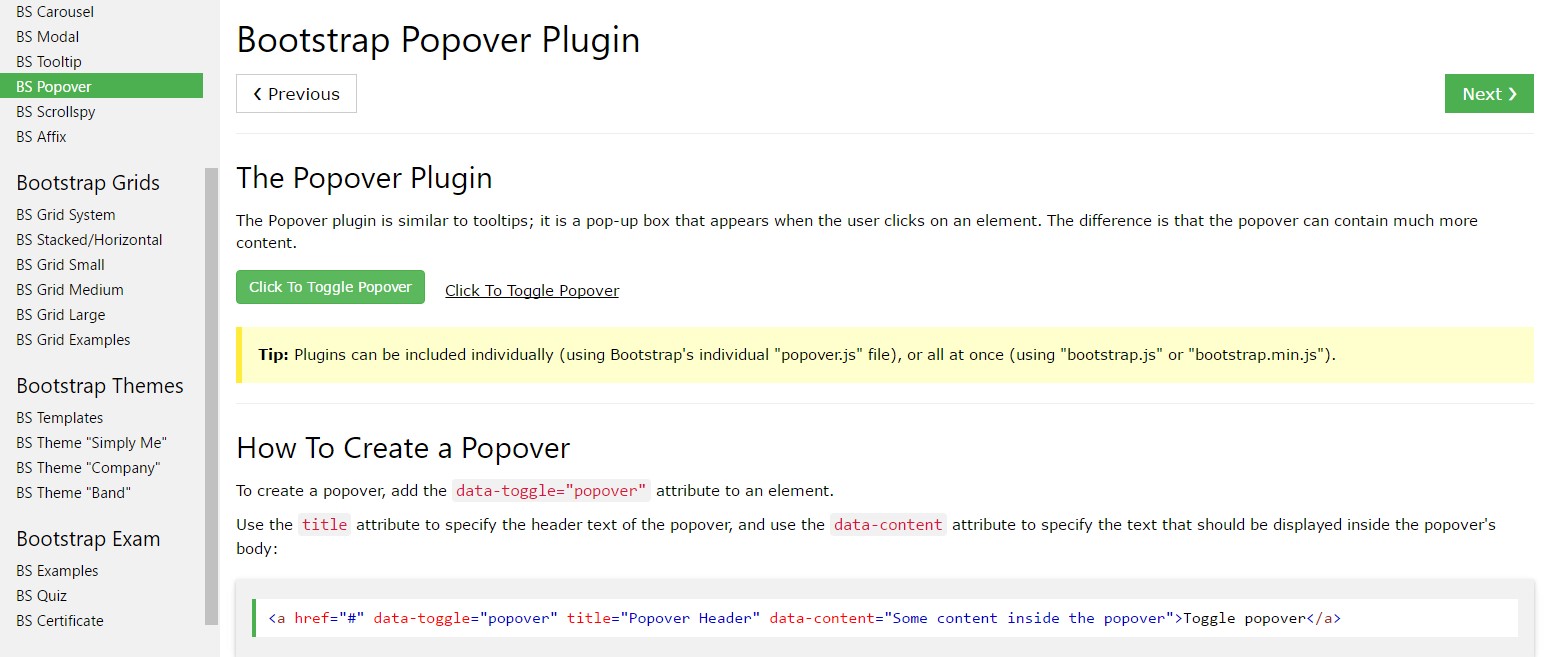
When you really want to incorporate various supporting details on your website you are able to use popovers - just incorporate compact overlay content.
Tips on how to put into action the popover plugin:
- Bootstrap Popover Position lean at the 3rd party library Tether for setting up. You have to incorporate tether.min.js right before bootstrap.js straight for popovers to operate!
- Popovers require the tooltip plugin as a dependency .
- Popovers are opt-in for functioning causes, so that you need to initialize them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Generating popovers on hidden components will definitely just not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Excellent, why don't we see ways in which they perform using some illustrations. ( read more here)
You will need to incorporate tether.min.js prior to bootstrap.js in order for popovers to function!
Good example: Enable popovers everywhere
One solution to activate all popovers on a webpage would definitely be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Making use of the container feature
When you possess several designs on a parent component that conflict with a popover, you'll wish to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
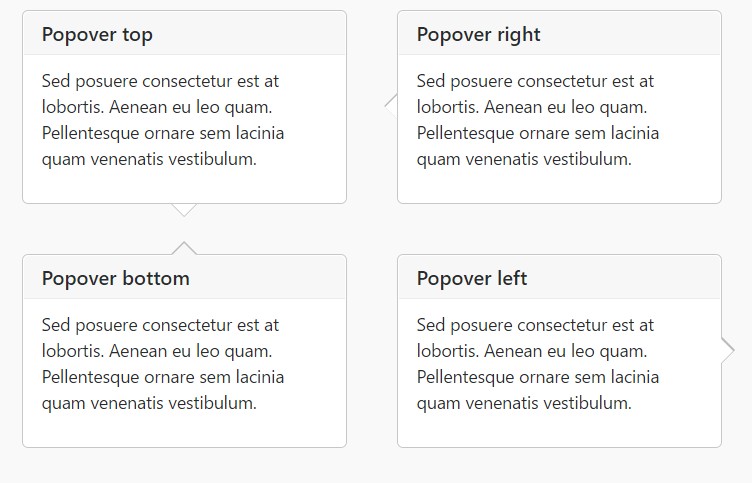
)Static popover
Four choices are readily available: high point, right, bottom, and left lined up.
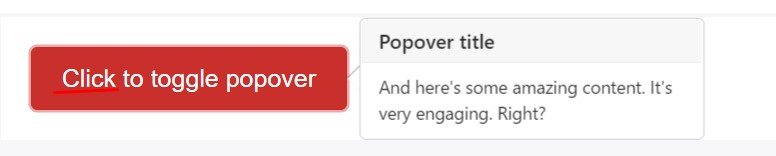
Live demonstration

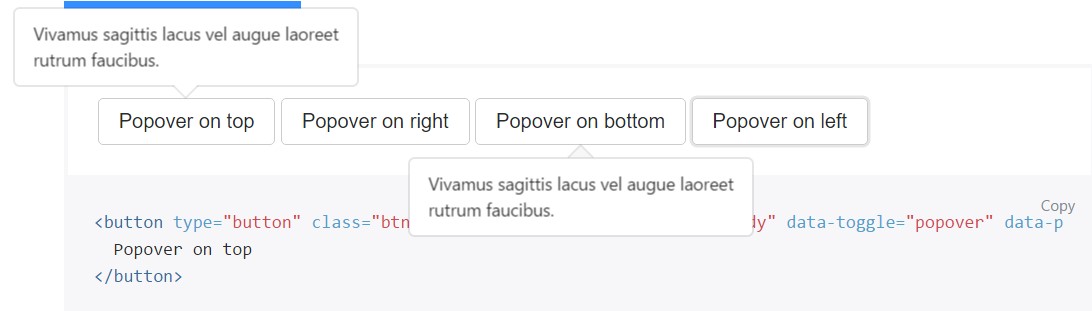
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
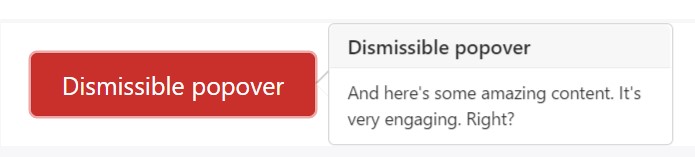
</button>Dismiss upon next mouse click
Use the
focusTargeted markup demanded for dismiss-on-next-click
For right cross-browser and cross-platform behavior, you need to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers with JavaScript
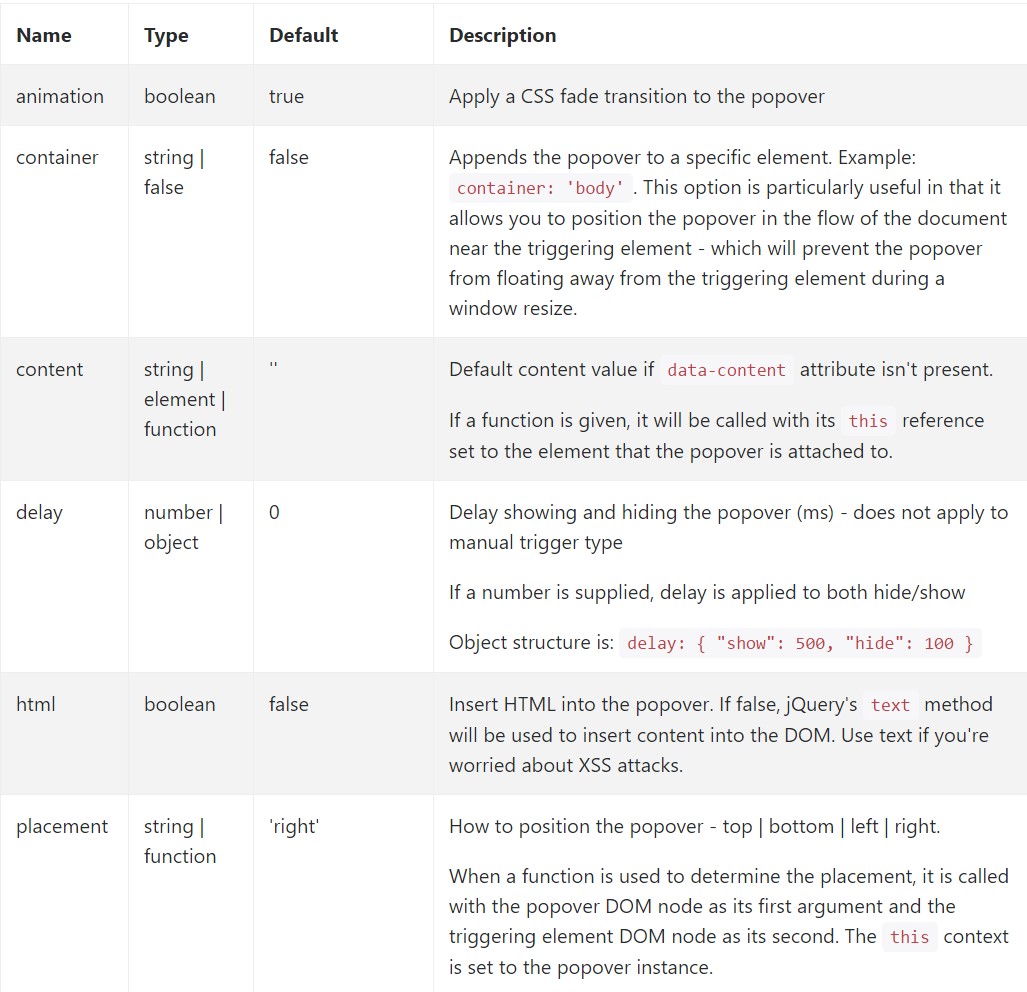
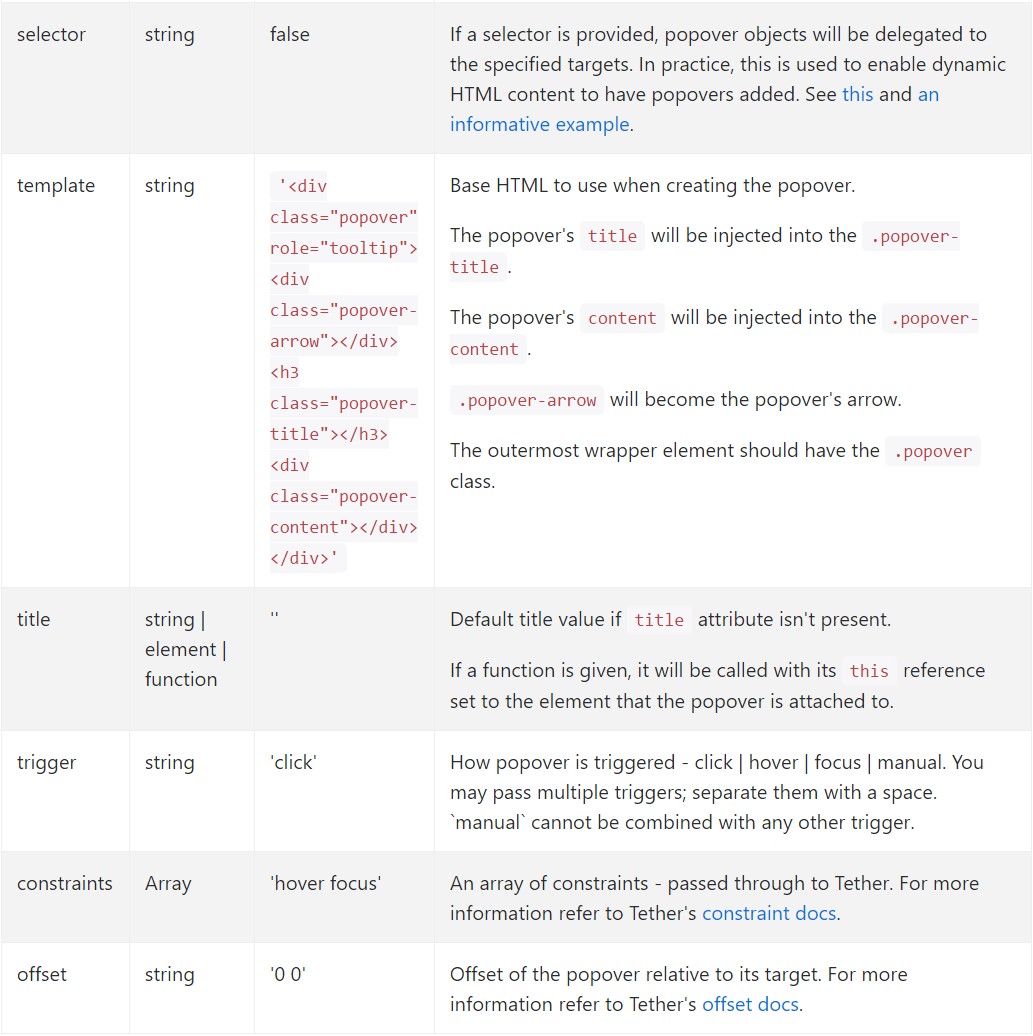
$('#example').popover(options)Opportunities
Selections may possibly be passed by using information attributes or JavaScript. For information attributes, add the option name to
data-data-animation=""

Data attributes for specific popovers
Options for individual popovers can alternatively be pointed out through the use of data attributes, being described above.
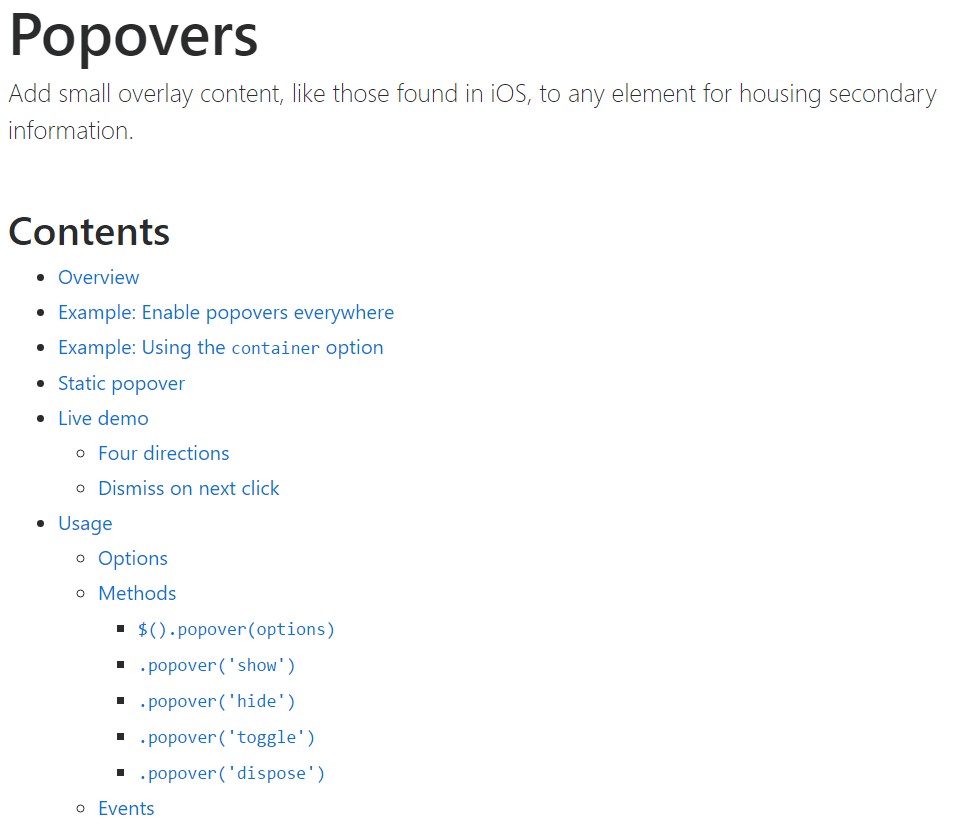
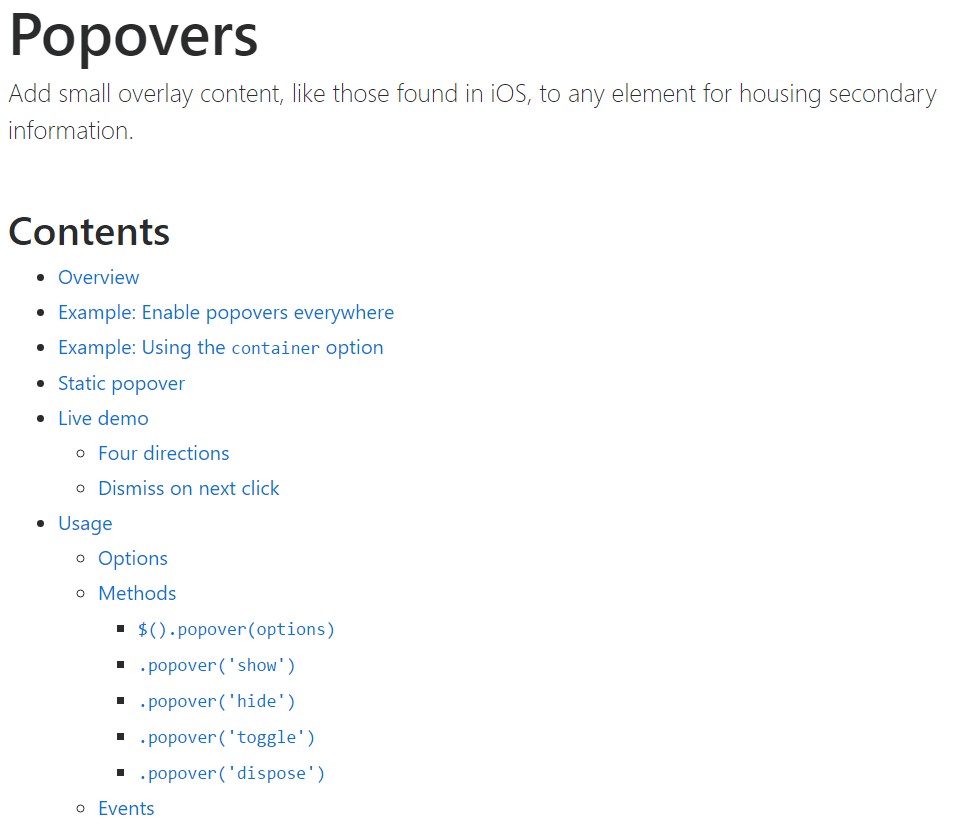
Approaches
$().popover(options)
Initializes popovers to the feature collection.
.popover('show')
Shows an element's popover. Go back to the user before the popover has actually been shown (i.e. prior to the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Returns to the caller right before the popover has in fact been covered (i.e. right before the hidden.bs.popover
activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Comes back to the caller before the popover has actually been demonstrated or disguised (i.e. before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and gets rid of an element's popover. Popovers which apply delegation ( that are created working with the selector option) can not really be separately eliminated on descendant trigger elements.
$('#element').popover('dispose')
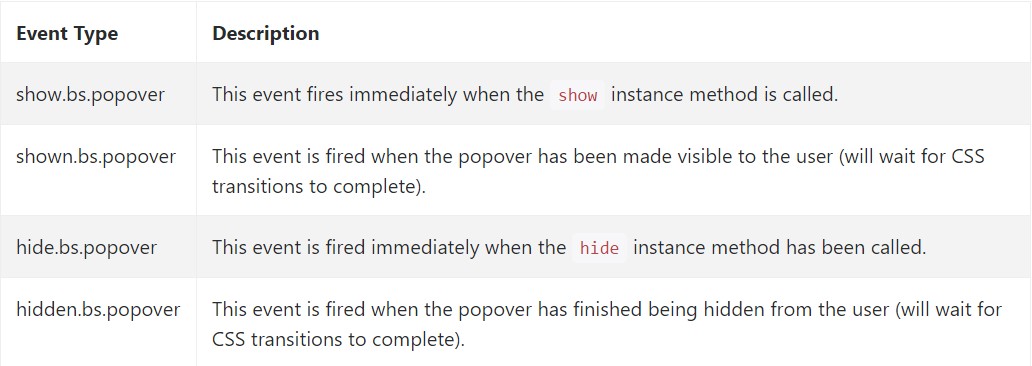
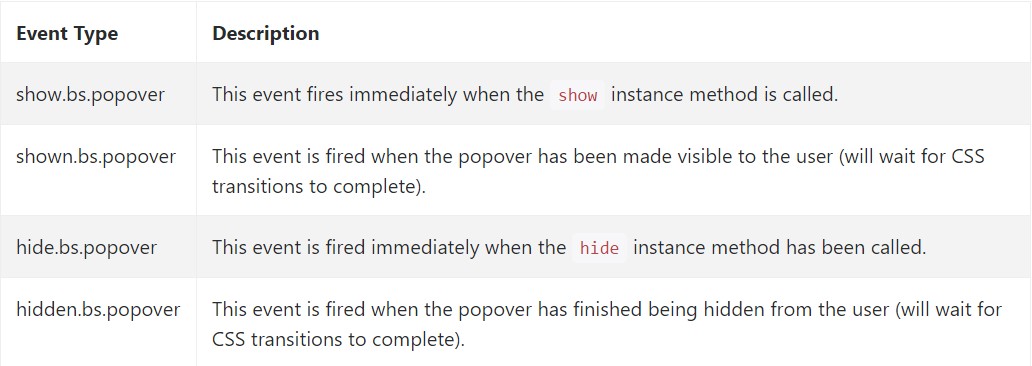
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine a number of online video guides regarding Bootstrap popovers
Linked topics:
Bootstrap popovers formal documentation

Bootstrap popovers tutorial

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the feature collection.
$().popover(options).popover('show')
Shows an element's popover. Go back to the user before the popover has actually been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Returns to the caller right before the popover has in fact been covered (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Comes back to the caller before the popover has actually been demonstrated or disguised (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and gets rid of an element's popover. Popovers which apply delegation ( that are created working with the selector option) can not really be separately eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a number of online video guides regarding Bootstrap popovers
Linked topics:
Bootstrap popovers formal documentation

Bootstrap popovers tutorial

Bootstrap Popover problem