Bootstrap Tabs Plugin
Introduction
In some cases it is really pretty effective if we have the ability to simply just set a few sections of information and facts providing the very same space on web page so the website visitor simply could surf throughout them without actually leaving behind the display screen. This becomes simply achieved in the brand new 4th version of the Bootstrap framework with the aid of the
.nav.tab- *The best way to make use of the Bootstrap Tabs Form:
Initially for our tabbed control panel we'll need to have certain tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now when the Bootstrap Tabs Events system has been actually prepared it's opportunity for creating the panels holding the certain content to be shown. 1st we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily as well set up tabbed sections employing a button-- like visual appeal for the tabs themselves. These are also indicated like pills. To accomplish it simply just make sure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
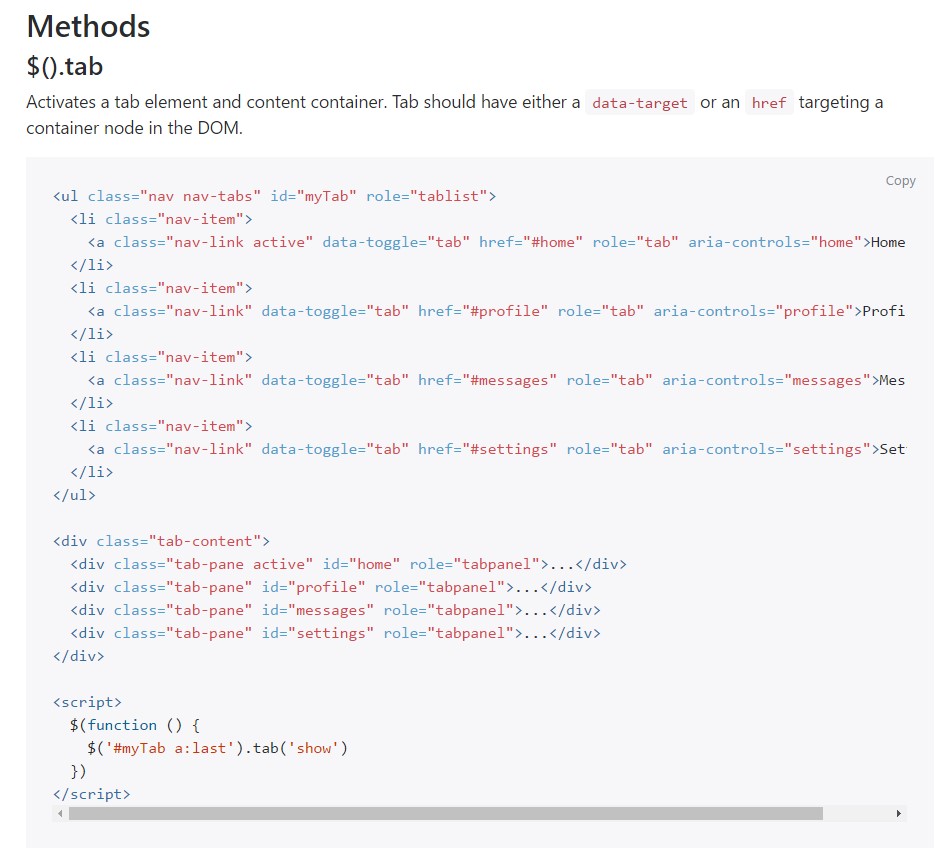
$().tab
$().tabActivates a tab feature and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the provided tab and gives its own connected pane. Any other tab which was recently picked becomes unselected and its linked pane is hidden. Returns to the caller before the tab pane has really been displayed ( id est just before the
shown.bs.tab$('#someTab').tab('show')Activities
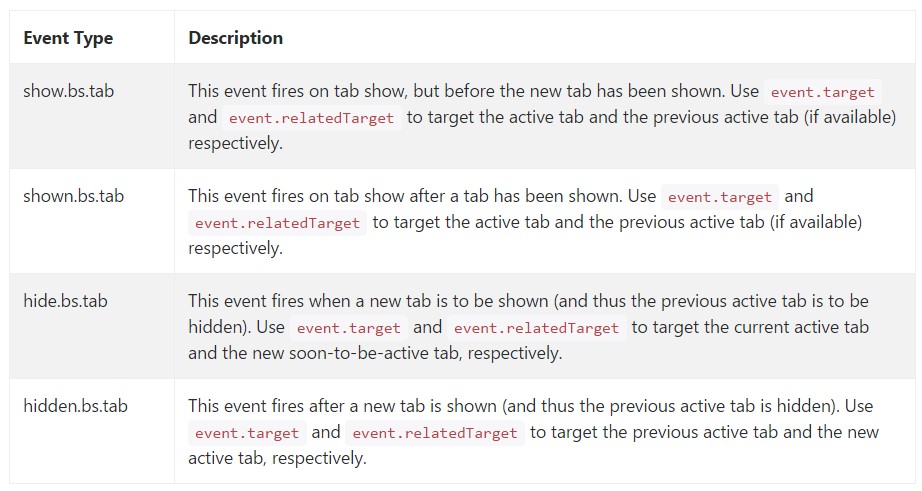
When revealing a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that is simply the way the tabbed control panels get produced through the most recent Bootstrap 4 edition. A point to look out for when producing them is that the various contents wrapped inside every tab control panel need to be nearly the exact size. This are going to help you stay clear of several "jumpy" behavior of your webpage when it has been certainly scrolled to a specific position, the visitor has begun searching via the tabs and at a certain place gets to open up a tab together with extensively more material then the one being certainly viewed right prior to it.
Take a look at some online video short training relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: approved records

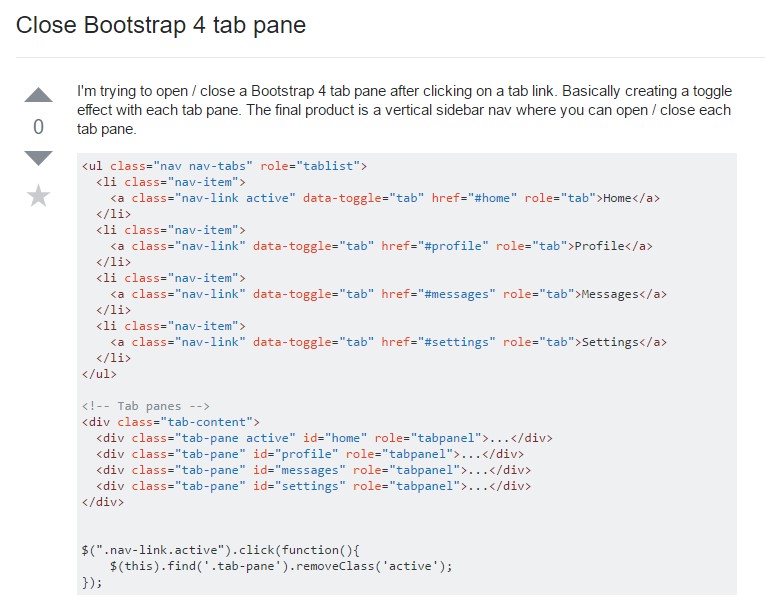
How to shut off Bootstrap 4 tab pane

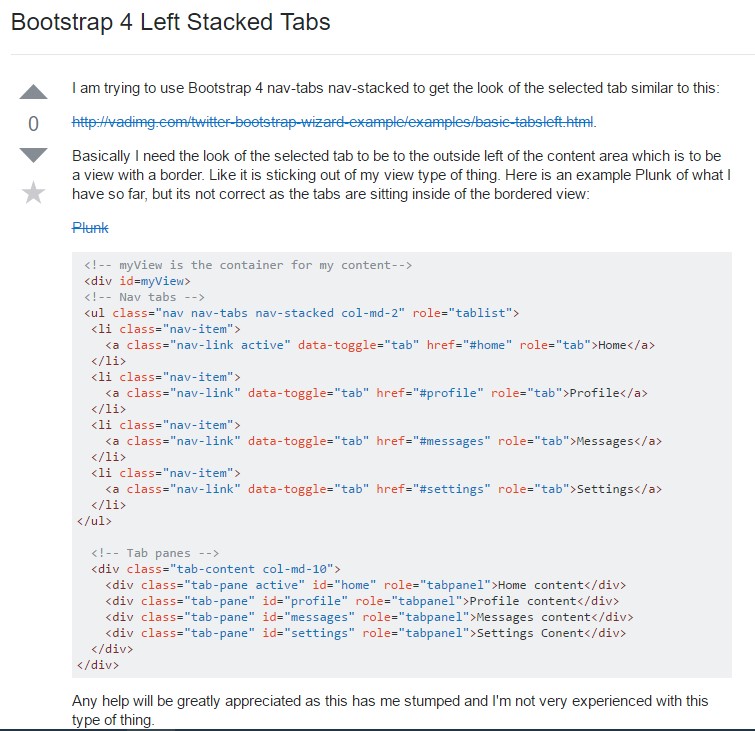
Bootstrap 4 Left Stacked Tabs