Bootstrap Offset Grid
Intro
It's fantastic when the content of our web pages simply just fluently arranges over the entire width available and handily modify sizing plus ordination when the width of the screen changes yet occasionally we require permitting the features some area around to breath without additional features around them due to the fact that the balance is the key of getting light and helpful visual appeal easily delivering our information to the ones exploring the webpage. This free area together with the responsive activity of our webpages is really an important feature of the style of our web pages .
In the most current edition of one of the most popular mobile friendly system-- Bootstrap 4 there is simply a special group of instruments applied to positioning our elements exactly where we need them and modifying this positioning and visual appeal baseding upon the size of the display screen webpage gets featured.
These are the so called Bootstrap Offset System and
pushpull-sm--md-How to put into action the Bootstrap Offset Using:
The fundamental syntax of these is quite easy-- you have the action you ought to be brought-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire factor compiled results
.offset-md-3.offsetFor example
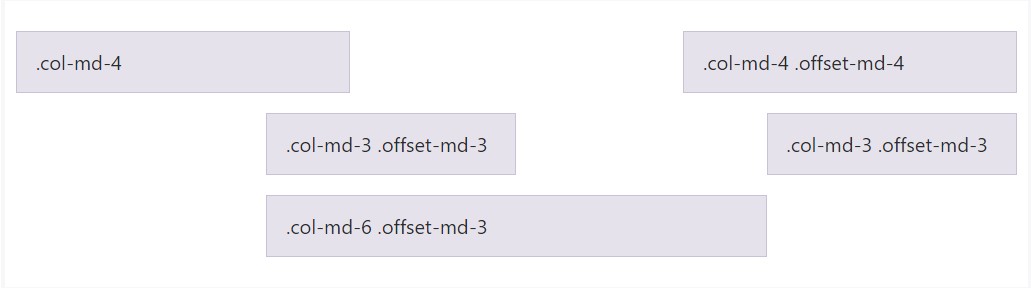
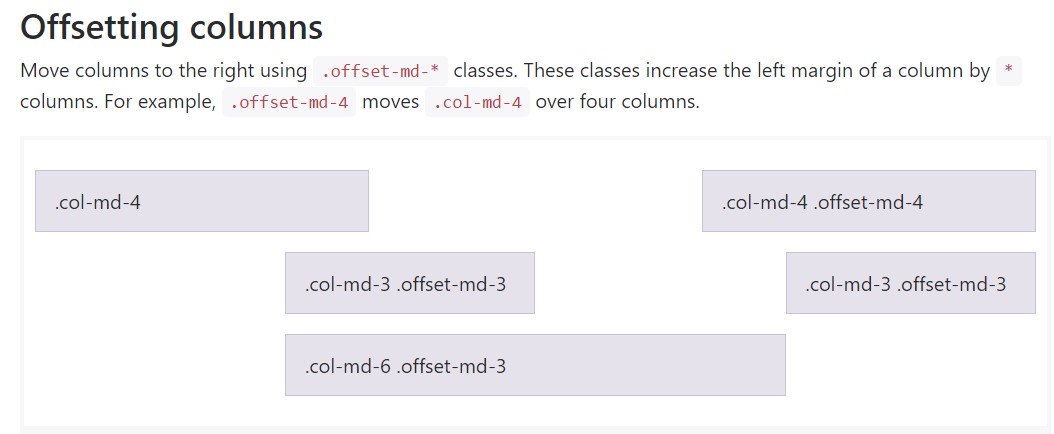
Shift columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial thing
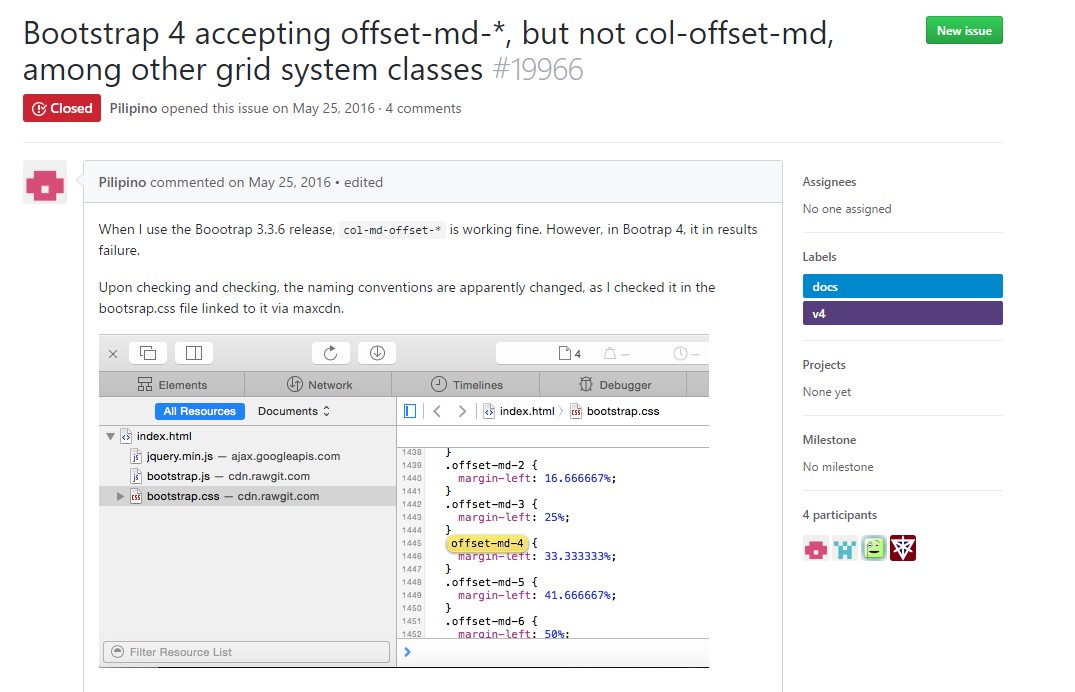
Important thing to consider right here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method does work in instance when you require to format a single element. In the event that you however for some kind of issue really want to exile en element according to the ones besieging it you have the ability to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for setting material you have the ability to likewise utilize these for reordering your web content utilizing classes like
.flex-first.flex-lastFinal thoughts
So basically that is certainly the method the most vital features of the Bootstrap 4's grid system-- the columns get designated the preferred Bootstrap Offset Mobile and ordered just as you require them no matter the way they come about in code. Nevertheless the reordering utilities are really powerful, the things have to be displayed first should really in addition be identified first-- this will definitely also keep it a lot less complicated for the guys going through your code to get around. But obviously everything depends on the certain instance and the objectives you are actually wanting to accomplish.
Inspect some youtube video short training about Bootstrap Offset:
Linked topics:
Bootstrap offset official records

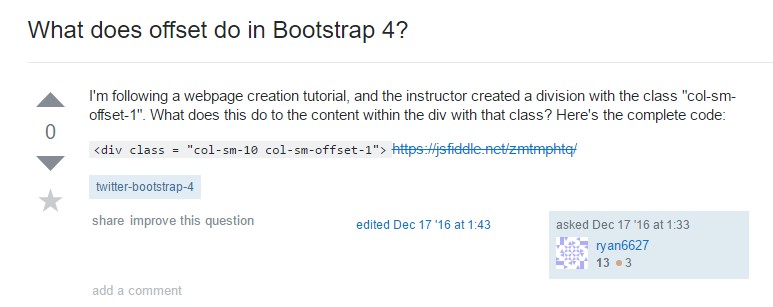
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub