Bootstrap Radio Css
Introduction
Sometimes the compact things occur to be definitely the very most basic considering that the full picture is definitely a whole including numerous tiny elements refined and stacked for feature and observe as a well-oiled bright machine. These strong phrases might just appear a bit too much whenever it comes down to form regulations but assuming that you just consider about it for a little bit there is definitely just a single component making it possible for the website visitor to pick up one out of a couple accessible opportunities. Therefore in the event you are actually having some forms using this sort of options controls over your various websites does this suggest they are going to all look similar? And most significantly-- would you agree to that?
Happily for us the most recent version of one of the most famous mobile phone friendly system - Bootstrap 4 arrives totally stuffed with a bright new treatment to the responsive behavior of the Bootstrap Radio Toggle controls and what is bright new for this edition-- the so called customized form commands-- a palette of predefined appeals you can absolutely simply just take and apply if you want to add the so desired nowadays assortment in the visional demonstrations of more or less boring form details. So let's inspect the way the radio tabs are suggested to be specified and styled in Bootstrap 4. ( recommended reading)
Efficient ways to utilize the Bootstrap radio button:
For you to design a radio switch we initially really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the location to define in the event that you want the radio control to primarily load like checked the moment the web page gets loaded. In case this is really what you're looking for-- in place of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Set some examples
The reviewed status for all these buttons is only updated by using click event on the button. If you put to use one more procedure to modify the input-- e.g., with
<input type="reset">.active<label>Keep in mind that pre-checked buttons need you to manually include the
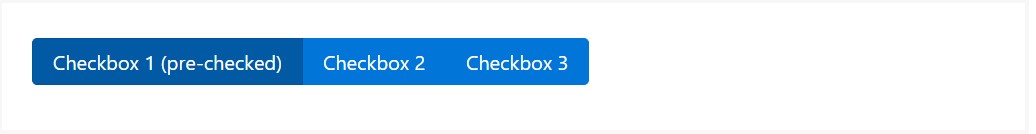
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
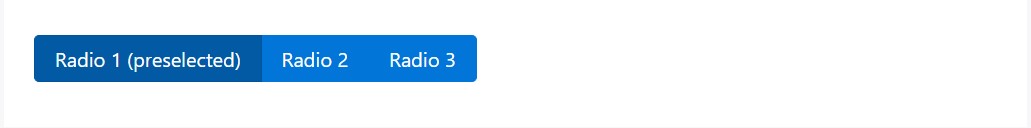
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
We can surely apply input components of the radio option whenever we desire the user to select simply one of a series of possibilities. ( check this out)
Solely one can surely be selected when there is more than a single feature of this particular type by using the same value within the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the manner in which the default radio switches get identified and work along within Bootstrap 4-- right now everything you need to have are several solutions for the site visitors to choose from.
Examine a number of online video training regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved records

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling