Bootstrap Button Input
Overview
The button elements besides the links covered inside them are possibly some of the most crucial features helping the users to interact with the web pages and take various actions and move from one webpage to one other. Most especially nowadays in the mobile first environment when a minimum of half of the web pages are being observed from small touch screen devices the large comfortable rectangular places on display easy to find with your eyes and contact with your finger are even more crucial than ever before. That's why the updated Bootstrap 4 framework advanced presenting extra convenient experience dismissing the extra small button sizing and adding some more free space around the button's subtitles to get them a lot more legible and easy to apply. A small touch bring in a lot to the friendlier appearances of the brand new Bootstrap Button Radio are additionally just a bit more rounded corners which coupled with the more free space around helping make the buttons more pleasing for the eye.
The semantic classes of Bootstrap Button Input
For this version that have the similar variety of simple and amazing to use semantic styles bringing the capability to relay definition to the buttons we use with simply adding a single class.
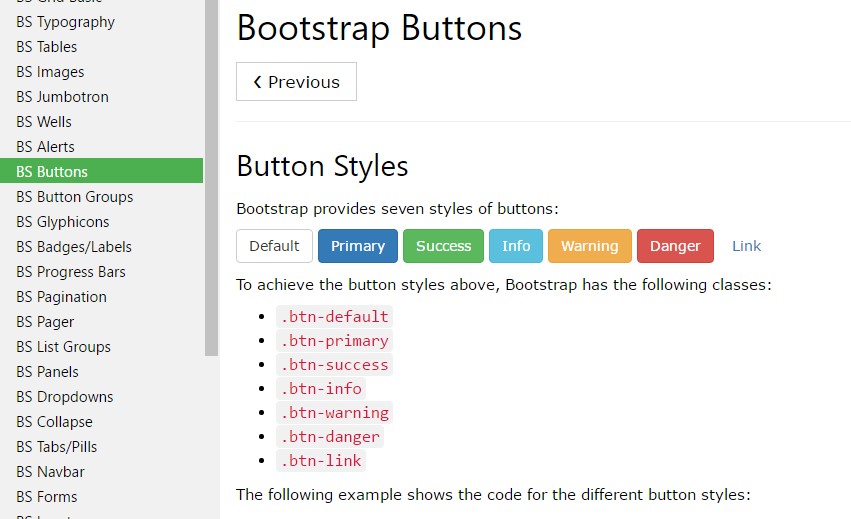
The semantic classes are the same in number as in the last version on the other hand with some upgrades-- the rarely used default Bootstrap Button usually having no meaning has been dismissed in order to get substituted by the more intuitive and subtle secondary button designing so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
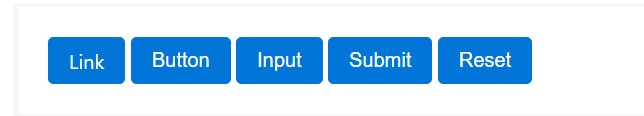
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible conditions you are able to put on your buttons in Bootstrap 4 ever since the new version of the framework also brings us a brand-new suggestive and attractive manner to design our buttons helping keep the semantic we already have-- the outline setting ( useful source).
The outline approach
The pure background without border gets substituted by an outline having some text with the related coloring. Refining the classes is absolutely quick and easy-- just provide
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary thing to note here is there is no such thing as outlined hyperlink button in such manner the outlined buttons are in fact six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
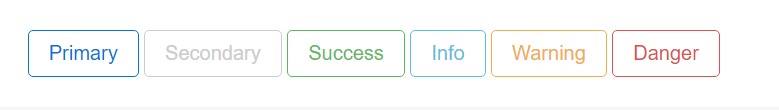
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
Just as we claimed earlier the updated version of the framework angles for legibility and easiness so when it comes to button sizes as well as the default button sizing which requires no more class to become assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
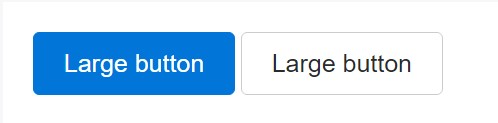
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons seem out of service through adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- Some future-friendly styles are featured to turn off all pointer-events on anchor buttons. In web browsers that support that property, you will not see the disabled cursor at all.
- Disabled buttons need to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functionality caveat
The
.disabled<a>tabindex="-1"Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and also radio
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons need you to manually incorporate the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
And so in general in the new version of one of the most famous mobile first framework the buttons advanced aiming to be more understandable, more easy and friendly to work with on smaller sized display screen and way more highly effective in expressive options with the brand new outlined condition. Now all they need is to be placed in your next great page.
Check a couple of video guide about Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button