Bootstrap Alert Tutorial
Introduction
The alerts are from these components you even usually do not think about till you really get to really need them. They are put to use for offering fast in time comments for the user working with the web site hopefully pointing his or hers focus to a specific course or evoking certain actions.
The alerts are most commonly used as well as forms to give the user a idea if a field has been completed wrongly, which is the right format expected or which is the status of the submission as soon as the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined visual aspect and semantic classes which may possibly be used according to the particular circumstance in which the Bootstrap Alert has been shown on screen. As it's an alert notification it is very important to take user's focus but still leave him in the zone of comfort nevertheless it might even be an error report. ( more info)
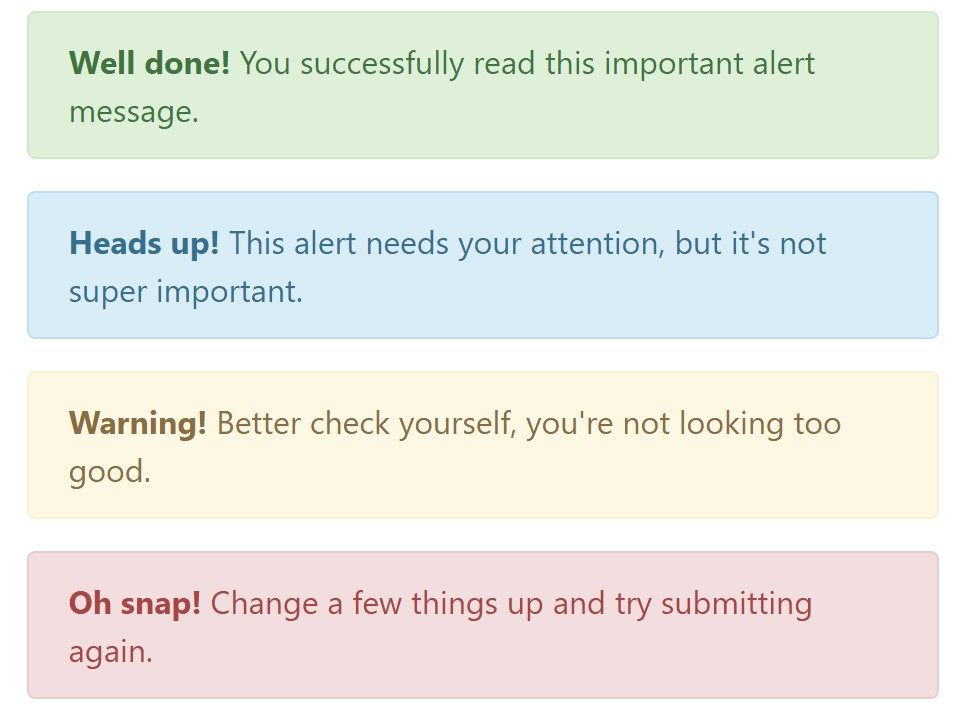
This gets accomplished by use of gentle toned color tones each being intuitively connected to the semantic of the message material such as green for Success, Light Blue for basic details, Light yellow aiming for user's interest and Mild red revealing there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the hyperlink
It really might actually not be noticed at a glance but the font colour itself is in fact following this colour scheme too-- just the color options are much much darker so get intuitively seen as black nevertheless it's not exactly so.
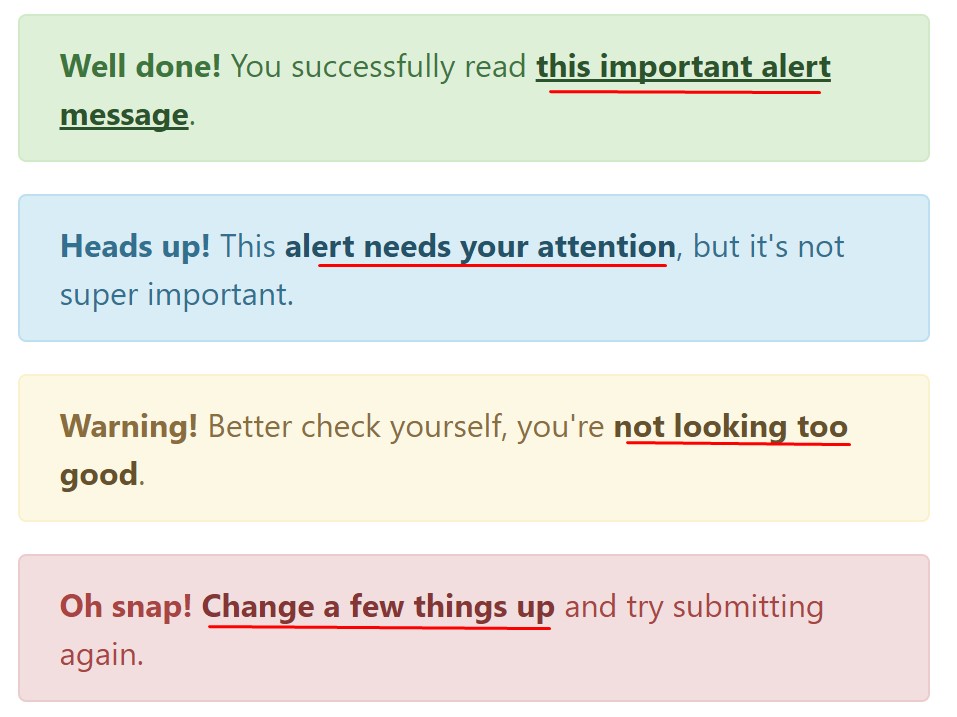
Exact same goes not only for the alert text message in itself but at the same time for the links included in it-- there are link classes taking away the outline and coloring the anchor elements in the appropriate color so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra information and facts for alerts
A detail to mention-- the color options come with their clear interpretation just for those who actually get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
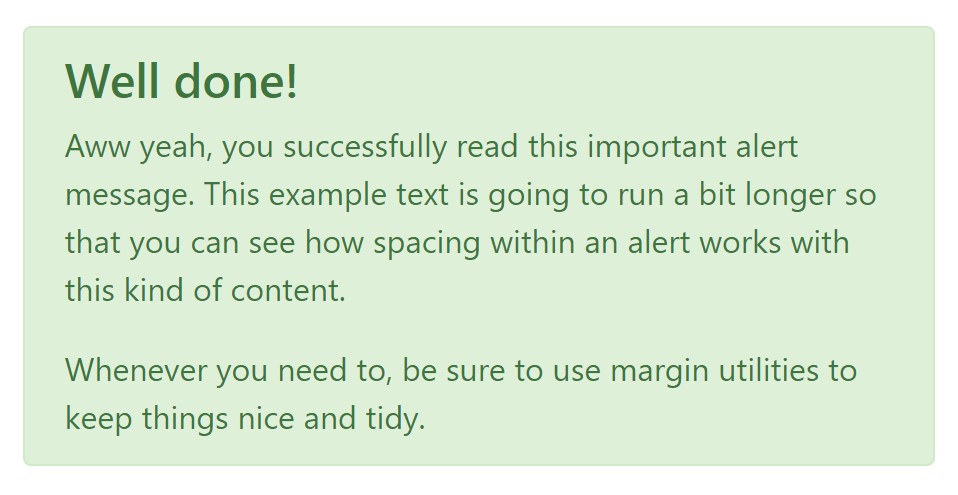
With links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you wish to display a bit longer content ( check this out).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can also include an X icon to dismiss the alert and incorporate a cool transition to it to again ensure the visual pleasure of the Bootstrap Alert Colors visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their names to narrow down the manner you are actually using them-- all of these are simply some color schemes and the way they will be really performed in your website is absolutely up to you and fully depends on the specific circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Colors
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable dismissal of an alert by using JavaScript
Or perhaps with data attributes on a button inside the alert, as shown above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting off an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for netting in to alert functions.
close.bs.alertclosed.bs.alertTake a look at a few video clip training about Bootstrap alerts
Related topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue