Bootstrap Carousel Example
Introduction
Who exactly doesn't prefer flowing reputations having various awesome captions and content clarifying just what they point to, more effective delivering the information or else why not really much more useful-- additionally providing a handful of tabs too calling up the site visitor to have some activity at the very start of the page given that these types of are usually positioned in the start. This has been truly handled in the Bootstrap system through the built in carousel feature which is absolutely supported and pretty simple to acquire together with a clean and plain building.
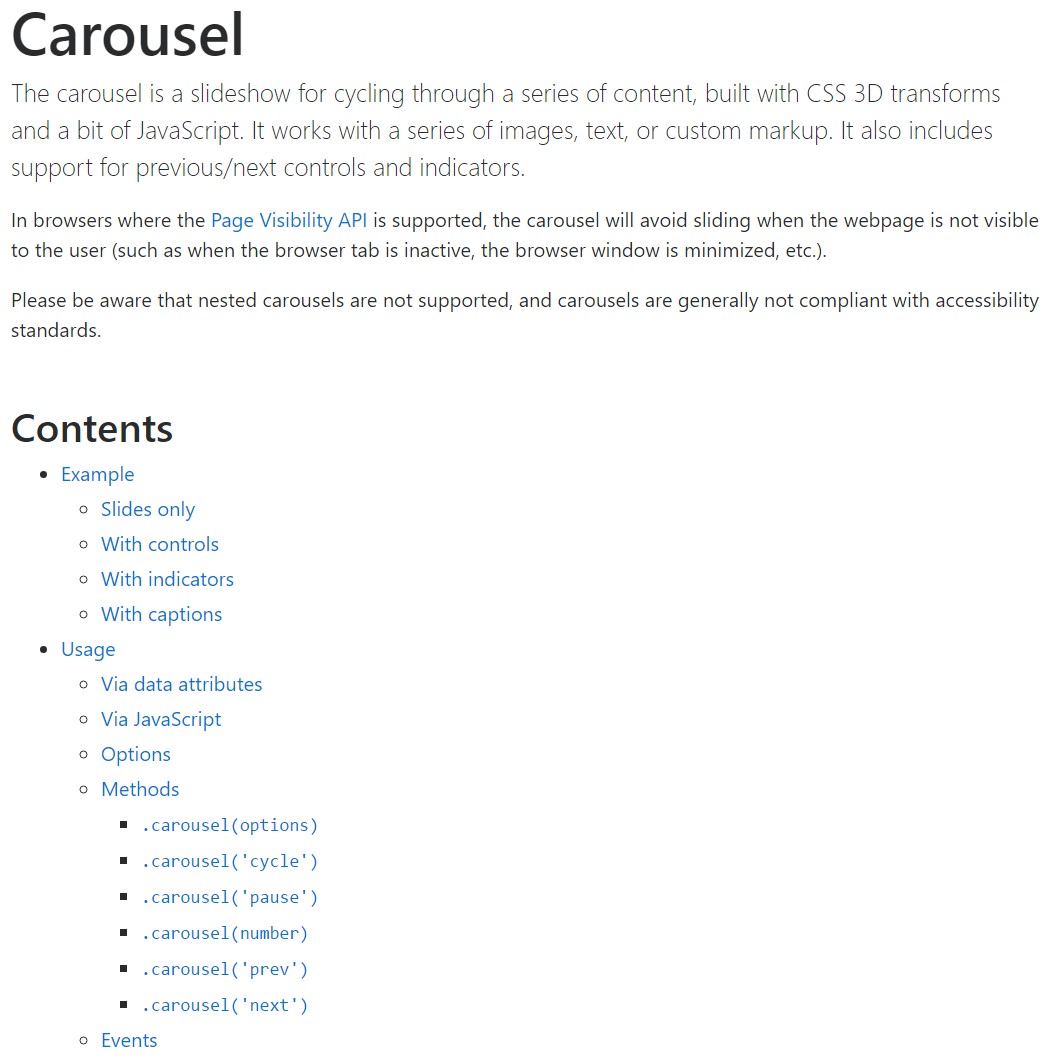
The Bootstrap Carousel Position is a slideshow for cycling through a set of information, created with CSS 3D transforms and a piece of JavaScript. It collaborates with a set of illustrations, text message, or custom-made markup. It usually features help for previous/next commands and signs.
Exactly how to put into action the Bootstrap Carousel Slide:
All you need to have is a wrapper feature plus an ID to incorporate the whole carousel component holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels don't promptly normalize slide sizes. As such, you may possibly need to put into action added utilities or maybe custom-made varieties to appropriately size content. Although carousels support previous/next regulations and indications, they are certainly not clearly needed. Customize and put in as you see fit.
Be sure to establish a special id on the
.carouselNothing but slides
Here is a Bootstrap Carousel Image along with slides solely . Keep in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can also establish the time each slide becomes presented on web page via incorporating a
data-interval=" ~ number in milliseconds ~". carouselSlide-show along with controls
The site navigation within the slides becomes done simply by identifying two web links components with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to guarantee the regulations will function appropriately but to additionally ensure that the visitor realizes these are certainly there and understands what exactly they are doing. It also is a great idea to apply certain
<span>.icon-prev.icon-next.sr-onlyNow for the important aspect-- positioning the certain images that should be in the slider. Every picture component need to be wrapped within a
.carousel-item.item classProviding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing indicators
You can absolutely in addition incorporate the indications to the slide carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Bring in a number of underlines in addition.
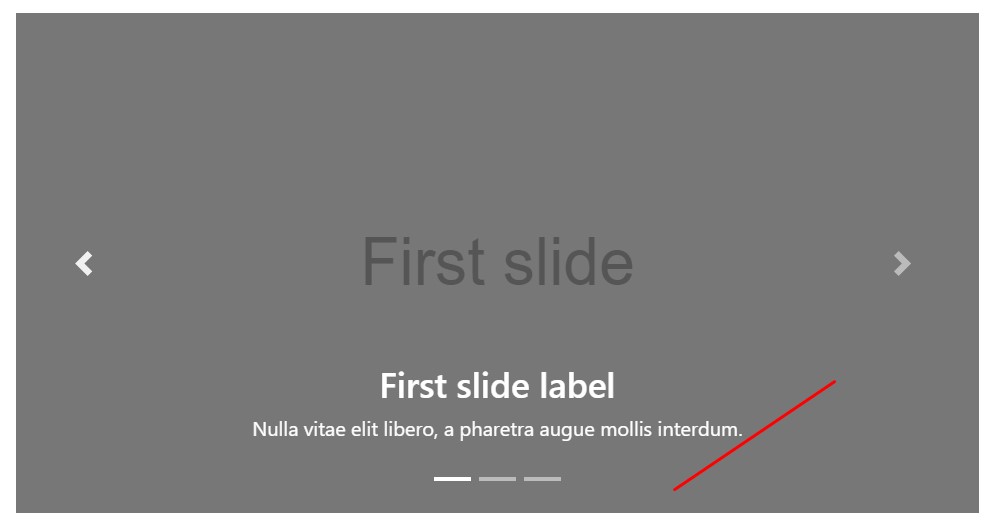
Provide captions to your slides with ease through the .carousel-caption feature inside any .carousel-item.
In order to bring in some titles, description together with tabs to the slide add an additional
.carousel-captionThey are able to be easily hidden on smaller sized viewports, like shown here, together with extra display screen services. We cover all of them first by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More methods
A cool secret is in the event that you really want a hyperlink or even a tab upon your web page to lead to the slide carousel on the other hand in addition a certain slide in it to be viewable at the time. You are able to definitely do this through appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Application
Via information attributes
Work with data attributes in order to effectively handle the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Employ carousel by hand by using:
$('.carousel').carousel()Solutions
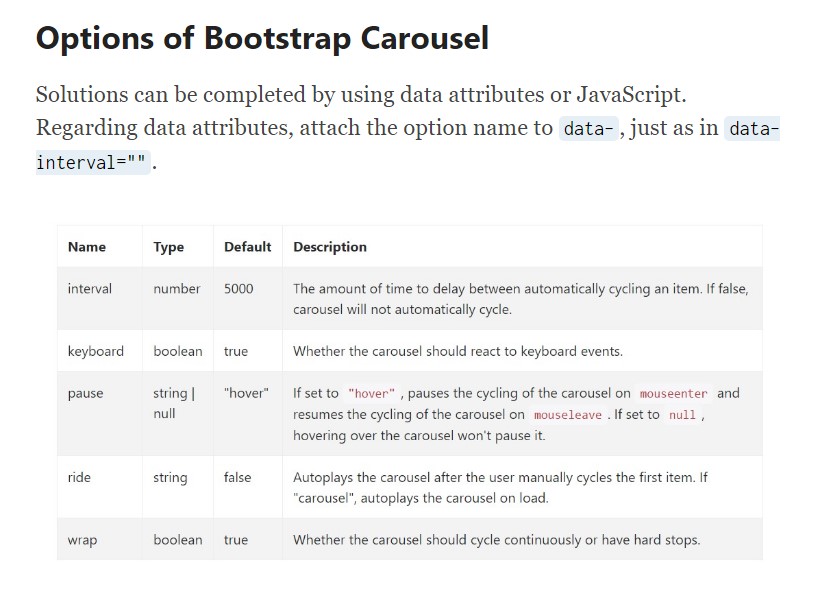
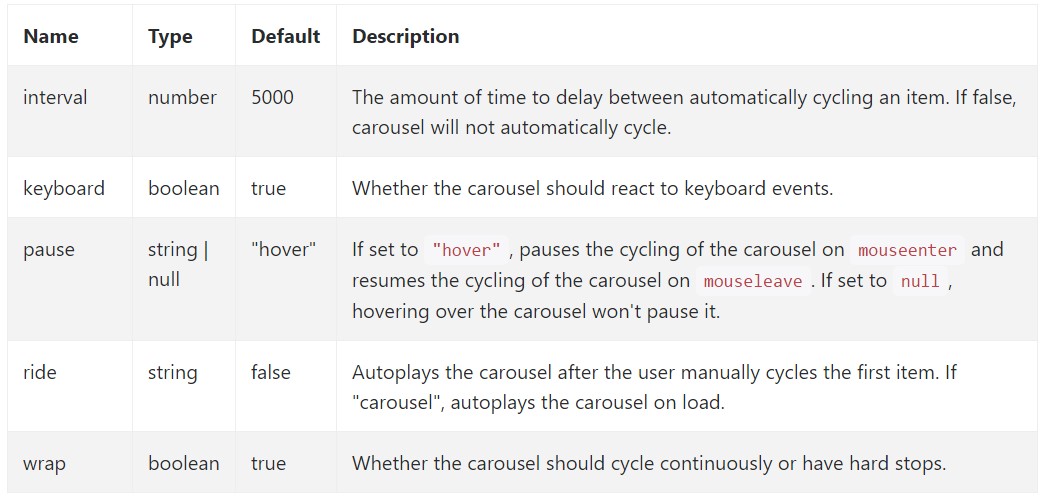
Selections can possibly be completed by using data attributes or JavaScript. Regarding data attributes, attach the option name to
data-data-interval=""
Tactics
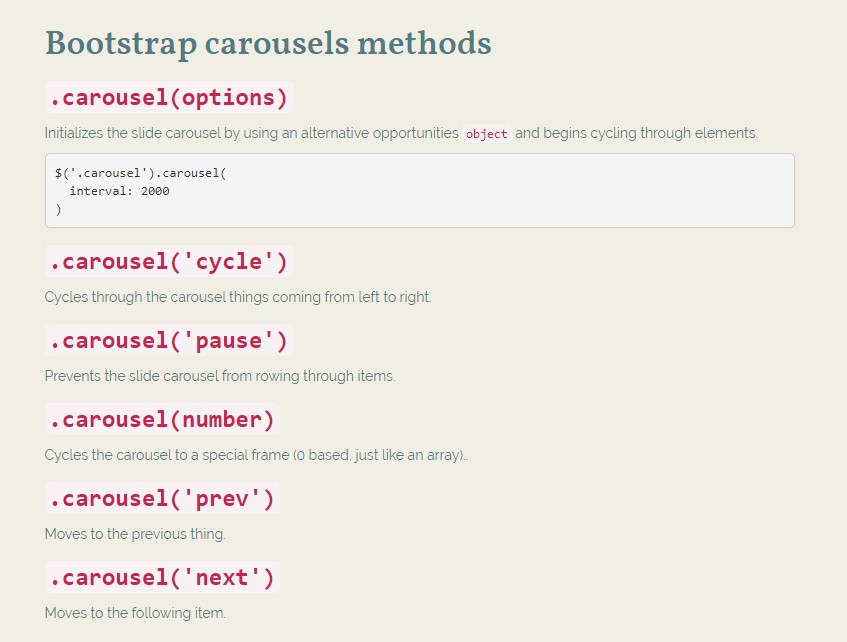
.carousel(options)
.carousel(options)Initializes the slide carousel utilizing an alternative alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous element.
.carousel('next')
.carousel('next')Moves to the next object.
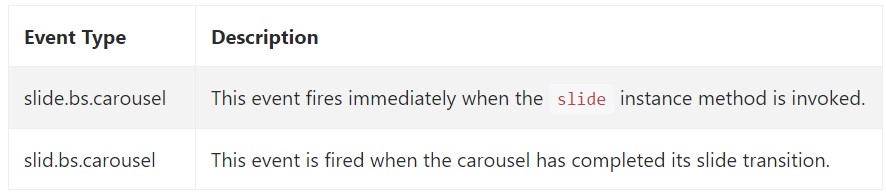
Occasions
Bootstrap's slide carousel class presents two occurrences for connecteding into carousel functionality. Both events have the following added properties:
direction"left""right"relatedTargetAll slide carousel occasions are launched at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the solution the slide carousel feature is structured in the Bootstrap 4 framework. It is certainly really simple and also straightforward . However it is fairly an attractive and helpful solution of feature a lot of web content in a lot less space the carousel element really should however be used cautiously considering the readability of { the information and the website visitor's convenience.
Excessive images might be failed to see being observed with scrolling downward the web page and if they slide very speedily it could end up being very hard actually viewing them or read through the messages that could sooner or later confuse or maybe annoy the website viewers or else an important request to action could be missed out-- we definitely do not want this specific to happen.
Look at a number of youtube video training about Bootstrap Carousel:
Connected topics:
Bootstrap Carousel main information

Mobirise Bootstrap Carousel & Slider

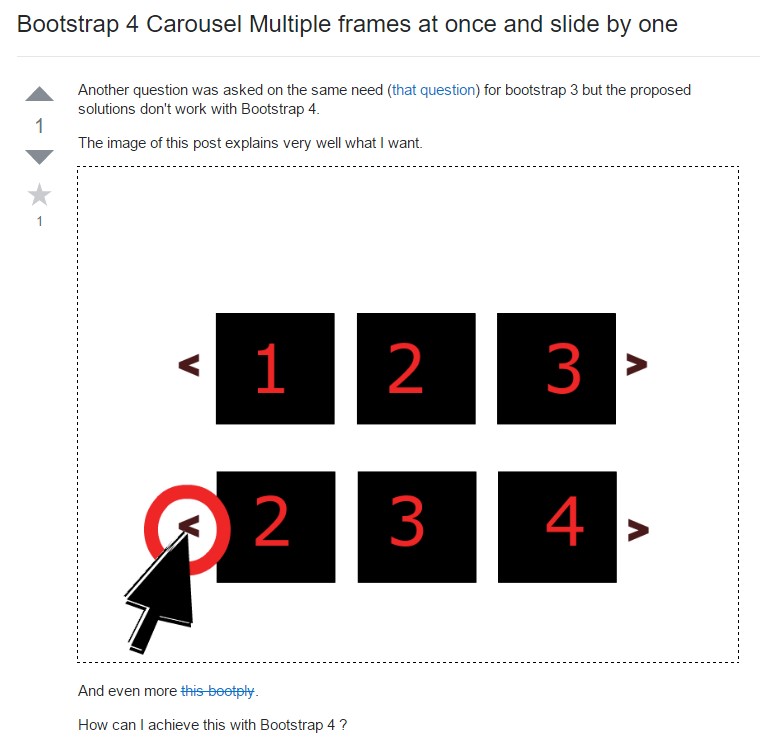
Bootstrap 4 Сarousel issue

CSS Bootstrap Image Carousel Examples
Responsive Bootstrap Image Carousel with Autoplay
Bootstrap Carousel with Thumbnails