30+ Useful CSS3 Image Slider Collection
Eye-catching CSS3 Slider Demos
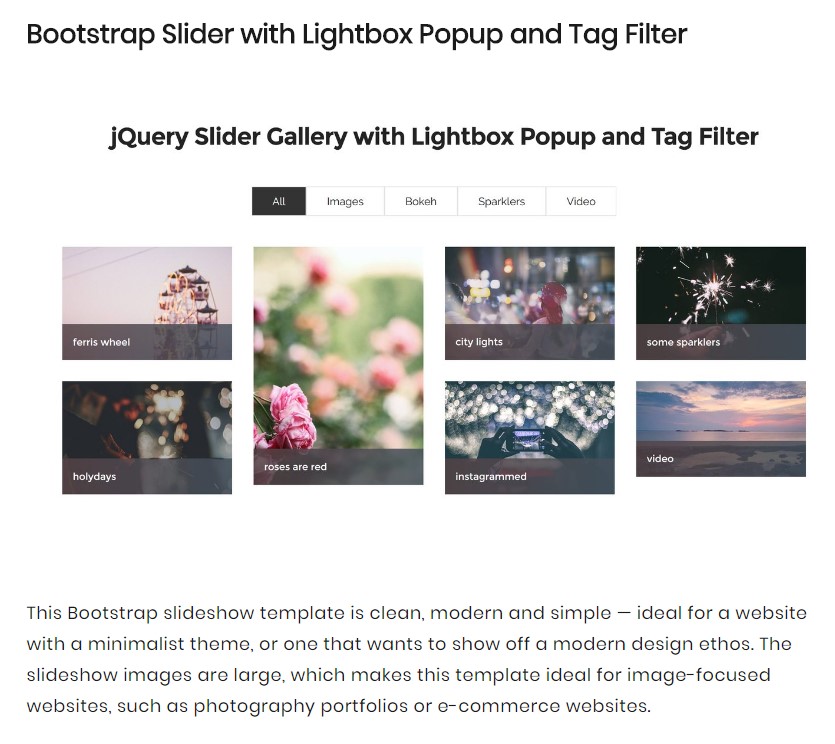
This slideshow template is clean, modern-day and also simple-- suitable for a website with a minimal theme, or one that desires to exhibit a modern style ethos.
The slide show images are large, makings this design template best for image-focused sites, like digital photography portfolios or ecommerce web sites.
Each slide show picture 'declines' into restaurant up and down, with a little bounce at the end which produces the activity think extremely all natural as well as all-natural. The time each photo remains on display is actually short, yet this can, from training course, be adjusted in cssSlider. The quick periods indicate that audiences can easily see all the images on provide fairly quickly. A 'time out' key in the top-left edge permits the audience and cease the slideshow from playing as well as pay attention to an image that records their interest.
Grafito Gallery Plug-in - Bootstrap Carousel
This porch has a modern-day beauty and also an uncommon shade system. The result is actually really one-of-a-kind and eye-catching!
There is no structure result and the slides, allowing the pictures to use up the maximum amount of area. However, the images perform have a 'circular edge' impact, that makes all of them appear like modern photographs off vehicles.
The typeface utilized is Averia Sans Libre, an one-of-a-kind font style that was actually developed from the average from lots of various other font styles. This possesses an exciting and a little hand-drawn hope to it, which suits the eccentric present day feel of the gallery effectively.
Gentle Simple Slider - HTML5 Image Carousel
An imagine carousel is actually an optimal device for just going any sort of page as well as might supply it a sleek as well as professional appearance. Also the best simple web site design are going to seem dazzling with incorporating a graphic slide show.
The graphics reveal the historic engineering, so this slideshow could be used for any form of presentation to exhibit ancient properties.
The slider believes contemporary as well as pleasant to execute. The application of bullets makes this very clear the way the navigation system works, so this slide carousel is straightforward and grasp and administer.
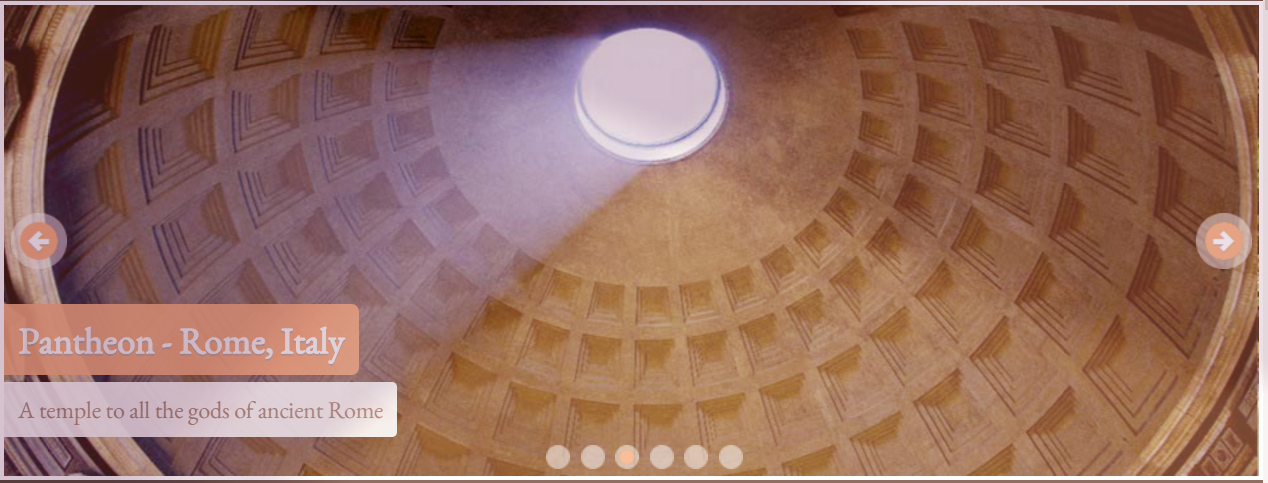
Retina-friendly Chess Slideshow - Bootstrap Image Slideshow
This slider possesses a straightforward, well-maintained and also extremely contemporary layout that utilizes monochrome.
Floating over the slider allows multiple navigating arrowheads appear, one on each side. The arrow consists off a white arrow head along with a dark semi-transparent circle described along with a thin white boundary. Floating over the arrowhead makes the arrow stand apart more along with its own a lot less openness. Selecting an arrow cycles you through the graphics. As a result of this sites clean and also contemporary style, this slider will work well on innovation sites, computer software business as well as sites regarding modern-day style. This will additionally be a fantastic option for science-fiction authors and also any sort of web site going deep space or even future reasoning.
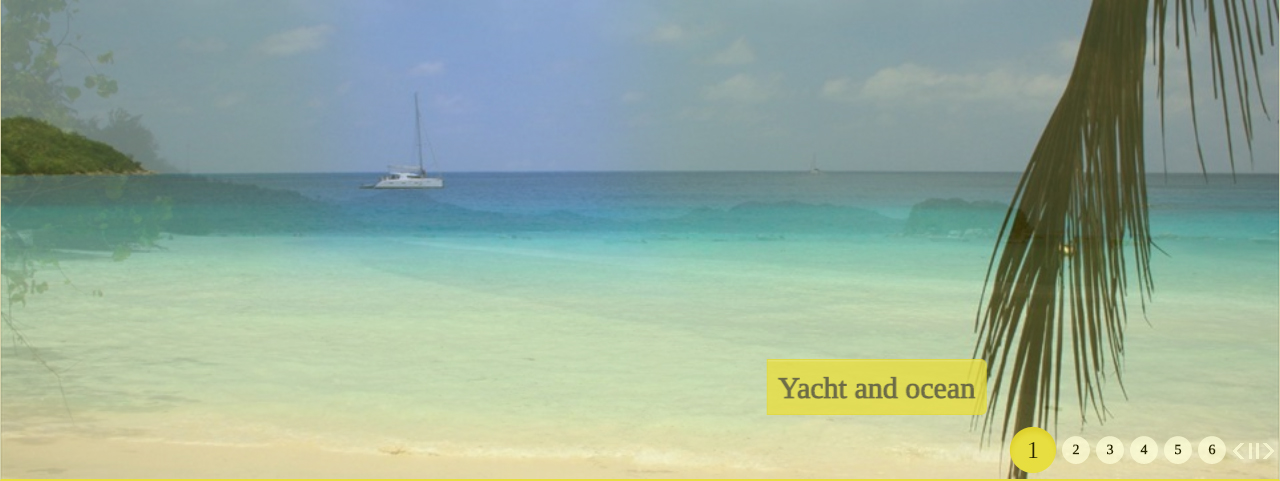
Turquoise Picture Slider - Free Image Slider
The turquoise template will impress your internet site website visitors with its initial components. The arrowheads are simple circles along with arrow signs inside that possess darkness dropping aside. The summary typeface has an attractive darkness also. That's exactly what produces this slide show spatial and interact the guests' attention. Given that pictures in the slide show possess various sizes, the transition impact allows all of them with complete confidence become one another.
If you float over the thumbnails, you'll find a cycle with a loop in that on the grey semi-transparent history.
This slide show will agree with in sites for bistros, culinary celebrations and also various other to inveigle aim at audience.
Parallax Image Gallery - Angular Slideshow
The current receptive photo bootstrap gallery may create every person pleasingly famished. Checking out this slider, individuals will definitely relax down due to this green-colored concept. On left as well as correct slide sides 2 arrowhead keys are actually revealed. They include a square colored in green possessing a double arrowhead inside. The button reveals a small examine photo while floating the computer mouse. The message summary lies in the bottom-left slide corner. The typeface 'Indie Flower' is actually created in an environment-friendly rectangle. You could very easily go and any type of slide by clicking on thumbnails.
Zippy Photo Gallery - Bootstrap Slider
Active design template is actually not such as the others. The arrowheads are located in the appropriate leading and also base corners, both in one side. The arrowhead button is actually created from an orange circle and a thin black arrowhead. The summary is actually also superior. It is constructed with a Garamond font style. The summary possesses no background so the composing searches contemporary.
On the lower component of the slider one may find trendy bullets - orange dots. The Turn impact has a tough impact on customers gaining their attention.
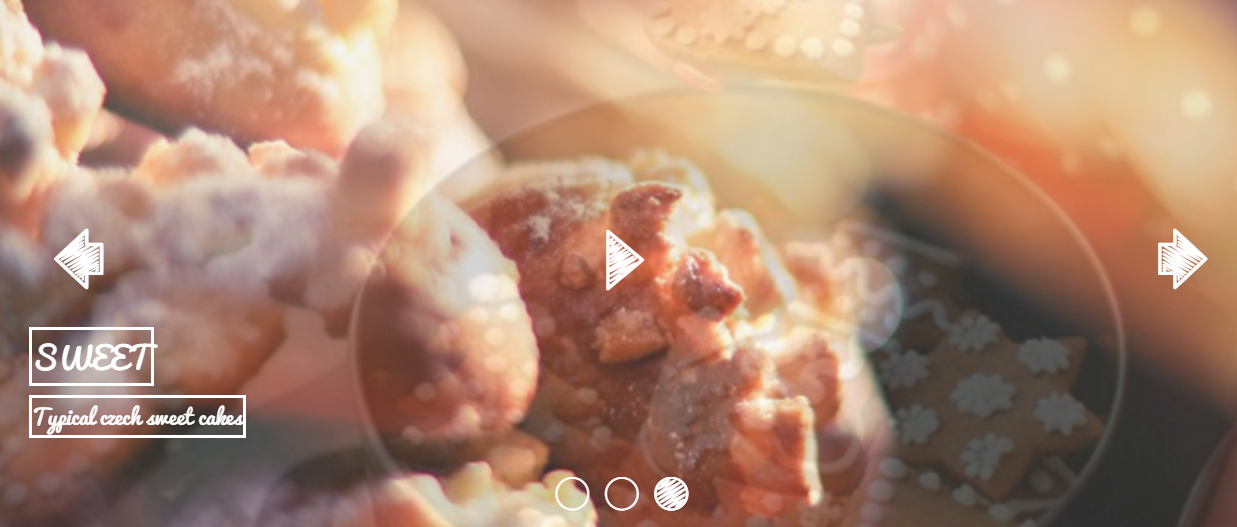
Cursive Image Slider - jQuery Carousel
This css-only carousel theme is exciting and also fun whilst keeping a contemporary ease. That is actually quick and bunch, totally reactive, and performs not demand javascript or even JQuery and work.
The layout makes use of cursive fonts and a 'questionable' concept artistic that aids the slideshow look handmade. Having said that, just a singular different colors is actually used, creating this layout ideal for internet sites targeted at creative grown-ups, like cooking blog sites, scrap-booking internet sites and also various other 'Mommy blog writers'.
Since the slide show makes use of only css to create the user interface and change impacts the slider is exceptionally fast and lots and also will certainly work with any type of unit along with a modern web browser. Utilize this stunning slider and showcase your recipes, hand-made arts-and-crafts, or even smart items.
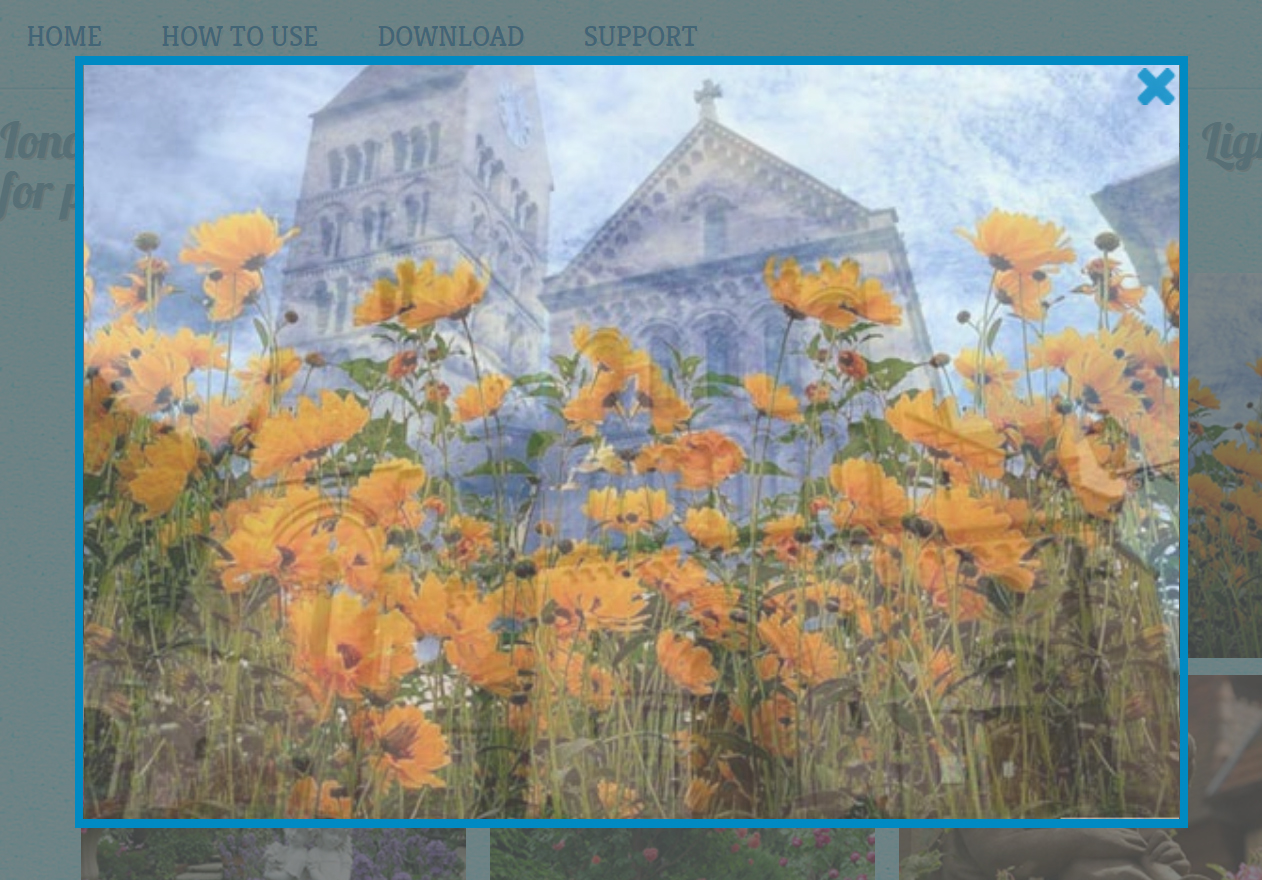
Ionosphere Style Gallery - CSS Image Carousel
Everybody will feel position this reach and colorful slideshow where our company may observe french florals as well as outdated houses. Sacking this slider will promise that customers won't have the capacity to keep their eyes off from your website.
The pleasant lightbox has actually rounded upper hands giving your website the best enchanting appeal. Floating over the turned up images let blue navigating arrows appear to head to for and backwards through the slider.
At the photo bottom you'll observe the slide summary with dark background that shows up coming from beneath. The entire concept flawlessly suits the principle of this presentation, so this can be applied to make your web site look more attractive.
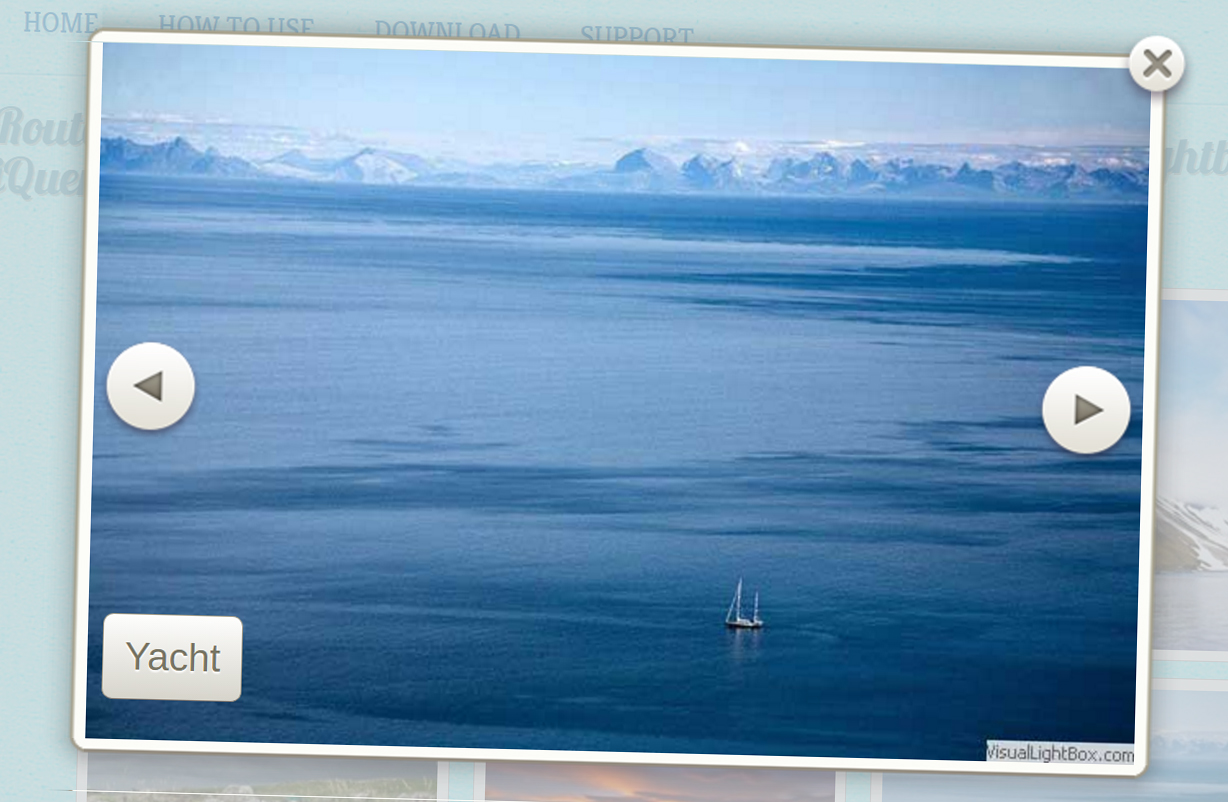
Route Content Slideshow - Free Image Slider
This Route Slider involves exceptional mother nature yard photos. It is going to perfectly match the concept of a trip firm, ecological preservation organization as well as various other business. Floating over the thumbnails off the chic lightbox darkens beautifully designed images a little to make all of them stick out. At the right and left behind edges our company could see navigation arrowheads resembling stylish gray cycles with triangles inside of them. They go away along with a discolor effect and also appear once again while switching over between slider photos. Alongside all of them quick summaries function the same thrilling audiences with its own center.
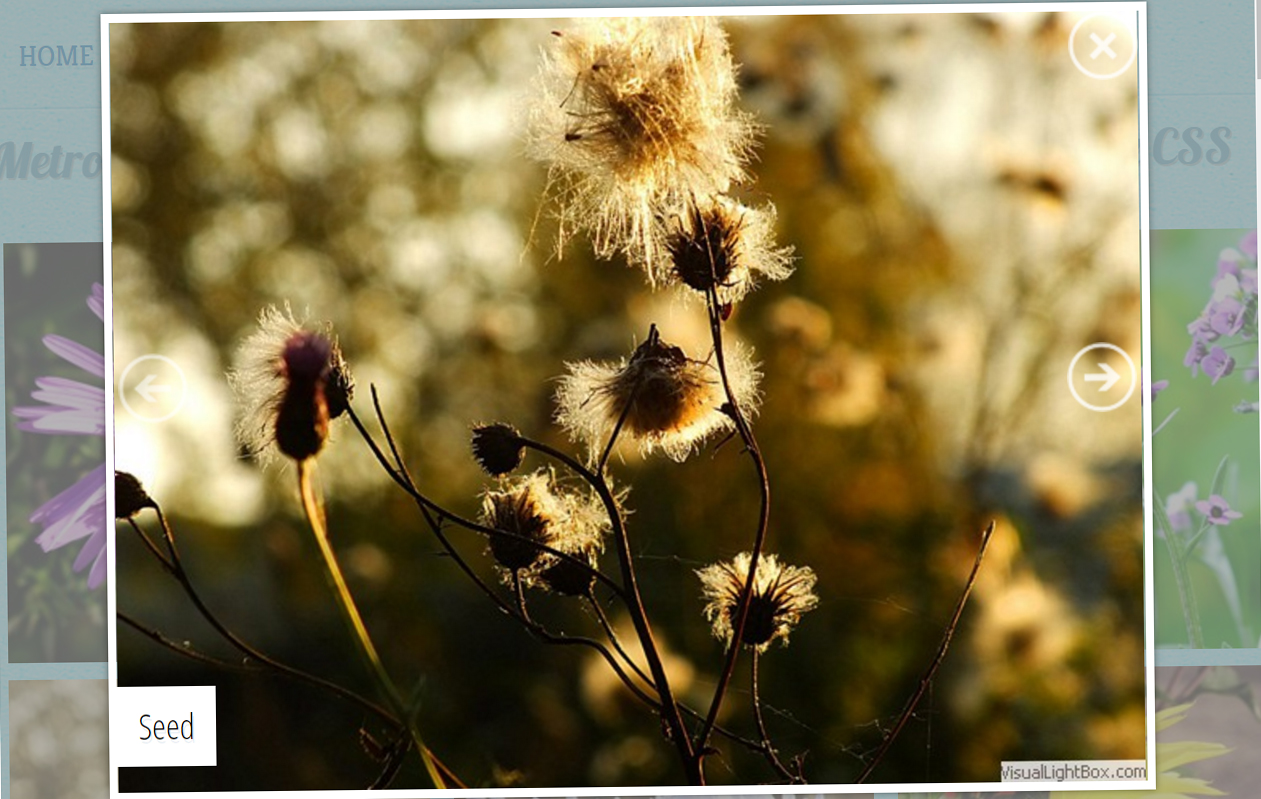
Metro Image Gallery - JavaScript Image Slideshow
The correct slide show for a floral outlet as well as biologic communities is this Metro photo picture. If you aim your computer mouse cursor on a lightbox thumbnail, you'll view a summary carton appear from under. If you click that, the porch is going to begin. Here you find encircled arrows as well as description in white colored and also grey colors making it possible for customers and switch images in a simple method. The gallery structure resizes smoothly according to the photo dimension.
This glorious slide show is actually entirely mobile-friendly, so it could be looked at on tools like tablet computers or phones as well as desktops without any troubles.
Mobile-friendly Bubbles Slider - HTML Image Slider
This slider is really handy as well as simple. That participates in continually, and because this arrives at completion it browses backwards, arrives for the 1st imagine, and also automatically replays the total set right away. Individuals can easily find out which image they need to watch through just clicking on the succinct picture porch found straight below the slide program whenever. Also, hovering within the thumbnail shows the look header. The photographes are actually big and possess the capacity and leave open details that can typically runs away the human eye. Because of this pictures must be hi-res as well as premium quality.
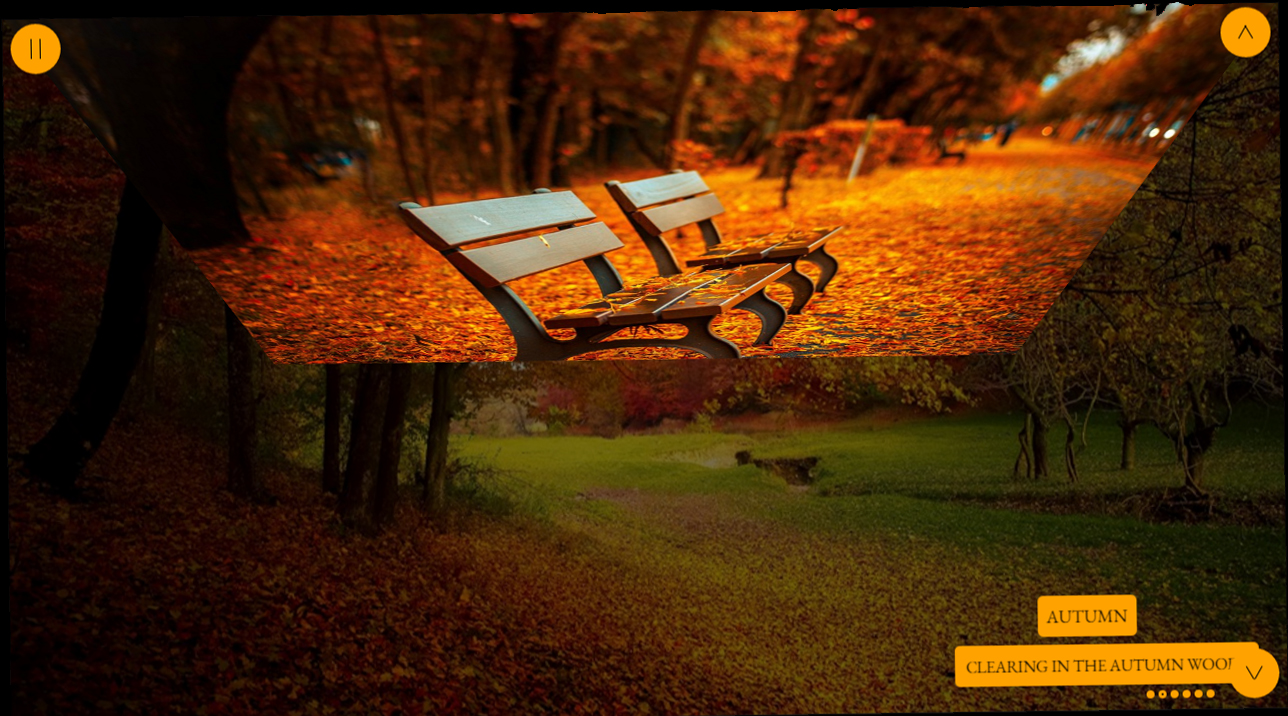
Kenburns Photo Gallery - Responsive Image Carousel
The non-jQuery photograph gallery is developed making use of solely CSS as well as that supplies a terrific means to showcase your images and to allow site visitors and your web site observe the quite ideal off what you need to give. This has a lovely transition result, along with a slow and stable frying pan to the center off the pictures, therefore your audience will certainly have a possibility and observe every detail that you desire them and. In between its own visual appeal and its own complete enhance from commands for the audience, this jQuery-free gallery are going to be actually a proven fine anybody that encounters your internet site.
With its rested pace as well as functional appearance, this trial is actually the best CSS photograph porch for a musician's internet site, an internet apparel outlet or a website dedicated and take a trip.
Dodgy Image Gallery - HTML Slider
A present day frameless design, this slider always keeps management switches and the sides to ensure that the audience's emphasis is on the pictures. Easy, daring styling creates this slider best for present-day web sites.
For navigating, the jquery graphic porch possesses big arrowhead managements at each edge. Through hovering over these arrows, the individual can observe a thumbnail preview of the next or even previous slide. The wanted slide is actually advanced through clicking on the ideal arrowhead. The dual arrowhead layout on the navigating controls includes in the present day look of the slider.
The simple concept off this slider is ideal for modern sites that value user-friendly style as well as basic display screens. Let your images represent on their own.
Boundary Content Slider - jQuery Slideshow
This somewhat uncommon slider theme is actually extremely present day and also eye-catching. That is actually a much more 'straight' form in comparison to most website sliders, which allows is to benefit images that may not be yard. It could possibly be a fantastic add-on for a profile site, or even to exhibit portraits from people and also animals.
The slider makes use of a rich wine red shade system, countered with white colored. That's an unusual as well as striking different colors that recommends luxury and class.
Each graphic in the slider focuses and also out, little by little fading concurrently to expose the next graphic.
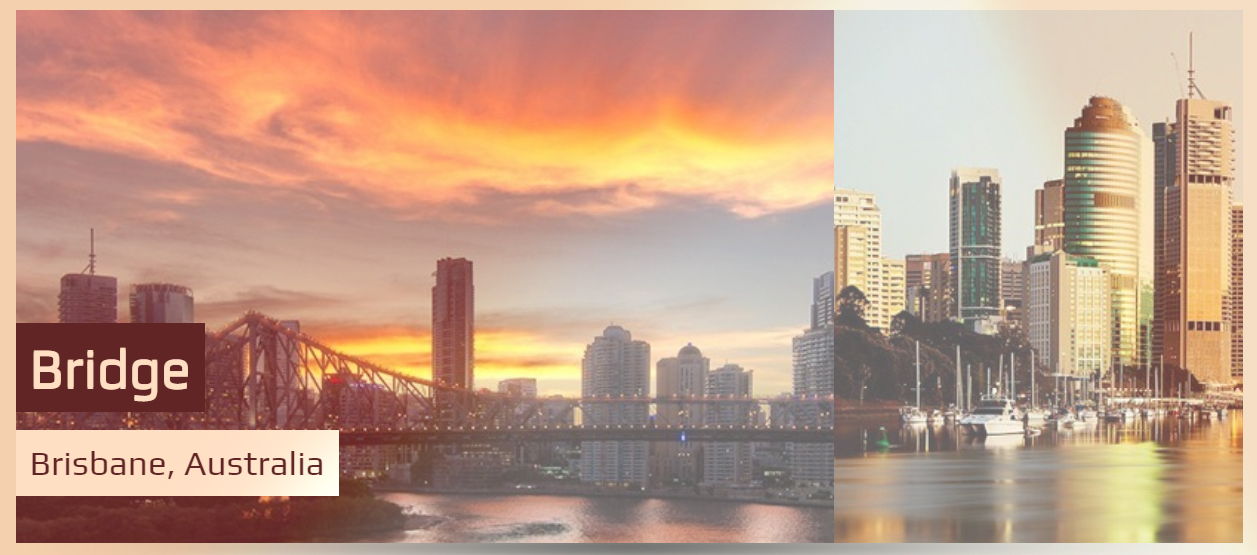
Brick Content Slider - Bootstrap Slider
The transition result is what produces this carousel genuinely outstanding. Each slides bets as a lot as 3 few seconds prior to one more graphic changes that.
This instance shows the slide show in the course of a vast great beautiful display that ensures and astound everyone that observes this. This instance includes little mess as you possibly can to promise the pictures are actually shown without blockage commonly components disappearing when certainly not being made use of. The conventional computer animation impact is Brick, which slides images in from the right. Once more, the transition is not tough yet streamlined. The general result is a slide show that has actually been actually modern-day and also classy but easy.
Mobile-optimized Showy Carousel - Mobile Image Slideshow
The computer animation effect is just what makes this carousel really spellbinding. Each slides bets about three seconds just before another photo replaces that. In the event the graphic is actually starting and alter, the upcoming picture's darkness gets there in the left, and also outwardly the boundary. As quickly as imagine has actually changed the here and now one, customers might find the darkness in the leaving image externally straight in the structure. This effect absolutely highlights the look as well as brings in the user's enthusiasm, which is the main reason this are going to look good for digital photography or trip website, primarily due to the fact that entices people.
The consumption off bullets will make this clear just what type of navigating device functions, which means this slide show is actually user-friendly as well as use.
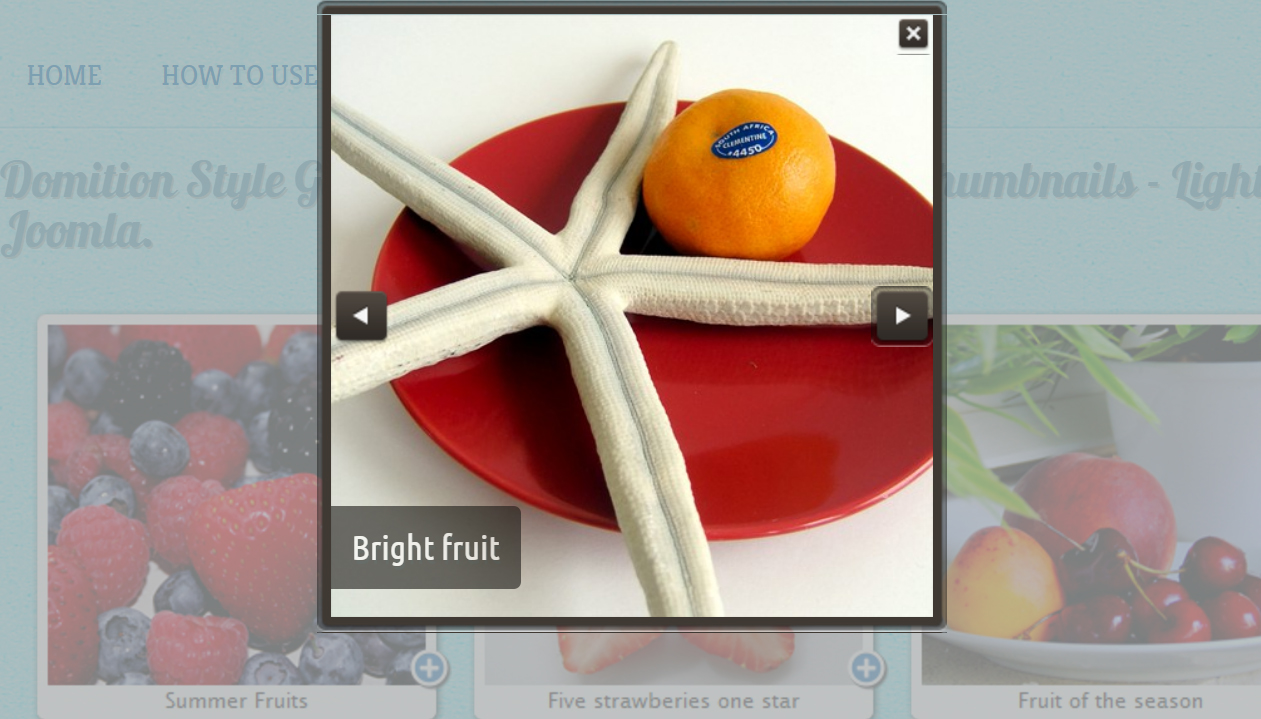
Dominion Slideshow - Free Slideshow
In this particular porch each thumbnail has an easy structure with description and plus switches appearing terrific on any type of device. The theme of the slider may be similar to a Summer Breakfast. Opening the main gallery presents a darken frame as an alternative which finest distinguishes along with the very first one. To focus on the image in the facility there is the grey semi-transparent history. The darker arrowheads show up as soon as you float over the photo. This slideshow will definitely match on the menu webpage for a snack bar or dining establishment and reveal readily available snacks.
Showy Slideshow - Wordpress Slider
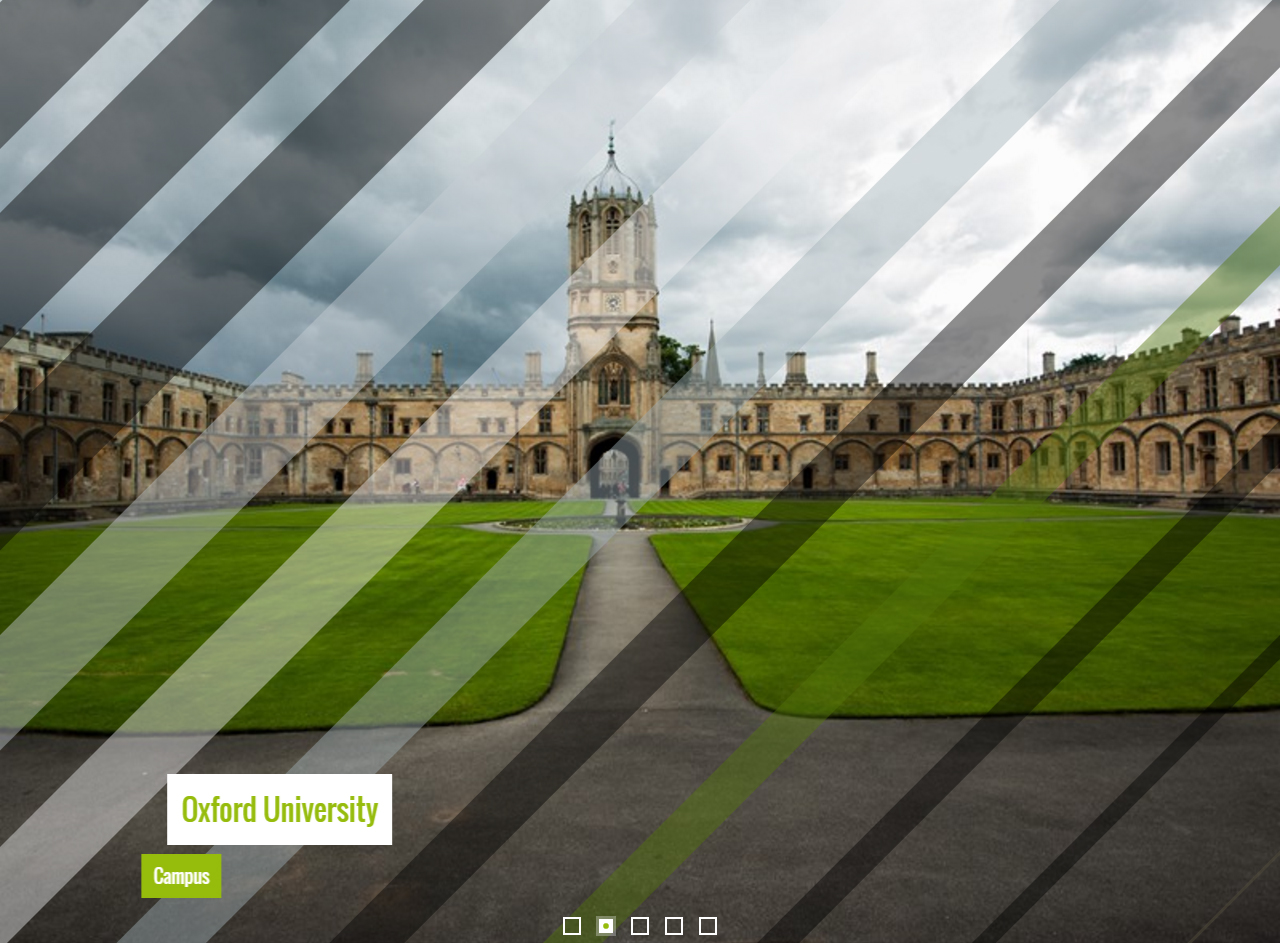
A deceptively and luring simple layout along with captivating smooth effects, these are the highlights off this trial slide show made utilizing the excellent Wowslider. The pictures rotate efficiently basics generating a striking and desirable impact.
Each photo of the wonderful Oxford University is actually presented for a pleasurable period. And also in the event that you intend to go with or back a bit, you could locate an arrowhead each on right as well as left behind slide show sides.
Every arrow immediately highlights once you relocate the cursor over that and also fades away efficiently. The layout is easy eco-friendly on a semitransparent white colored history. The tilted edges give a feeling of modernity and the arrows.
Fade Slideshow - Wordpress Slider
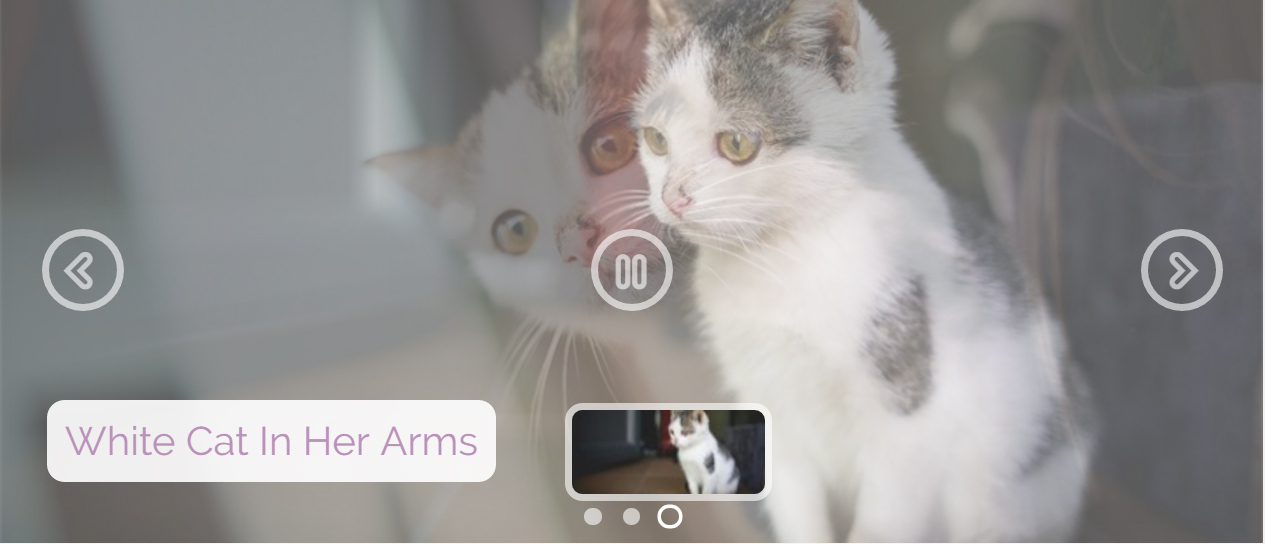
This is actually a loosened up, adorable and also lively slider style along with a slightly feminine look as well as experience. This would be actually ideal for internet sites along with an arts-and-crafts emphasis, for blog writers, or for excitement as well as chick-lit authors.
The design uses a violet as well as white colored colour scheme, pivoted edges, as well as clearness and make a smooth, a little casual appeal. Certainly, every little thing can easily be fine-tuned as well as individualized in cssSlider to ensure that the outcoming slider blends perfectly with your site.
This slider is actually an exceptional option for anybody which really wants an unwinded slider concept that still has strong functionality and a trusted platform.
Ionosphere Slider - Wordpress Carousel
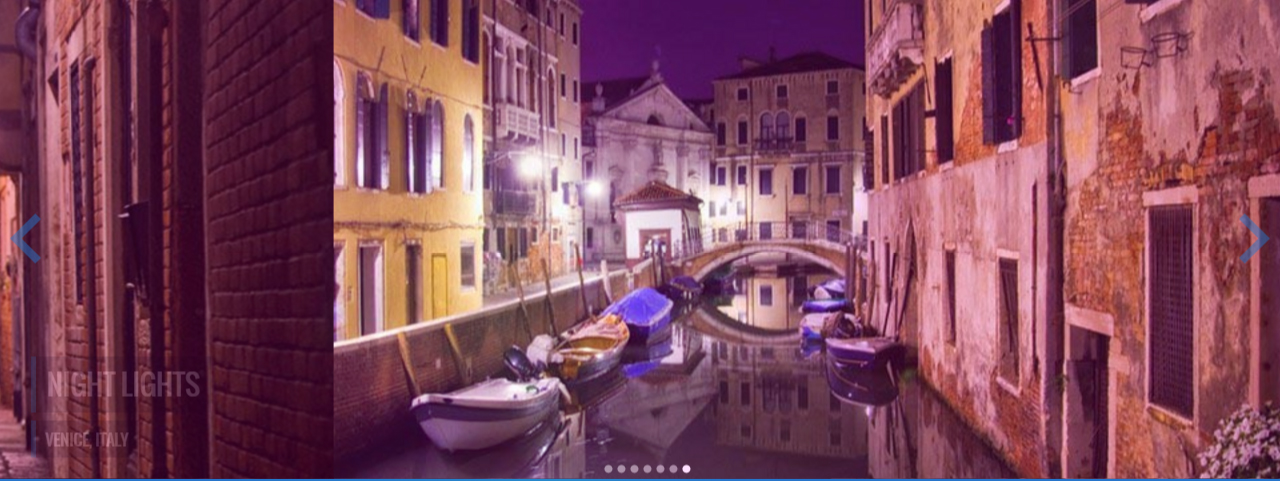
This slider demonstration utilizes the well-known 'stack' impact for slide transitions. In this particular impact, each brand-new slide merely wipes in coming from the best edge towards the left. No lavish popping as well as sidetracking magic techniques, an easy wipe. In this manner, the audience really isn't sidetracked and concentrates directly on the photo ahead.
The slider trial has sharp, angular rectangular cartons for content, set in the reduced nigh side section. Each package is actually a translucent dark with white obfuscated creating.
The bullet aspects are placed in the lesser middle in the form from plain gray circles. Simple blue arrowheads for navigating are actually existing in ideal and right edge.
Epsilon Slider - Wordpress Carousel
The slideshow possesses very marginal components to maintain its own simplicity and neat appeal. This has a very thin white framework that will operate great as a header slideshow for modern and also modern-day sites that desire to present an orderly as well as professional aim to its own audiences, including wedding celebration photography web sites, or even a center item photography internet site.
Over the slideshow, there are little packages that feature little sneak peeks off the images that remain in the slideshow. This makes for easy changing of the slides. Each box of examine is actually highlighted along with a purple boundary. The previews are actually somewhat dulled so that each sneak peek on mouseover can fill in night comparison to the others.
Mobile Sunny Slider - CSS3 Image Slideshow
This Sunny Fade slider theme delivers a soft and also extremely coldness change coming from slide and slide, permitting your web site customers to enjoy a relaxing slider of every one of your ideal photos. Along with a built-in examine door and also an audio attribute that they can easily regulate, both the eyes and ears of your visitors are going to be entertained while they look at your photos at their personal pace. As always, you'll have the greatest slide show technology at your company, enabling glitch-free as well as undisturbed screens that make certain to keep in the thoughts of your clients for times ahead. WOW Slider's templates work every bit as well whether your viewers is actually using that on a pc or even mobile phone unit, so that will certainly never confine your ability to catch the creative imagination off website visitors to your site, regardless of how they are actually accessing this.
Slim Slider - Wordpress Image Slider
If you prefer a stylish slider concept with an old-fashioned elegance at that point this is actually the one for you.
The design makes use of a smooth and also discolored brownish, evocative sun-bleached natural leather, and also white colored. Using only multiple colours, the style handles to stay straightforward and classy yet extra twists in the typography and also UI components cease that from feeling as well pure and also clean.
This layout is actually a best choice for a lot of distinct internet sites. That will function specifically well for antiquaries, any person selling vintage goods, as well as outfits professionals that carry an out-of-date sophistication and class. This will also function properly for historic love writers.
Non-Javascript Material Slider - HTML Image Slideshow
This trial shows off your images in a remarkable slide show that is actually everything about presentation! Arrows and headlines are actually swept aside sideways as well as sections to prevent cluttering the monitor while always being quickly accessible for easy control and gain access to. You could progress as well as backwards through selecting the previously mentioned arrows at the left and right-hand man of the display which are actually enclosed in straightforward blue circles that go properly along with the picture title's straight history and the ones at the bottom off the demonstration that swiftly permit you and bypass and whichever picture you may desire to observe anytime. You may additionally scroll via them through clicking on and grabbing the mouse over the photographes if you prefer.
Bootstrap Gallery - CSS Image Slider
Bootstrap delivers a thumbnail component that is actually tailored and exhibit linked images in a network along with thumbnails. Clicking the thumbnails from this wonderful picture carries up a complete display screen slider home window along with brand new phone graphics. This slider is actually reactive what indicates it resizes to match the display screen that is actually being actually featured on.
Web site guest can easily reach any sort of picture utilizing white colored bullets at the slide show bottom. The easy yet smooth switch result offers a necessary means from presenting the internet site material.
Incorporating a css image gallery and your internet site does certainly not should be challenging or even time-consuming. It's clearly the very best technique to energize your internet site.
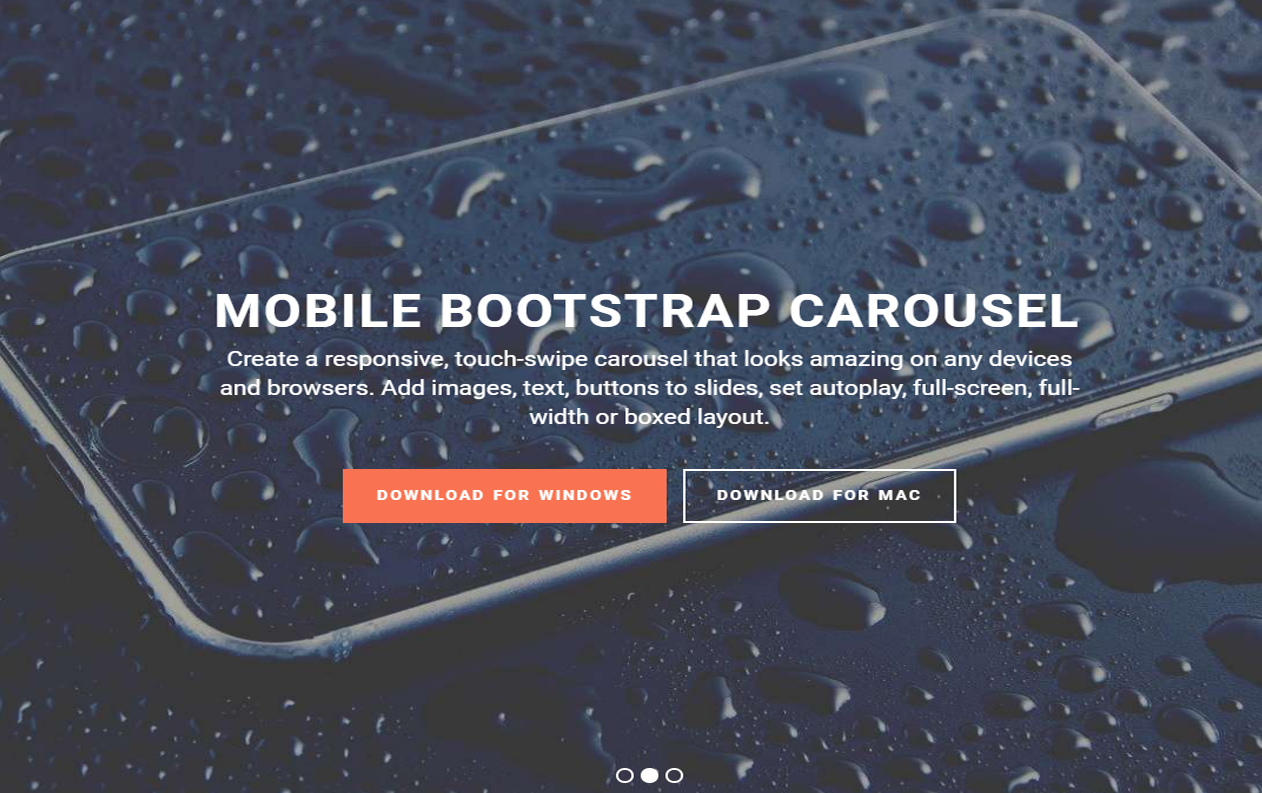
Bootstrap Carousel - HTML5 Carousel
To install a magnificent picture slide carousel that's truly modern of its web attributes, you may use this slideshow based upon Bootstrap-- the best effective and dependable platform. It will fit the display screen off any type of unit giving a refined feel and look charming your website attendees as well as creating them remain on your page.
The Slider is full display screen sized offering an ambient emotion excellent for offering goods and also companies. The rectangle white arrowheads are set on the right and left behind photo ends. The white colored modern-day bullets let customer easily navigate through the whole slider.
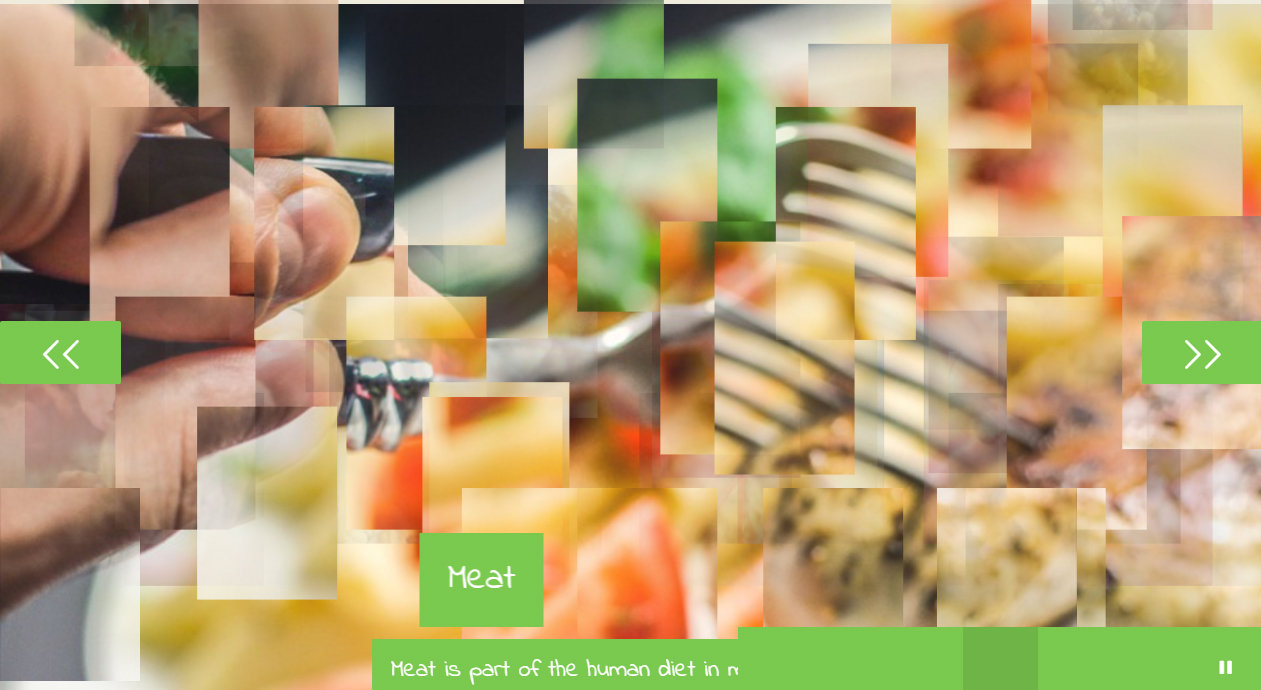
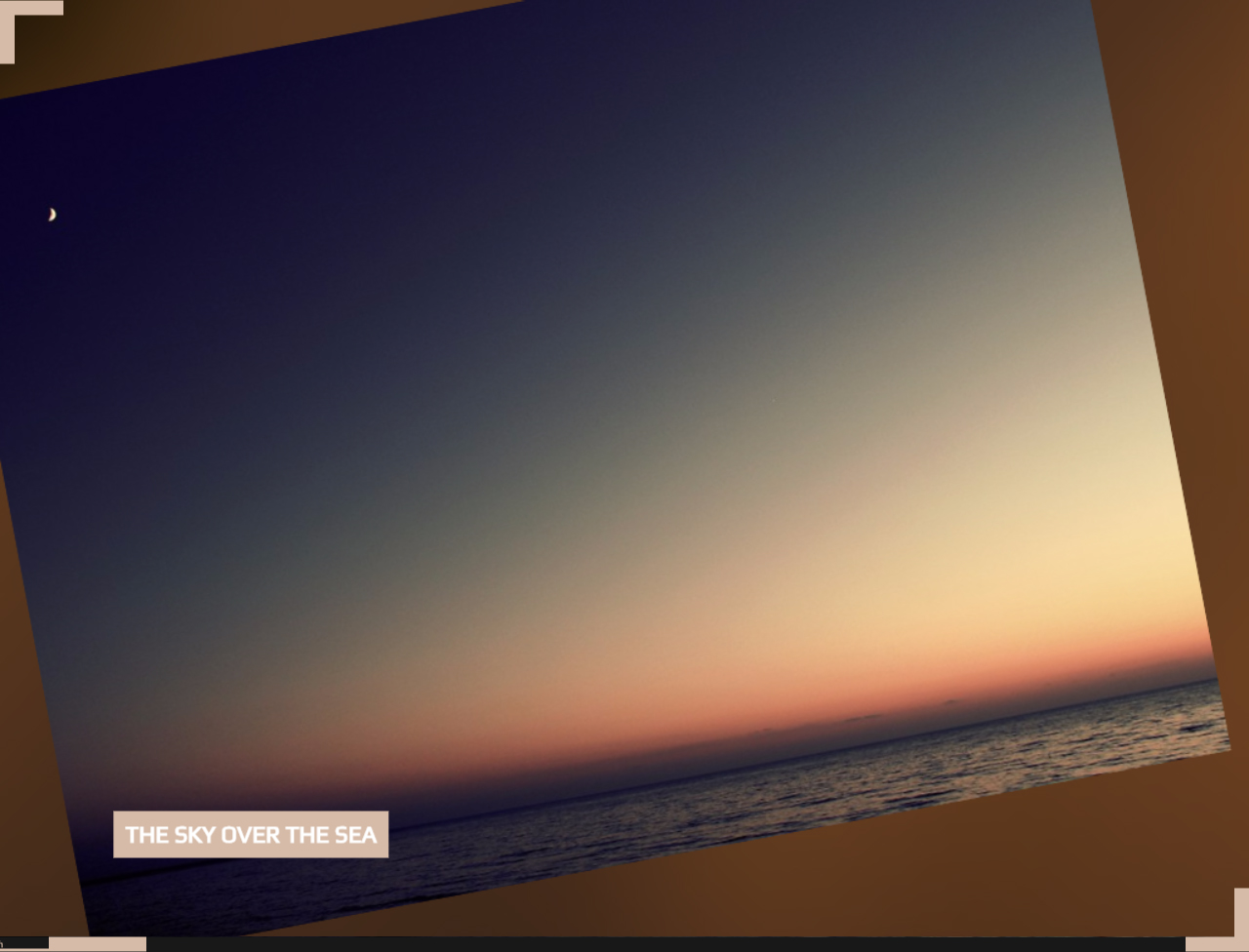
Responsive Angular Slider - HTML5 Slider
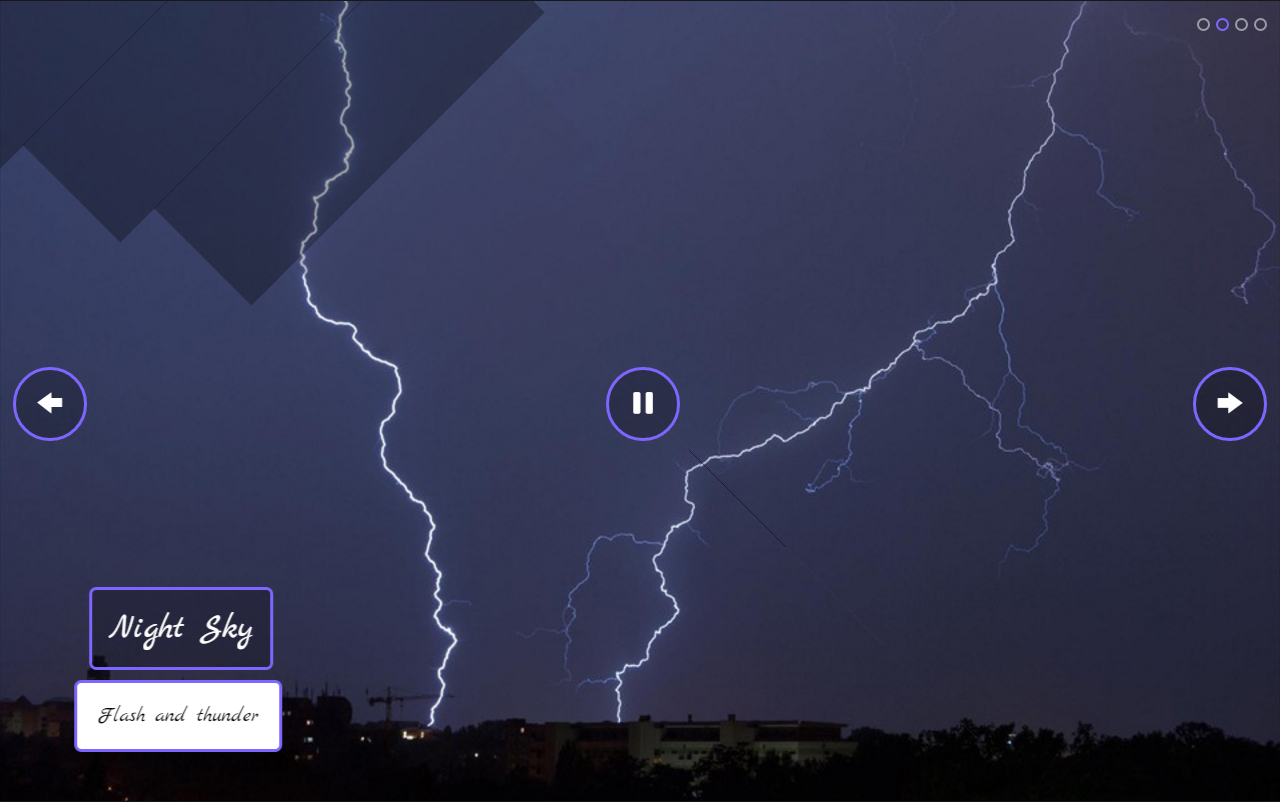
This Demo Slideshow will certainly amaze pretty everyone along with its user-centricity and receptive style. It shows a vibrant night nature relaxing anybody that appears at its sundown graphics. Customer could move on for or even in reverse selecting the bottom-right or top-left arrows like slants in addition to on sneak peek buttons near the bottom. For that reason this slider template is contacted Angular. There you'll see tiny images for avoiding slides and heading to the slide individual desire to examine. This Collage effect with its own tossing imagines into the history as well as grabbing these from no place are going to enthuse your web site target market delivering unforgettable user-experience.
Carousel Slider - CSS Image Slideshow
Several slider layouts seem exceptionally identical, and it is actually difficult and discover one that attracts attention as well as is actually memorable. This theme coming from cssSlider avoids that problem through being extremely distinct in every facet, whilst still looking specialist and modern.
This slider would be best for internet sites that prefer to be actually remarkable but still seem qualified and also credible. Financial sites would profit coming from its own tidy and also authoritative appeal. In general this slider style is actually full-fledged, dependable and also unforgettable-- helping any internet site that has a grown-up target market and also explains significant subject matters.
Similar to all cssSlider concepts, the theme is entirely responsive, fast-loading as well as reliable. There are actually no pictures used in the interface, which helps guarantee the slider regularly functions flawlessly.
Utter Image Gallery - Free Image Slideshow
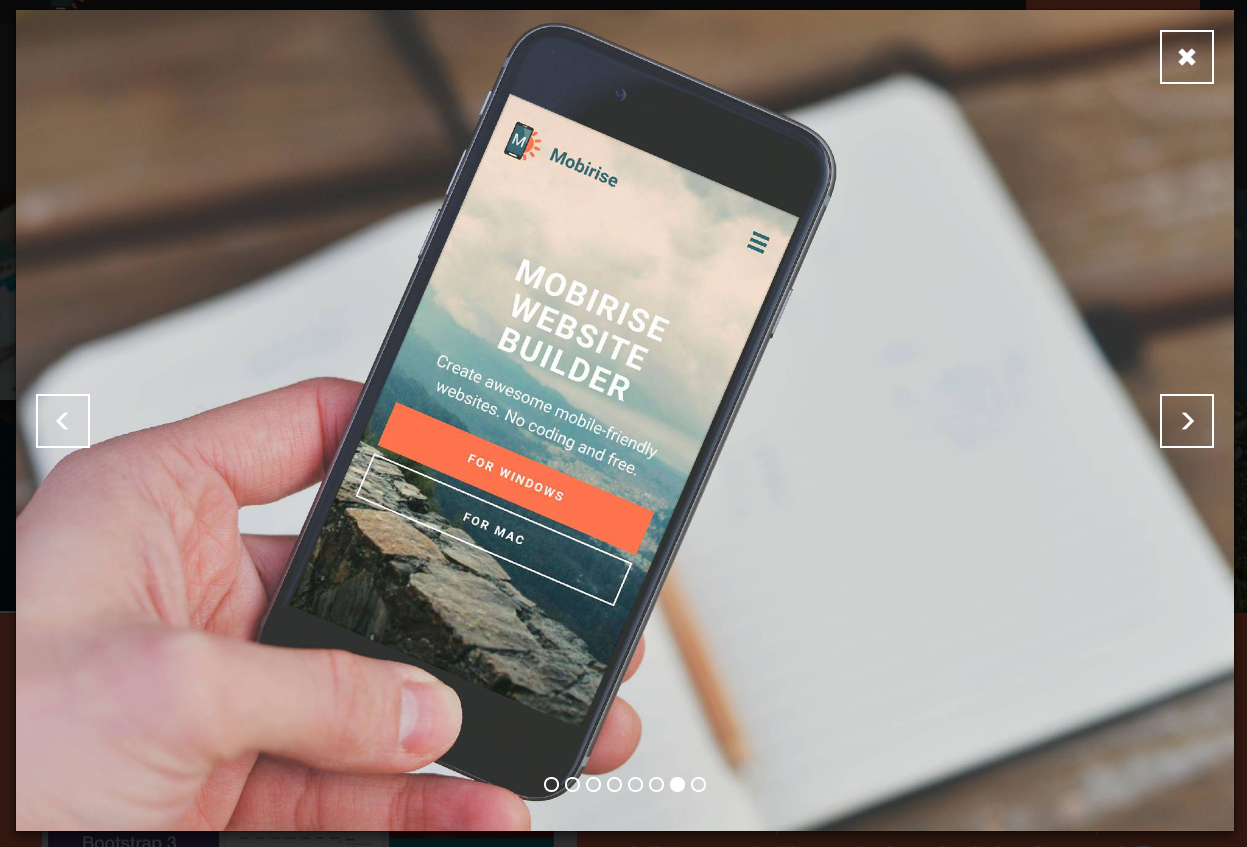
The Push Stack slide show design template supplies up a pointy discussion for your pictures, with a significant transition off one slide to the following and lots of practical controls for audiences. Site visitors to your web site will definitely be petrified by smooth switch off graphic to graphic and also they'll without a doubt value the capability to cease on graphics that capture their focus, in addition to sneak peek the rest from the slides and go straight to any sort of some of them along with nothing over a click off the computer mouse.
You may count on the same piece de resistance coming from this Utter template that you would off all WOWSlider slideshows. They are actually all made to work well on any type of tool and they've been actually continuously checked to make sure that they are actually without problems, giving web developers with a terrific choice from tried and tested victors for their websites.
jQuery Bootstrap Image Slider with Thumbnails
jQuery Bootstrap 4 Slider Examples
jQuery Bootstrap Image Slider Example
CSS Bootstrap 4 Slider with Video
CSS Bootstrap Image Slider Example