Best Bootstrap Portfolio Theme Download
Bootstrap Flat Theme Tutorial
Nowadays almost every business, regardless of if this tool's a startup or a major organization simply needs to have an internet site. As well as additionally-- a ton of individuals experience the need off possessing one either and share what they must state and show their vision or to ensure their skill and knowledge in order and receive worked with a lot more effortlessly. Yet off course certainly not everyone posses the necessary webmaster capabilities and/or time required for producing a trendy appearing website from the scratch to using only a full-screen editor and also favorite web browser.
But permit's strategy back and also have an appeal about. In attributes everything type of aims discovering the simplest pathway, the one taking the very least attempts receiving from one suggest yet another. So it is actually sort of natural factor we seek for a swift and simple remedy of the tasks we receive experienced and. For me personally, as a visuals and just recently creating his initial steps web professional that never ever was a possibility taking somebody else's dream and changing simply the words along with the one I need, however permitted's admit-- using stock HTML themes is definitely a quick as well as quick and easy option for one doing not have the abilities, yet in determined need of a site. You just must have the reports and also replace the text as well as pictures along with your very own-- no special expertise is required and really good totally free tools for message modifying and also photo cropping are greatly discovered on the net. As well as due to the fact that there are plenty design templates readily available this tool's also relatively simple and pick-up one really close enough to the significance off exactly what you indicate and reveal in your web site. From this factor of view it truly appears like the most convenient technique, however let's be actually completely honest-- that's an exchange online game-- you lose a number of your time seeking for a nice theme and afterwards obtaining aware of the way it's arranged and unavoidably generate dealt with the HTML learning contour to get all around equally as a lot as you have to achieve your aims-- that is actually just the way this tool is actually. And also whatever you perform-- you obtain limited by the order an individual not also recognizing you exist provided for the crucial material you wish to reveal to the globe.
As I said I'm a designer, thus in this manner of doing factors has certainly never been actually an alternative for me. But I'm likewise (or at the very least presume so) a human, therefore, from training program, I'm additionally pursuing the best technique-- and also in fait accompli I located it a handful of months earlier-- it's an amazing (and free!) item of software program called The Mobile Bootstrap Builder-- you merely grab and lose the readymade shuts out preparing and designating all of them straight off the main end like you would certainly in a text or even photo editor-- no coding expertise called for in any way, which was excellent at the moment due to the fact that I had none. But as you can reckon this is actually a provide as well as take game once again-- being a climbing star this tool had actually confined lot of blocks still in uncommon affairs limiting me expressing the points I must. Regardless, Mobile Bootstrap Builder was so amazing as well as the means off creating a web site along with felt so simple as well as fun that this tool kind from naturally became my favorite website design remedy. Time passed by and also that appeared that I am actually certainly not the a single-- I experienced the creating off a tough Mobile Bootstrap Builder area sharing expertise as well as helping the ones in necessity. It grew thus much undoubtedly that a lot of independent website design groups desired to include their do work in Mobile Bootstrap Builder's framework extraing some additional seasoning as well as range to the venture.
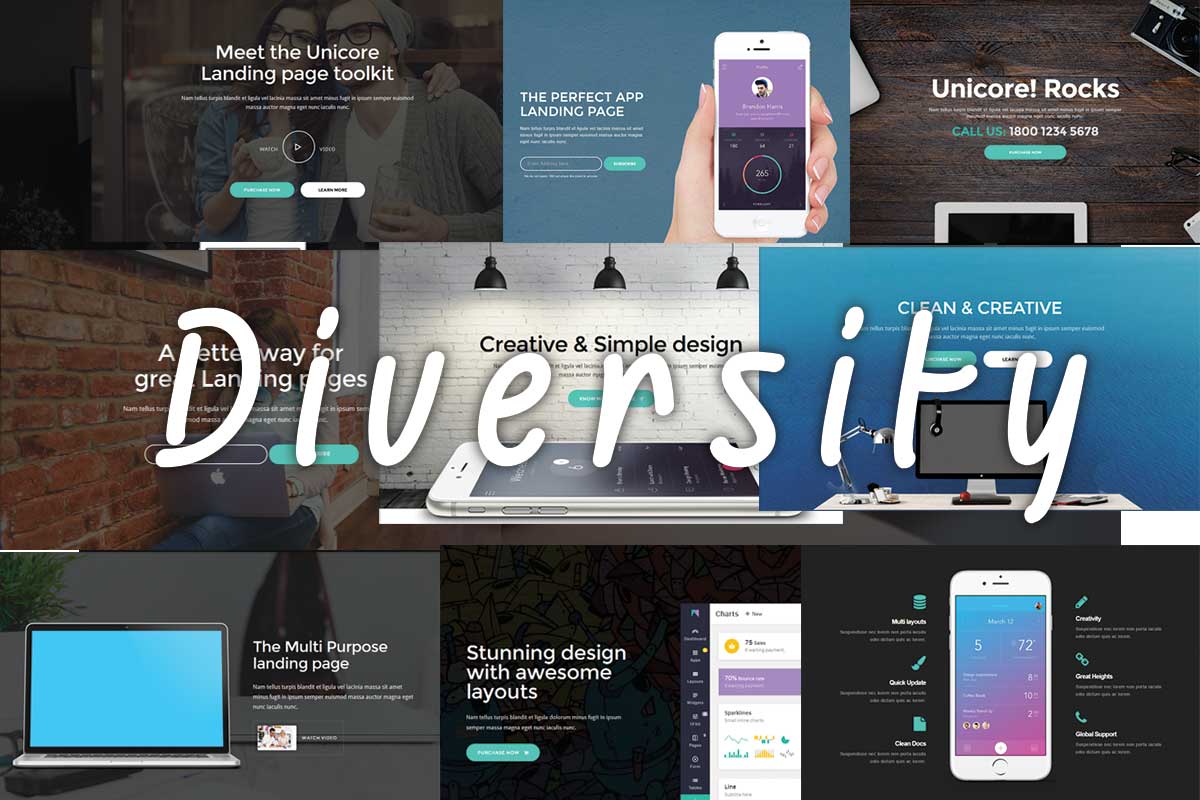
So this is just what our team're visiting discuss today-- UNC Bootstrap Theme - the 1st independently developed HTML design template pack included right into the terrific Mobile Bootstrap Builder. Beginning as pretty unsatisfactory in modification possibilities expansion radiant merely with the several in different ways adapted predefined blocks to pick coming from in merely a matter from weeks the UNC Bootstrap Minimal Theme increased up to turn into a superior extension offering the consumer the stated wide array from blocks conveniently wrapped in the beloved no code required Mobile Bootstrap Builder Customization environment. Scrolling down and down over virtually a hundred various predefined blocks you'll be pleased and find out a whole arrangement of entirely new kinds of blocks generally extending your capabilities of showcasing your information along with the Mobile Bootstrap Builder. As well as the most ideal factor is that along with the carefully understood Block Preferences you hardly require tweaking one thing via the Code Editor-- nearly every thing may be established off there. Our team'll additionally take a much deeper search in these uncommon instances when small tweaking as well as designating the components are actually needed if you want to gain the most off all of them with simply a handful of straightforward lines of code filled in the built-in Mobile Bootstrap Builder Custom HTML and CSS publisher.
Variety and also ease

This is what the UNC Bootstrap Theme actually offers-- an entire palm complete of blocks prepared for you to style your information and also change the pictures, much like you made use of and carry out in the regular HTML templates. Yet this moment, as a result of the Mobile Bootstrap Builder Graphic environment you understand to in fact observe the results of every improvement you make the right fit on the monitor. Say goodbye to cautious identifying bits off code and also blinking over the display to create certain you insert that in the ideal area to obtain the wanted setup-- you just tug as well as lose things you require where you need this tool as well as with the UNC Bootstrap CSS Theme there is actually a whole lot to drag and also lose.
I reckon below comes the place from couple of phrases from caution-- with the huge power come the wonderful tasks. Merely because you could drag and also drop any kind of block at any sort of place in your style it doesn't suggest you need to arbitrarily do this. Now when you have the tools to buy the internet site specifically the way you should-- take your time developing the strongest concept which greatest interact with the individuals and also provide and your necessities. Naturally, the most effective vision has a ton of experiments, yet just remember that it goes without saying there are actually handful of popular regulations which a website appearance should fallow. You've actually obtained some aid on this one-- the means the blocks are ordered in the edge door offers you a tip concerning the ideal restaurant they need to absorb your site.
Various blocks AND Multiple choices
The new model from the UNC Bootstrap Theme offers several( nearly 100) predefined blocks and also the finest thing is nearly all from all of them are actually completely customizable the Mobile Bootstrap Builder method! In the Blocks Preferences panel there are all the really good outdated designing possibilities we the Mobile Bootstrap Builder Users Community are actually actually to used to and also some brand new ones like the application off the Font Awesome images and also some vital to the new kind of blocks manages our team'll take an in-depth look. You don't obtain faced a problem anymore-- numerous blocks with an absence of no coding customization (as in popular HTML layouts for instance) or even excellent sleek pack off completely adjustable blocks skipping a performance occasionally. With the brand-new variation off UNC Bootstrap Landing Page Theme you generate BOTH-- simply decide on the blocks thoroughly matching your sight and design it from the graphic Mobile Bootstrap Builder user interface.
The greatest surprise with the 2nd model off the UNC Bootstrap CSS Theme are going to perhaps arrive to the Mobile Bootstrap Builder individuals already acquired knowledgeable about the first one. As any kind of product off function in experience the 1st version possessed a vast selection off predefined segments however completely did not have personalization possibilities in the Block Properties section, therefore for a familiarized Mobile Bootstrap Builder individual dealing with it was actually sort of unpleasant. But no more! That seems the development team has taken the assimilation off the theme truly as well as right now the UNC Bootstrap Responsive Theme offers full and also gratifying building a great looking as well as completely responsive internet site adventure.
Thus let's right now take a comprehensive examine just what our team've got.
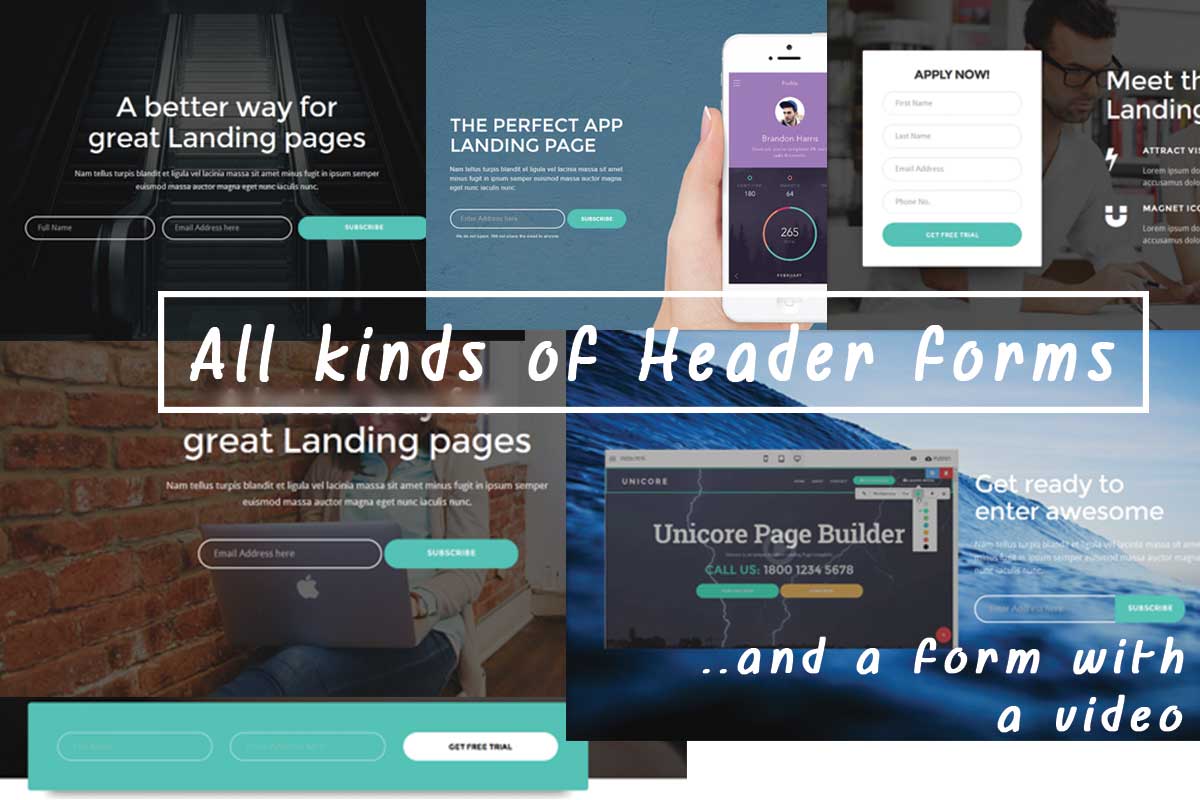
The Header Blocks
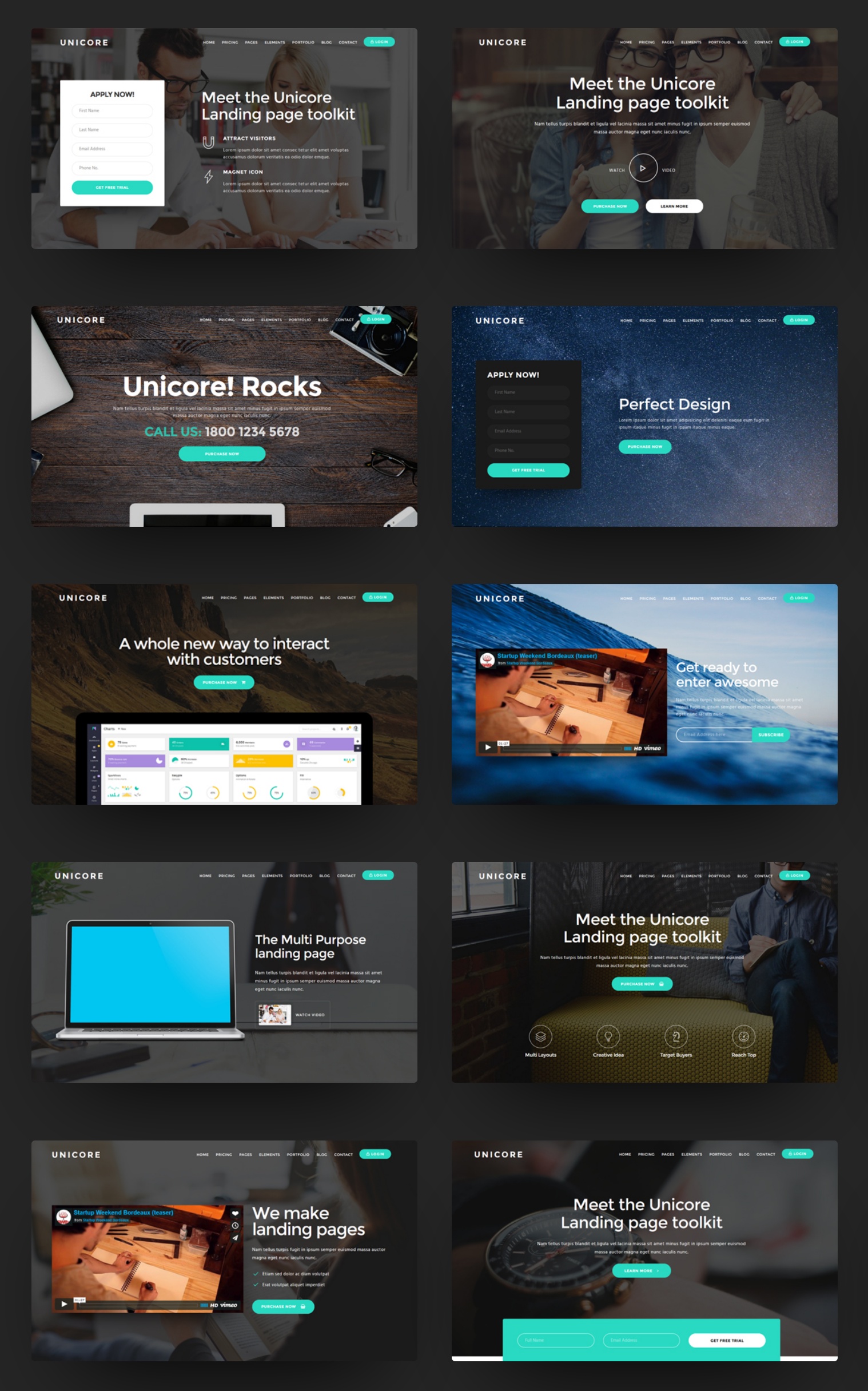
In UNC Bootstrap Landing Page Theme there are 25 various forms of header blocks for you to use. They come completely packed along with functionality and also actually this becomes the indication that contrasts them from one another. The UNC Bootstrap Mobile Theme property development group has actually generated and also established all sort of cool alternatives consisting of 9 kinds of get in touch with and also subscribe kinds-- something our company didn't have till now and to spice up the everythings additionally you need to extra a photo or video recording to a number of them. The header pack likewise include vibrant phone call to actions along with creative ideas for the background, some them enabling you and place image or video clip inline. Additionally, new capability offering is actually making use of Font Awesome to reach a handful of pretty enticing results.
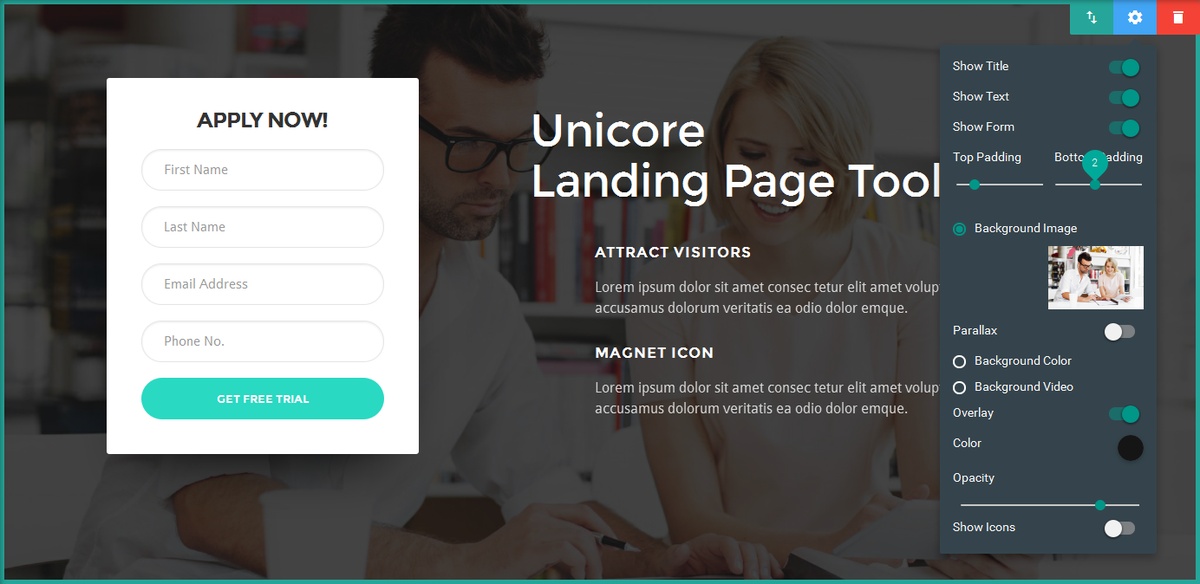
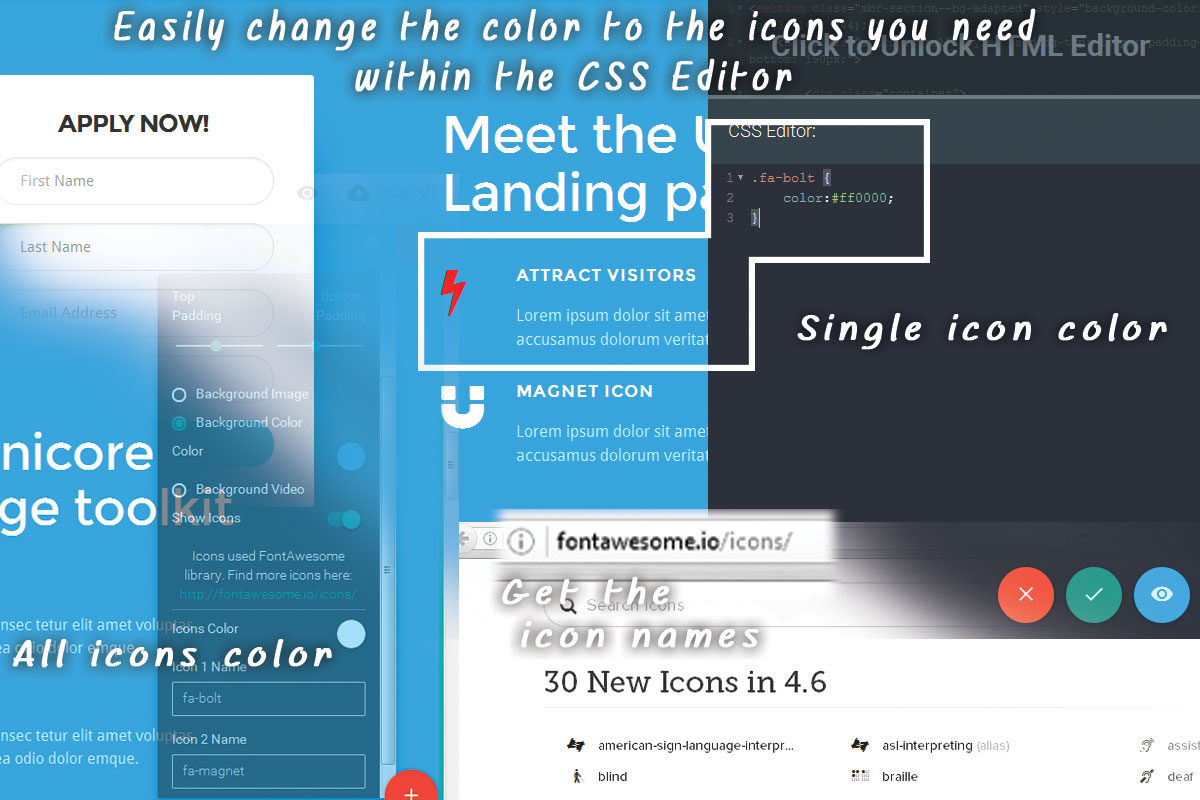
All UNC Bootstrap Flat Theme Header Blocks possess total Mobile Bootstrap Builder Classic history choice possibilities consisting of Background Solid Color, Image Video as well as a fully personalized semitransparent Overlay different colors. A brand new component is actually the Icons Color possibility-- because in lots of blocks you possess the capacity from placing Font Awesome Icons in your web content this option allows you select the color where you think they will definitely seem ideal. The typical styling method is all the elements equivalent in a block and share a different colors but if for some cause you require applying a various color to a number of the images, that's easily attainable along with simply a few series from code as well as we'll discuss this tool eventually on.
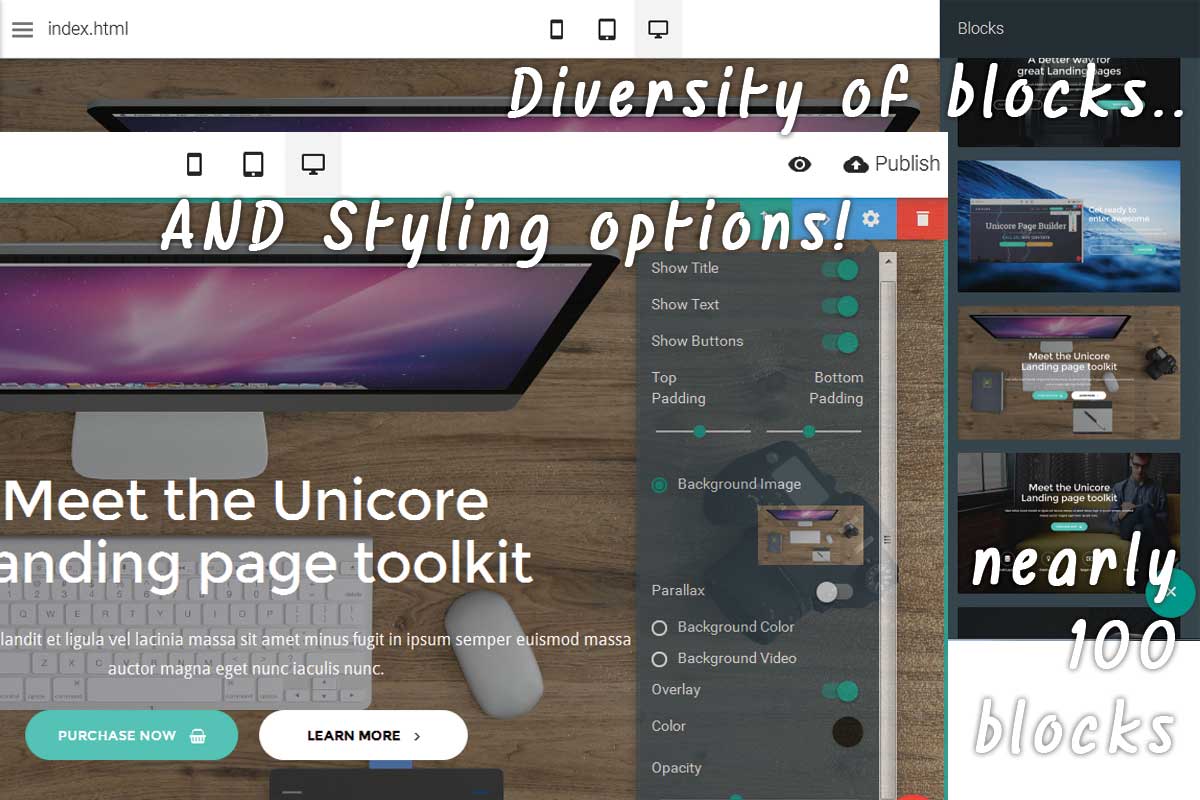
The general dark color scheme kind off obscures the appearance from the blocks in the side board producing this hard to in fact see the design. That's kind from baffling at initial, however don't fret-- you'll understand to used to that very soon-- simply take all the blocks out to observe just what you've acquired in your brand-new tool kit and later on when you require one thing you'll determine the equivalent succinct conveniently.
So Let's have a look.
The bold contact to action kinds in the header are actually pretty a wonderful and also helpful notion. Leveraging Mobile Bootstrap Builder built-in one measure modification kind performance the UNC Bootstrap Flat Theme gives our team a plenty and get coming from depending on the material off the internet site. All the designing are actually totally customizable from the visuals user interface and just in case Bootstrap predefined color design are not enough-- using the Code Editor's capacities. This tool is actually a fantastic method incorporating the stylish full-screen header along with purposeful information and also performance. Somehow you've pressed the content down already, so why not placing some functions along with the exceptional graphics.
The UNC Bootstrap Minimal Theme applies using Font Awesome Icon Set, which is actually quite amazing, yet at to begin with can easily receive kind of confusing. They do give you a pointer in the choices board regarding where to look up the image codes as well as you can openly decided on the shade that suits ideal.
To accomplish a different color for a solitary icon you would intend to use a little CSS tip-- the label from each icon is likewise a lesson designated and the factor including this-- the styling from all of the Font Awesome Icons in a block uses the.fa selector. And design specific one, use its own title as a selector like this:
Don't receive confused by need from inputting the precise names from the Font Awesome Icons you need to have-- merely copy/ paste from the cheat piece given as a web link in all the Properties Panels.
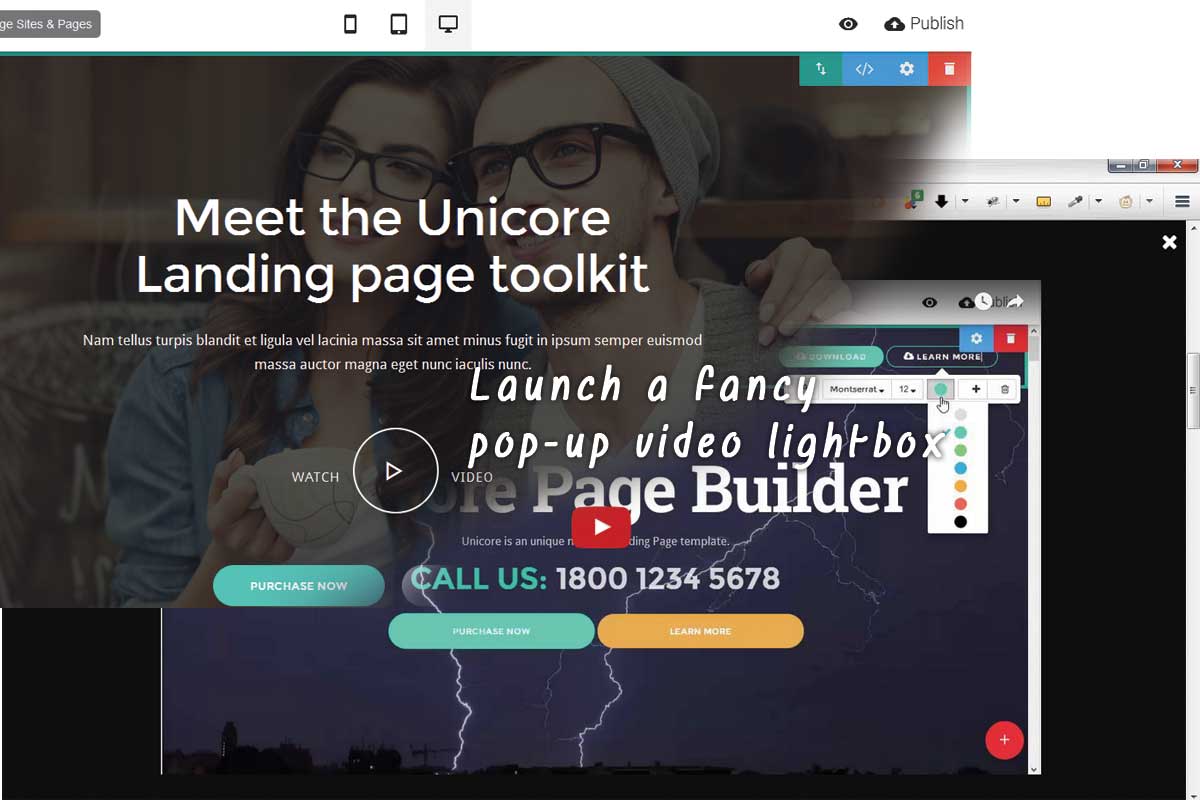
Lighting up the video recording
Yet another awesome function is the turn up video illumination carton consisted of in some of the predefined header blocks out supplying a clean strategy to the inserted video-- this tons on user ask for (click on/ tap on the Watch Video Button) and also pleasantly loads the display for greatest expertise. At the rest off the time the exact same location receives inhabited through an attractive photo of your choice to reinforce your principle. Thus generally that's a room saving idea and gives a clean as well as understated method of giving your illustration videos.

An image worth a thousand words
In the UNC Bootstrap Minimal Theme you've understood the independence of showcasing your images in various and also appealing means. Along with the conveniently adjustable sliders you need to grab the graphics greatest representing your principle and present all of them to everyone alongside with pleasing title handful of paragraphes from explanation or even a phone call to activity-- all completely accountable certainly. The slide show blocks out can be found in two different formats-- full boxed and complete size to match the web site consistency.
And also if you prefer featuring your photos in a comfy tiled gallery evoking a bigger perspective in a lighting box-- along with UNC Bootstrap CSS Theme porch blocks you effortlessly can The Block Preferences gives you all the electrical power and specify up as well as arrange the photos you need to have. An everything to always remember is actually because the pictures you post are both utilized for succinct and also lightweight package sight this tool's an excellent tip they all maintain the exact same proportions. So you would perhaps prefer and crop a number of all of them along with your preferred photo editing method. Uncertain what device that is actually-- we've acquired you covered-- look into our short article concerning on-line/ offline picture handling solutions.
The truth photos are actually likewise to used as thumbnails could also assist you making some extremely fresh looks carrying out specifically the contrary I suggested in the previous paragraph. So as to get a mosaic perspective off your thumbnails simply include consequently images along with all percentages and check out the end results. Within this experience, this could likewise be actually a great idea activating the Spacing alternatives providing the graphics some vacuum around. There is actually no stringent dish therefore just have some enjoyable attempting all choices till you acquire to the one you truly just like. With the UNC Bootstrap Theme gallery block you can.
As well as allow the media come
The media blocks are essentially the like in Mobile Bootstrap Builder's Native Theme-- still extremely helpful however-- you generate the power to include inline a desirable photo or a video clip alongside along with a couple of terms to explain it and, if you should-- a switch and get in touch with the customer and take an activity.
The right/ right alignment functionality is being simulated by featuring 2 various blocks. If you require to consist of Image straightened to the right on huge monitors-- just insert the effective lined up video block and replace the online video.
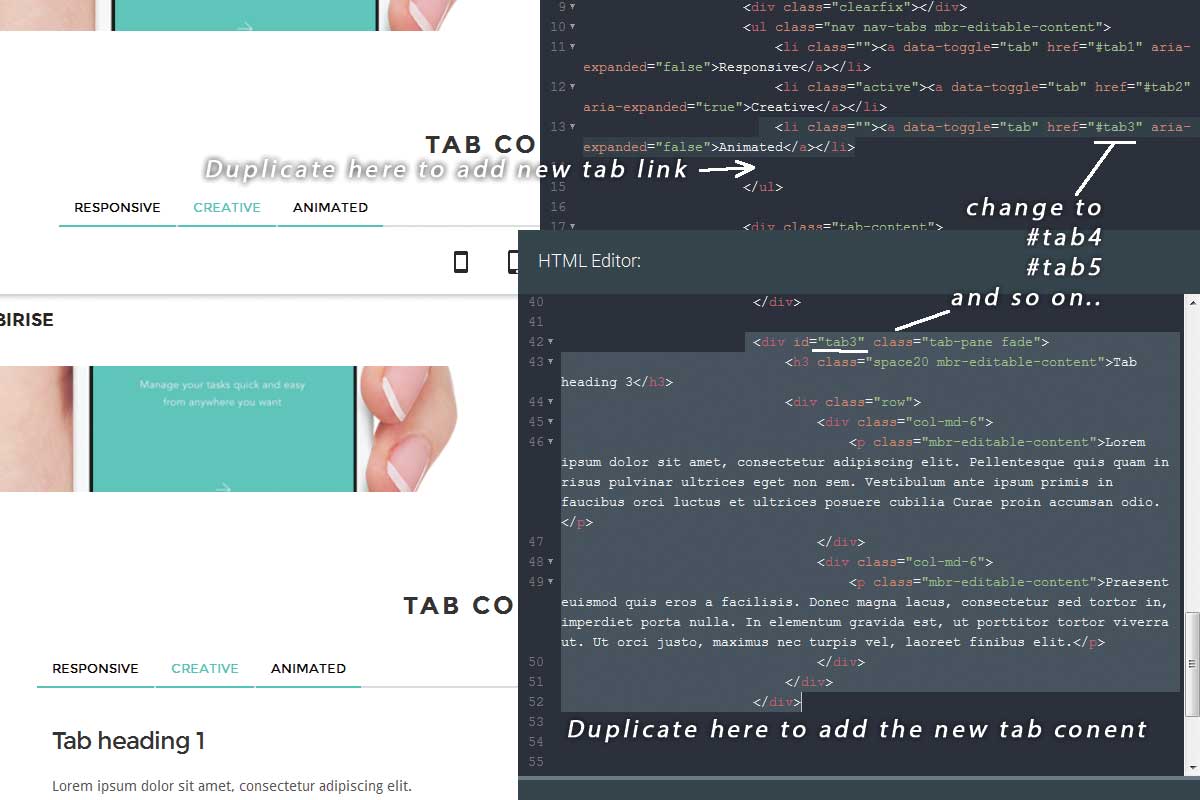
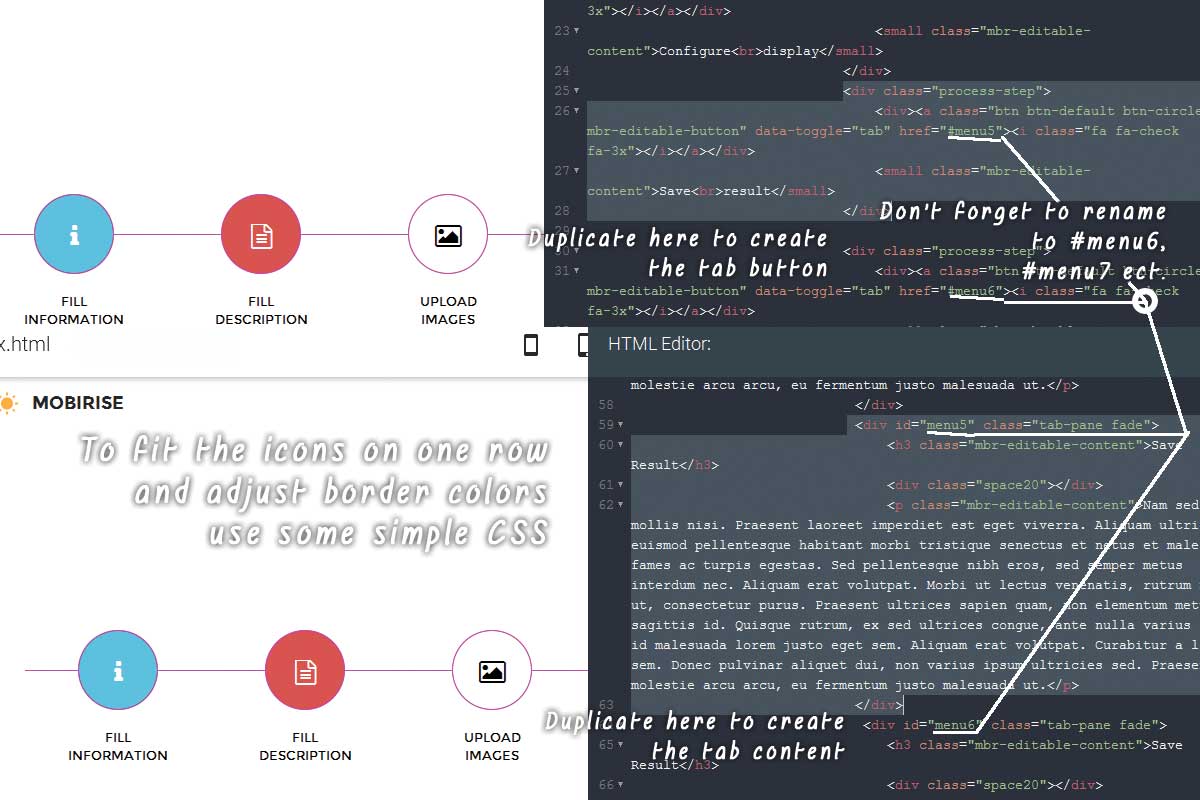
This part from predefined sections and also the following one come as a truly practical enhancement and the Mobile Bootstrap Builder variety of blocks-- they permit you describe even further regarding you or even your businesses timetable and features in a new as well as pleasing method. Our company've acquired an attractive timeline as well as multiple all tabbed material shuts out right here which are actually a novelty for the Mobile Bootstrap Builder atmosphere. Pro tempore being actually these blocks also lack Customization possibilities by means of the Block Properties Panel however this's rather usual actually given that as I advised you this is actually the 1st variation of the UNC Bootstrap Landing Page Theme and hopefully are going to acquire improved quickly. Certainly not and stress though-- every thing is actually simply modifiable from the Code Editor Panel-- let's look exactly how
Our company've got multiple alternatives here-- the conventional tabbed look and also a timeline-like tabs along with icons which is fairly awesome actually. Establishing them up just in case you do not need to have three (or even when it comes to symbols five) buttons acquires via the Code Editor Panel once again like this:
The Icon Tabbed blocks are in fact one block along with various styling alternatives. Since the Icon tabs are actually alleviated as button you've got a dash off genuine Mobile Bootstrap Builder knowledge being enabled to pick their active state with the visuals interface. Having said that nevertheless you've acquired include choice (the PLUS SIGN) in button modifying choices carry out not try and include one-- that is going to simply set a reproduce close to the original without incorporating the necessary buttons performance you most likely will need to have. Rather than reproducing the key to establish this block the technique you need this merely established the intended Icons, Active shades and also Background from the Block Properties board and unlock the HTML part. As soon as existing you will have to replicate 2 simple bits of code in purchase and get added tab Icon as well as Content (or even remove some bits if you don't require them). Remember to alter the id labels off the freshly incorporated elements in purchase and link them properly along with one an additional.

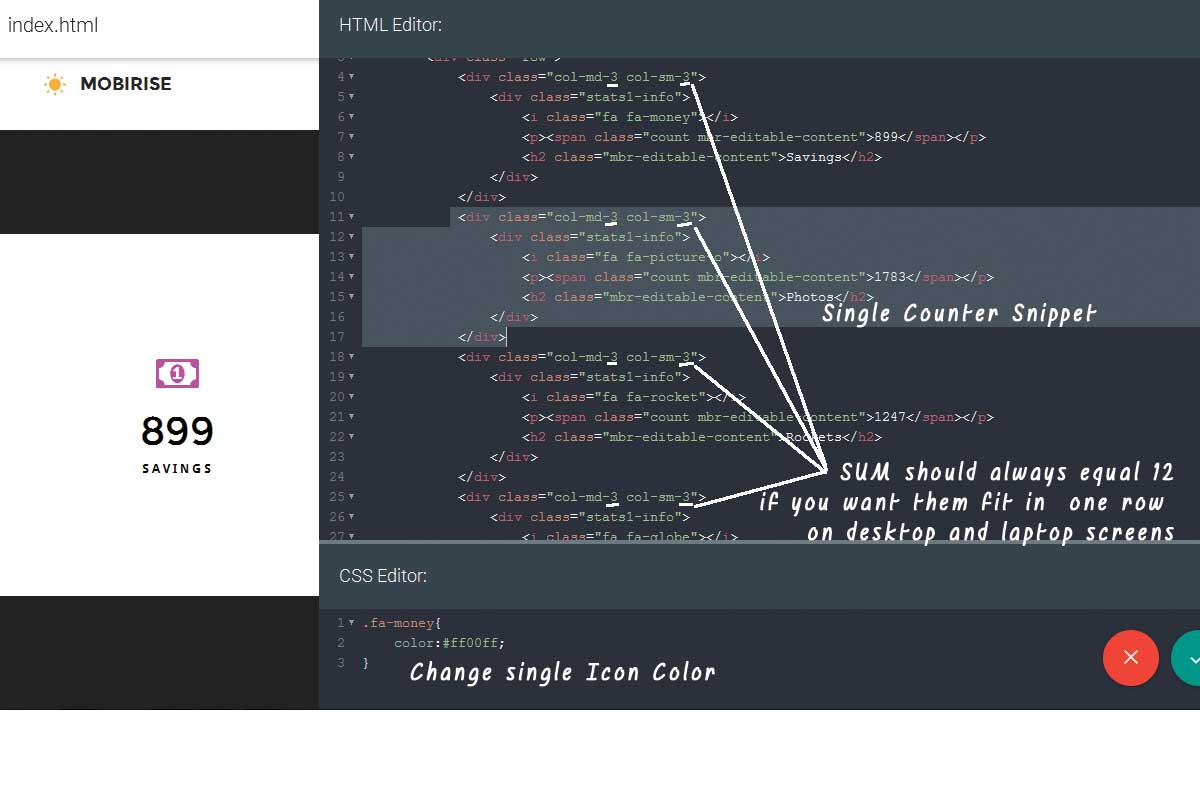
Let's count as long as our team prefer!
The counters are actually fantastic! I've always liked this easy, fresh and interesting method off showing some numbers to the individual. As a result of the great animation effect you kind off actually find the ascendance, understand a little bit of a real world experience. Thus naturally I just liked the counters shuts out immediately. Putting together the caption and amount and await and occurs straight in the block-- only click on and kind. If you like various shade for the icons modifying that takes place with the simple CSS routine our team spoke about earlier listed below. Transforming the lot of the counters needs certainly not just duplicating/ getting rid of the code yet additionally some mathematics to establish the Bootstrap grid cavalcade classes for all the tiny bits-- the sum must constantly amount to 12 so as for all of them to seem in one row on pc monitors.

The crew segments provide fairly properly as well as do not call for a lot of a tweaking-- simply choose the history, modify the inscriptions and also content as well as you're really good to head to. The picked appearances off 3 and four images in a row are really very enough so as both presenting your crew (or perhaps items) and the world and also at the same connection keeping the legibility from your website-- two straight are several and also 5 or 6-- I assume way too many-- the customer must possess a good sight over the pictures.
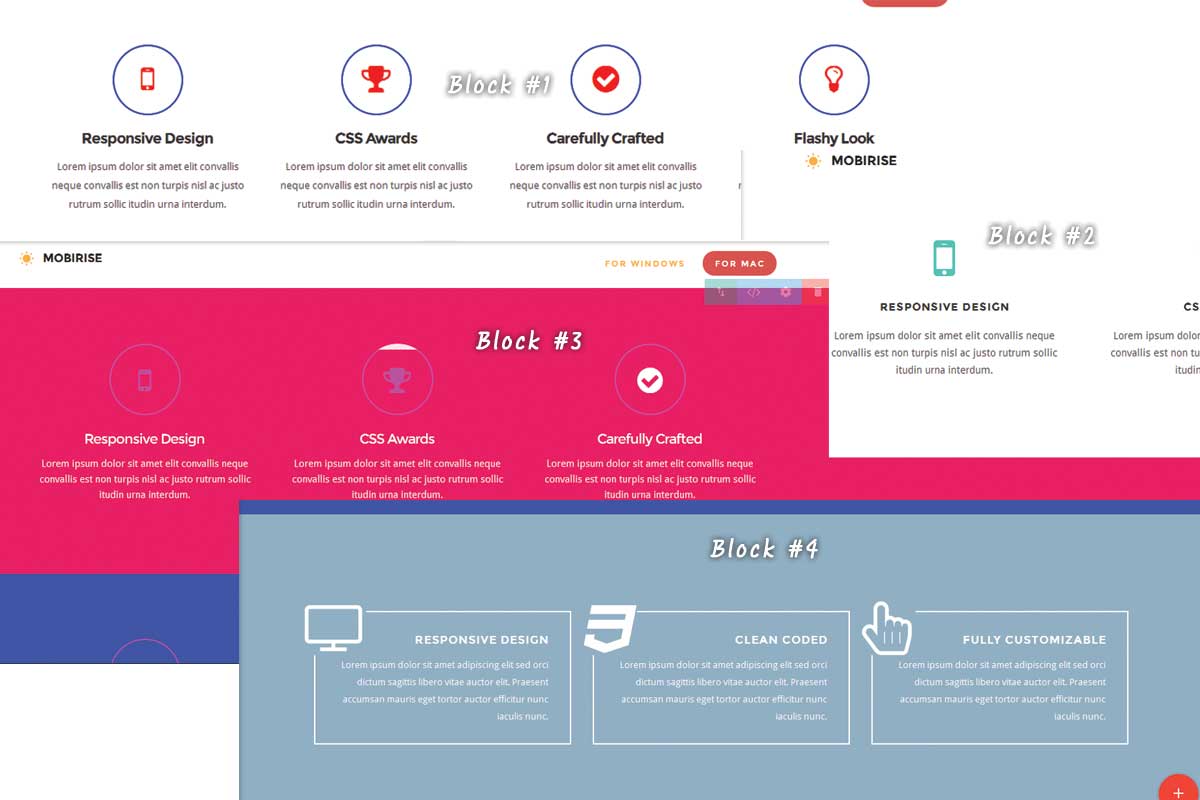
Yet another completely new feature offering along with the UNC Bootstrap Mobile Theme are the Iconic Features Blocks. Along with the evolvement of the theme they generated multiple modification choices establishing you complimentary off the recently consistent candy eco-friendly color and also making it possible for modification according to virtually any kind of intended website look. In addition with the aid of Mobile Bootstrap Builder strong Custom Code Editor Extension you could make some extra alter according your necessities. As well as you can possibly do that with merely a couple of straightforward lines of standard!
Let's check out exactly how. And just to become very clear in the image listed below you may find exactly what I suggest speaking from block # 1 and 4.

Brag going your customers and your abilities
An additional uniqueness presented in the UNC Bootstrap Landing Page Theme are the Client Style blocks out. They provide you straightforward yet attractive way from showcasing logotypes or even one more set off tiny size clear pictures. They need to be either usinged for customers or even innovations or even every other collection off testimonials uncluttered stacked straight. If you need to have much more products-- only sack one more blocks and readjust the cushionings to download consistent look. A two-row network block is likewise consisted of and also if you require some placeholders vacant, merely load a blank PNG file. Like the gallery segment so as to obtain constant appearance all the photos need to preserve exact same proportions-- the authentic placeholders are really just. Nevertheless the placeholders are to using just one shade the block works equally as well along with shade photos fading them down till the customer hovers all of them above. They are phoned Client Style Blocks yet along with simply a small quantity from imagination with these blocks could possibly be done a lot even more-- like showing tiny photos of your several outlets and linking all of them to the outlet subpage or Google maps area.
In addition to the other entirely brand-new blocks we've also acquired Progress Bars right here-- a capability I've consistently suched as as well as missed. The block reaches be actually straightforward, entirely customizable and appealing. This tool holds 8 in a different way tinted progression bars letting you chose which to display as well as the quantity understands simply established by relaxed sliders. It is actually not likely you would certainly need over 8 improvement bars for the website you're producing, or at the very least should think about not and due to the fact that also several might shouldered the consumer however still if you firmly insist-- simply sack one more segment, remove the heading as well as established top/bottom stuffings and reach consistency.
The sections from this section will offer you well for showcasing any type of items, posts or even perhaps your job. The advancement staff has actually put together all one of the most typical styles for you and grab and come by your design.
The area also lugs all needed for constructing a solitary short article, like Heading, quotes, photos as well as video clip segments. Using this collection from blocks and the Mobile Bootstrap Builder liberty and grab and also lose them easily the Blogging Platforms need to really feel at least a little bit of threatened.
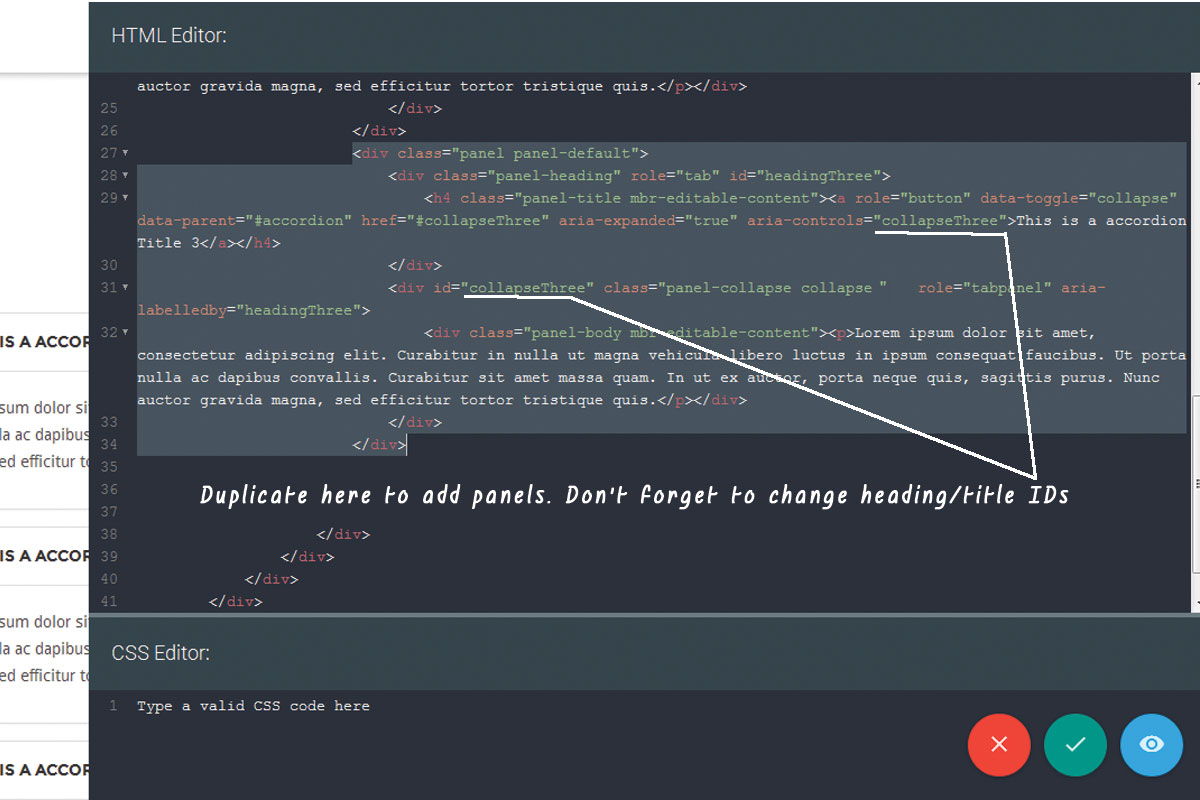
Here together with decision to activity panels our company discover an additional favorite and useful aspect which grows Mobile Bootstrap Builder variety of blocks-- the Accordion as well as his sibling-- the Toggle. These men will serve you best when you should consist of a big quantity off information however don't really want the customers and scroll over it each time and at some point receive uninterested end scan away. In this particular line off notions I believe the most effective means this sort of aspect need to seem originally is collapsed, for some type of reason the Accordion as well as Toggle blocks screen extended. Additionally Accordion behaves as Toggle and also vice versa. This acquires taken care of with easily though with just the extraction from a straightforward lesson similar to this:

The short articles area-- material, information, content
If you must map out simply some clear text with a pleasing complete distance sub-header area the UNC Bootstrap Minimal Theme understood you covered. There are actually a lot off column layouts-- symmetrical and asymmetrical ones and fit every flavor. Establishing the cushioning choices gives you the freedom attaining constant look incorporating numerous text message blocks.
As well as due to the fact that this's a Social Media committed country for the pleasing website you're building along with Mobile Bootstrap Builder and also UNC Bootstrap Theme you've acquired great Facebook Tweeter and Sondcloud assimilation blocks to maintain this tool on the leading of the wave.
Intend to discuss your client's opinion concerning you-- merely nab one off the testimonies blocks and type it straight in. Clean end innovative arranged they provide a new end lighting means from discussing exactly what others believe as well as point out regarding you.
We've understood numerous various as well as imaginative approaches in showcasing customers testimonials like solitary testimonial slider, several clients comments as well as my private favored the one-half testimonial/half image part. All entirely personalized in this variation as well as perhaps along with versatile amount of recommendations in the next. Fantastic feature!
The footers supply some trendy incorporates including types, contact info and also maps incorporated in one element which personally I find incredibly useful. You likewise understand the choice of leveraging the Font Awesome symbols and recap your get in touch with details. Obviously there still continue to be the great old Candy Green tones, however I wish now you've viewed they are fairly conveniently defeat capable.
Conclusion
I located a lot enjoyable as well as creativity pondering around the blocks off the UNC Bootstrap CSS Theme. As a Mobile Bootstrap Builder consumer I genuinely enjoyed the enhancements offered in the final model and also the excellent potential of the almost one hundred predefined blocks. I was actually intrigued by variety of alternatives and convey my vision prepared and also specified for me, simply hanging around to give them a go and also found some concepts I never ever thought about before but most surely will implement in the future.
Thus do not hesitate fellas-- dive in the entire brand-new country off the UNC Bootstrap Landing Page Theme, have your time discovering and personalizing this tool as well as quickly you are going to additionally be actually impressed you're having thus a lot enjoyable and making terrific stuff in the experience!