Simple HTML Web Making Software
Lately I had the possibility investing time exploring a Third party Web Building Software theme which extolled having tons of blocks-- I counted nearly one hundred actually-- and also today returning to the great golden indigenous Web Building Software environment I obtained advised of something which happened to me a few years earlier. For a factor I needed to go to as well as drive about in a city I hardly knew with one more individual's automobile much more recent as well as liked compared to mine at the time which choked as well as went off every single time I raised my foot off the gas. Lastly returning from this memorable quest as well as seeing my old auto parked before the block I practically cried hugged and also kissed the everything as a dearest pal. Well that's specifically the way I felt going back to the native Web Building Software 2 theme after exploring Unicore and also I'll tell you why.
Web Building Software is consistent and reputable - if an aspect acts in a means in one block-- it acts similarly all over the place whenever. There is no such thing as unanticipated habits distracting and perplexing you in the chase of the best look.
Web Building Software is functional-- one block can be arrangemented in many methods becoming something entirely various at the end. Integrated with the Custom Code Editor Extension the opportunities become virtually limitless. The only restrictions get to be your vision and creativity.
Web Building Software progresses-- with every substantial upgrade revealed with the pop up home window of the application we, the users get more as well as a lot more priceless and also well believed devices suitable the growing customer requirements. Simply a few months previously you had to create your own multilevel menus and also the suggestion of creating an online shop with Web Building Software was simply unimaginable and also currently just a couple of variations later we already have the possibility not merely to offer things with our Web Building Software websites however likewise to fully customize the appearance as well as feeling of the process without writing a basic line of code-- completely from the Web Building Software graphic user interface.
Web Building Software is secure-- for the time I utilized the native Web Building Software theme on my Windows 7 laptop computer I've never got the "Program has to close" message or lost the results of my job. It may be done in my imagination, but it appears the program obtains to run a little bit much faster with every next upgrade.
Basically these other than for one are the factors in the recent months the splendid Web Building Software became my favorite and also in fact primary web design tool.
The last but perhaps crucial reason is the subtle as well as outstanding HTML and CSS discovering contour the software application provides. I'm not certain it was purposefully created in this manner but it in fact functions whenever:
Let's claim you begin with a concept and also require an internet site to present it to the world but do not have any kind of knowledge in HTML. Hearing or googling from a buddy you begin with Web Building Software and also with practically no time spent finding out the best ways to use it you've currently got something up and also running. You marvel it was so simple yet in the humanity is to always desire some much more. Suppose the font was different from the created in typefaces or perhaps the logo a bit larger? This is how the little CSS tweaks start entering your life. Soon after you should transform the appearance merely a little bit additional and also attempt to break a block specification uncovering the customized HTML section to change a personality or 2 ... This is exactly how it begins. Nobody's requiring you other than for your interest as well as the pleasant environment makes it look nearly like a video game. And quickly after someday you unintentionally take an appearance at a snippet of code as well as obtain surprised you recognize exactly what it indicates-- wow when did this occur?! Maybe that's the component about Web Building Software I enjoy most-- the freedom to progress without any stress in any way.
In this article we're going to take a further appearance at the new attributes introduced in version 2 and also explore the a number of methods they can function for you in the creation of your following wonderful looking entirely responsive web site. I'll also share some new pointers and methods I recently found in order to help you broaden the Web Building Software abilities even additionally as well as maybe even take the first step on the discovering curve we spoke about.
Hello there Outstanding Icons!
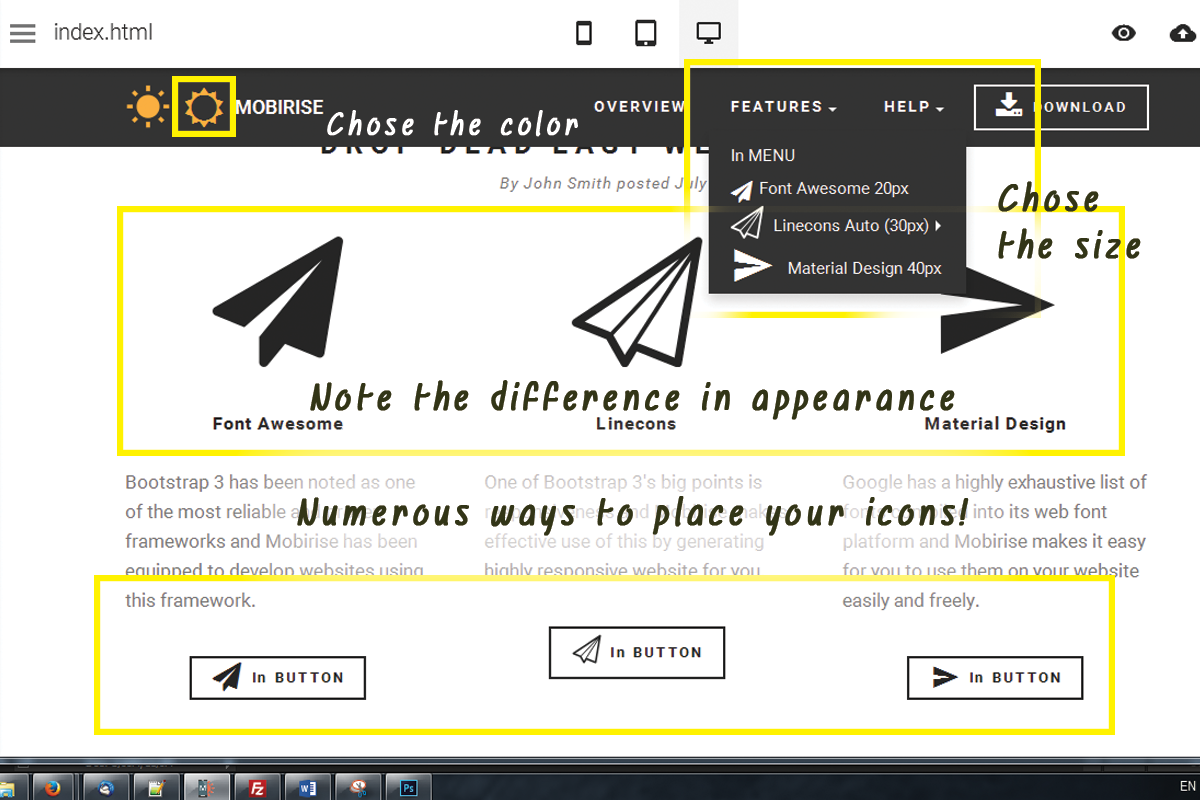
For the past few years famous fonts took a terrific restaurant in the web content. They are basic meaningful, scale well on all display dimensions given that they are completely vector elements and also take nearly no bandwidth and time for loading. These easy yet meaningful pictograms can successfully help you communicate the message you require in a elegant and laconic method-- still a photo is worth a thousand words. I presume for Web Building Software Development group developing a module allowing you to easily put web font icons right into felt kind of natural everything to do. So internet symbols module has been around for a while as well as offered us well.
The good information are from this version on it will certainly serve us also nicer! Currently with Web Building Software 2 we currently have 2 added symbol font style to make the most of in our designs-- Linecons and also Font Awesome. Each or hem brings us a small ton of money of goodies. Linecons provides us the subtle and expressive look of comprehensive graphics with multiple line widths and also meticulously crafted curves and also Font Awesome provides large (and I suggest vast) collection of signs and also since it gets filled throughout our Web Building Software projects offers us the liberty accomplishing some awesome styling impacts. Allow's take a thorough appearance.
Where you can utilize the symbols from the Web Building Software Icons expansion-- almost anywhere in your task depending of the approach you take.
Exactly what you could use it for-- virtually everything from adding extra clarity as well as expression to your material and also enhancing your switches and menu products to styling your bulleted listings, including meaningful imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also add some activity leveraging one more integrated in Web Building Software capability-- we'll speak about this later on.
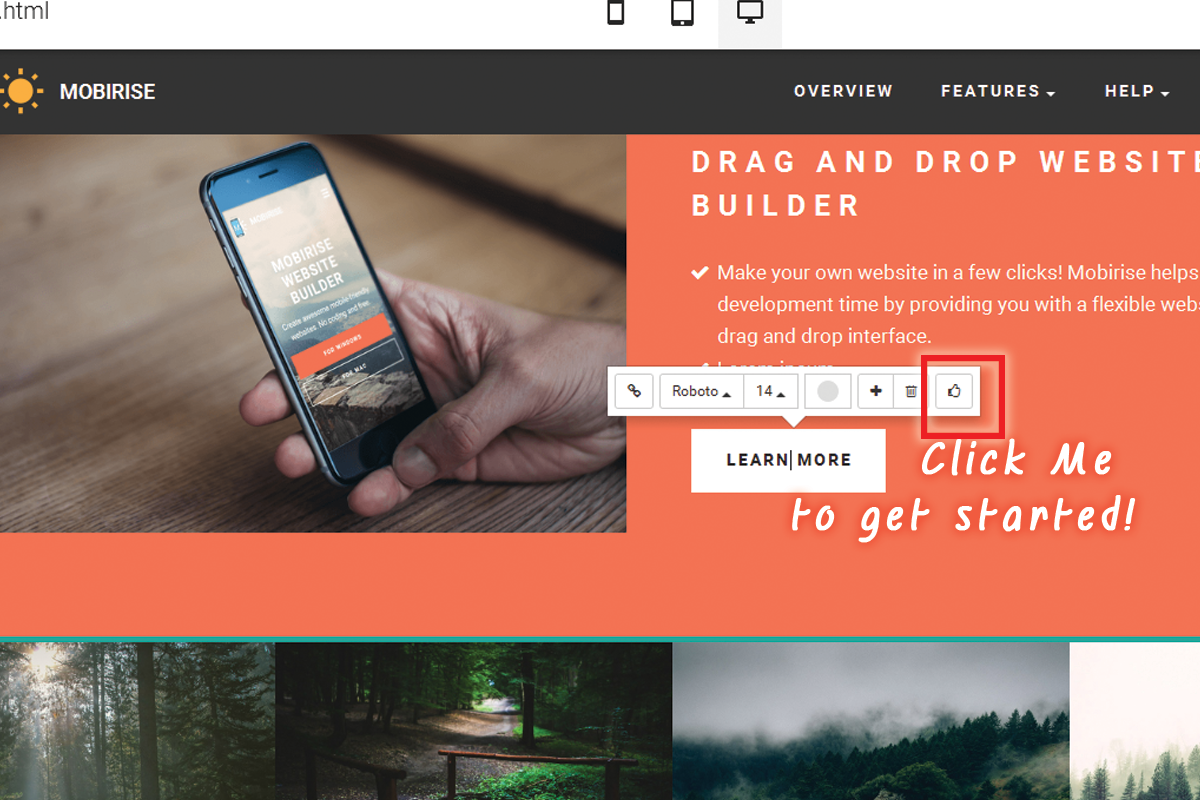
Adding symbols with the created in graphic user interface-- tidy as well as very easy.
This is clearly the easiest as well as fastest method which is among the reasons we love Web Building Software-- we always obtain a simple way.
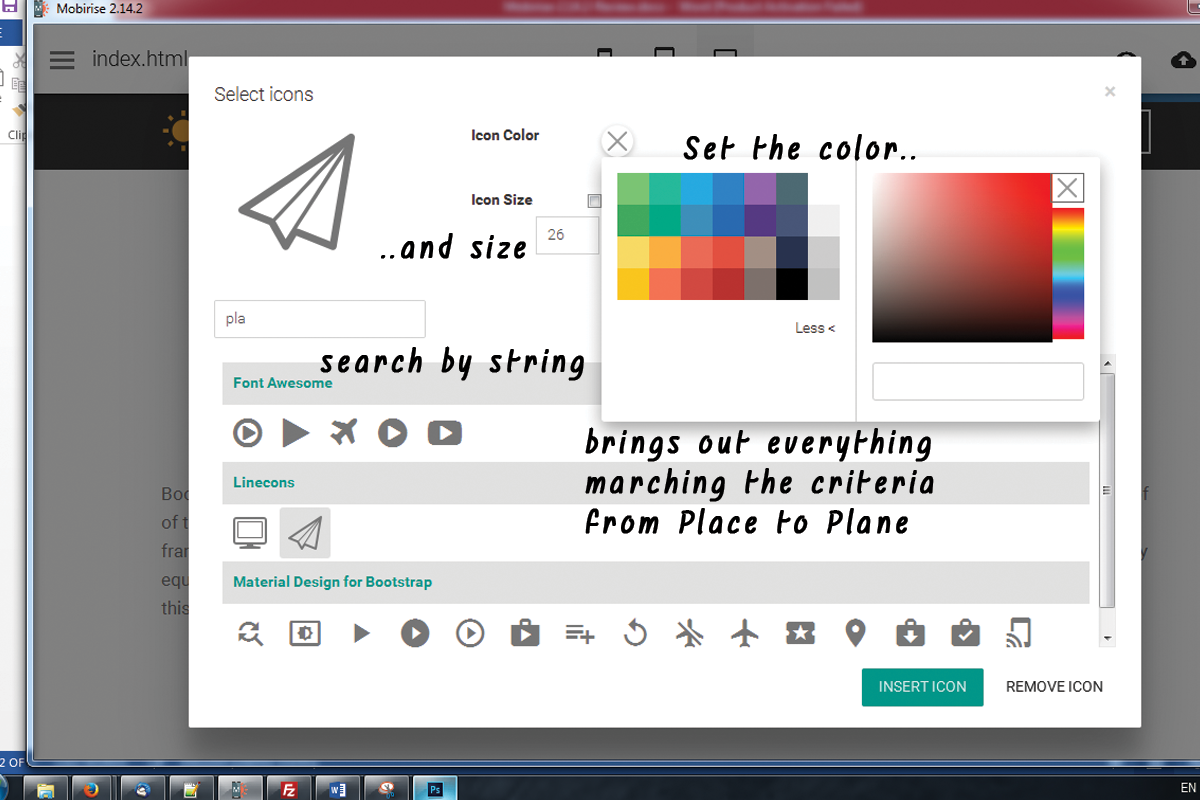
Via the icons plugin you get the freedom positioning symbols in the brand name block, all the buttons and a few of the media placeholders. Keep in mind that alongside with keeping the default dimension as well as different colors setups the Select Icons Panel lets you pick your worths for these homes. It also has a beneficial search control aiding you to locate faster the visual material you need as opposed to endlessly scrolling down and also in some cases missing the appropriate choice.
An additional advantage of the recently included Font Awesome is it includes the brand name marks of practically 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- ready and also waiting if you need them.
Essentially every essential interactive element in the sites you are constructing with Web Building Software is qualified of being expanded even further with adding some stunning, light weight and completely scalable icon graphics. In this manner you are lining out your principle and because shapes and also signs are much faster identifiable and also comprehended-- making the material a lot more instinctive and understandable.
This is just a part of all you could attain with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us an excellent benefit-- it internationally includes the Icon font styles in our Web Building Software projects. This actions integrated with the means Font Awesome classes are being designed provides us the flexibility completing some pretty fantastic stuff with merely a couple of lines of personalized CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and giving it some life.
Have you ever been a little bit annoyed by the minimal choices of bullets for your listings? With the recently contributed to Web Building Software Font Awesome these days are over. It is really takes simply a few simple steps:
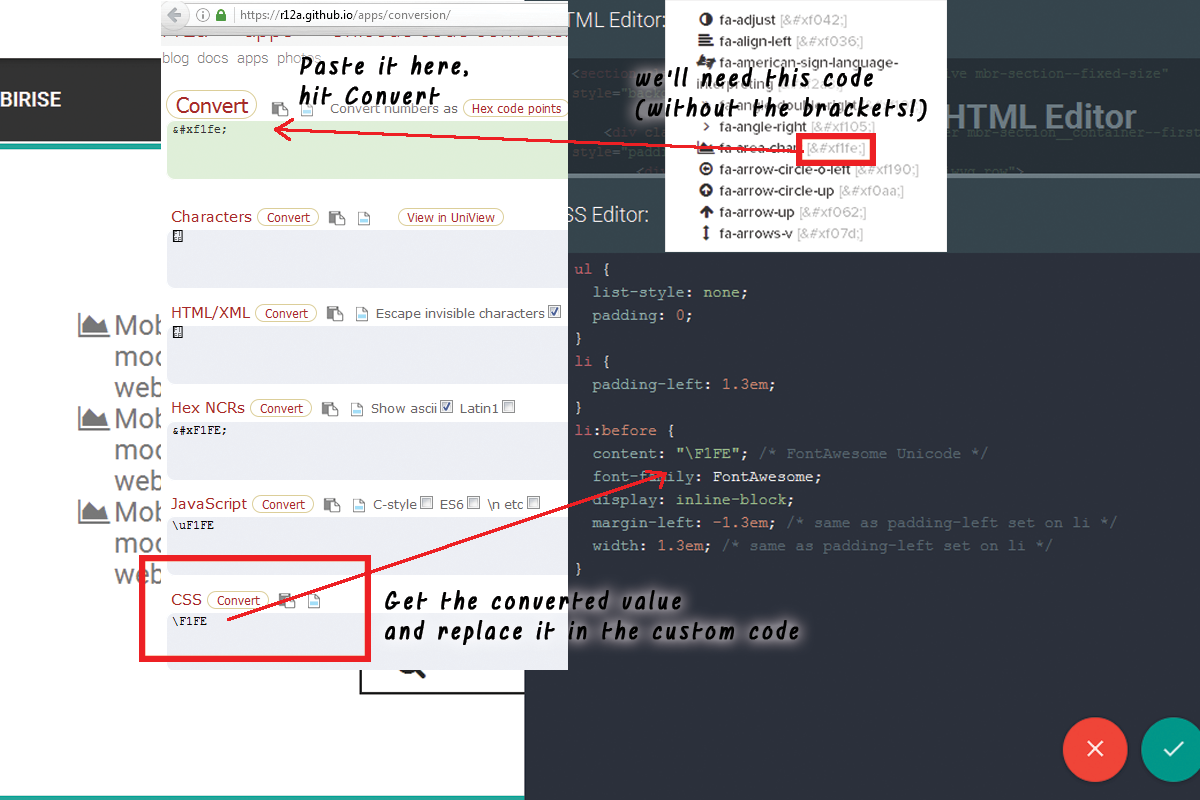
- first we certainly require to select the sign for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is found below:
http://fontawesome.io/cheatsheet/
it includes all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when coping the worth you do not select them-- it's a little bit tricky the initial few times.
Scroll down and take your time obtaining acquainted with your brand-new arsenal of symbols and also at the same time getting the one you would discover most suitable for a bullet for the list we're regarding to design. When you locate the one-- merely copy the & Unicode worth without the braces.
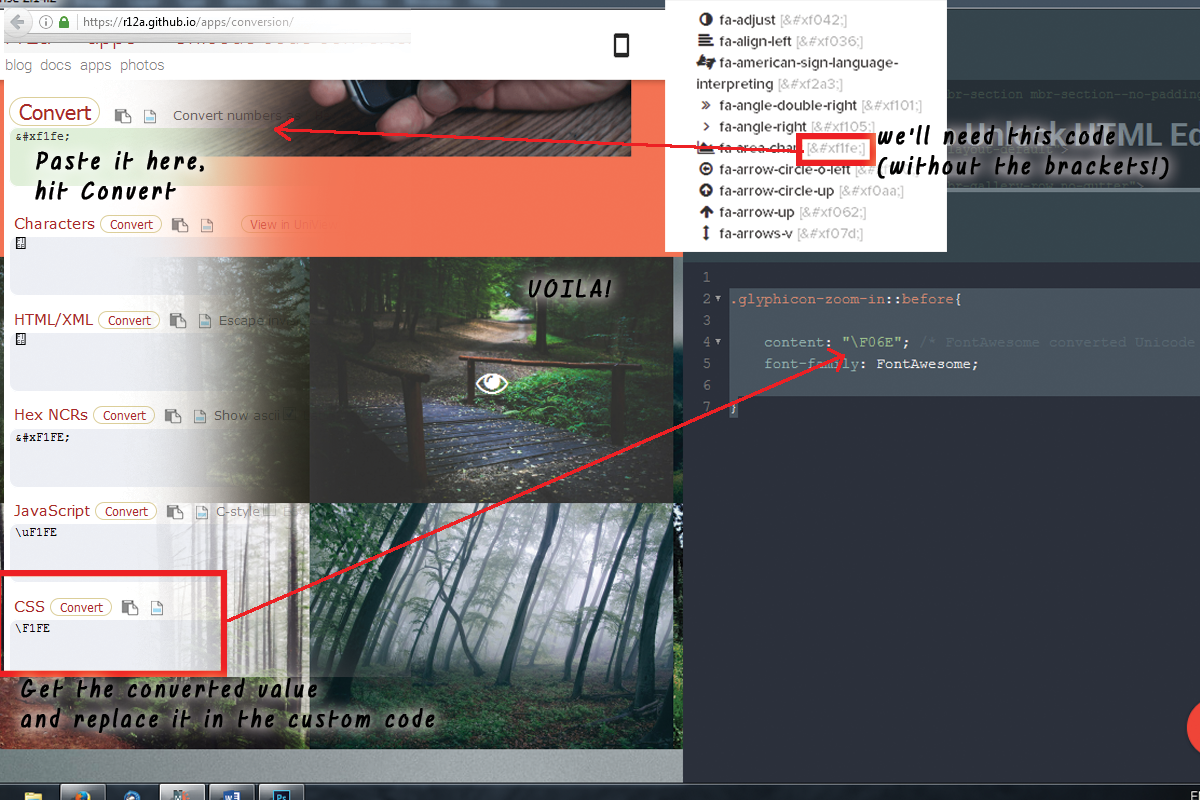
Now we require to convert this value to in such a way the CSS will certainly comprehend. We'll do this with the aid of another online tool located here:
https://r12a.github.io/apps/conversion/
paste the value you've just replicated as well as struck Convert. Scroll down till you discover the CSS field-- that's the value we'll be requiring in a minute.
If you occur to discover troubles defining the shade you require for your bullets merely close the Code editor, check the message shade HEX code with the Web Building Software's constructed in shade picker select/ define the shade you require, duplicate the worth and also leave declining changes. Currently all you should do is positioning this worth in the Custom CSS code you've produced soon. That's it!
Let's walk around some even more!
Another great thing you could accomplish with only a couple of lines of customized CSS as well as without yet uncovering the personalized HTML and losing all the block Properties visual adjustments is adding some activity to all the icons you are qualified of inserting with the Icons Plugin. Utilize this power with care-- it's so simple you could quickly get addicted and a flooded with results site in some cases obtains hard to check out-- so utilize this with procedure a having the total appearance and feel I mind.
When the pointer gets over this button, let's say you desire to include an icon to a switch which need to just be visible. And also since it's activity we're chatting about, let's make it relocate when it's noticeable. The custom code you would wish to utilize is:
, if you need some additional tweaks in the appearance simply fallow the comments pointers to readjust the numbers.. And also obviously-- transform the computer animation kind if required. If you require this effect at all times-- remove the ": float" component and uncomment "unlimited" to make animation loop forever not just as soon as when the website tons ant the control you've just styled may be hidden
This strategy can quickly be broadened to collaborate with all the put Font Awesome icons in your Web Building Software job. For instance in order to put on all the icons placed in a block, merely replace
. btn: hover >. fa with. fa: with.fa or hover to make it permanent.
Keep in mind to establish computer animation loophole for life if required.
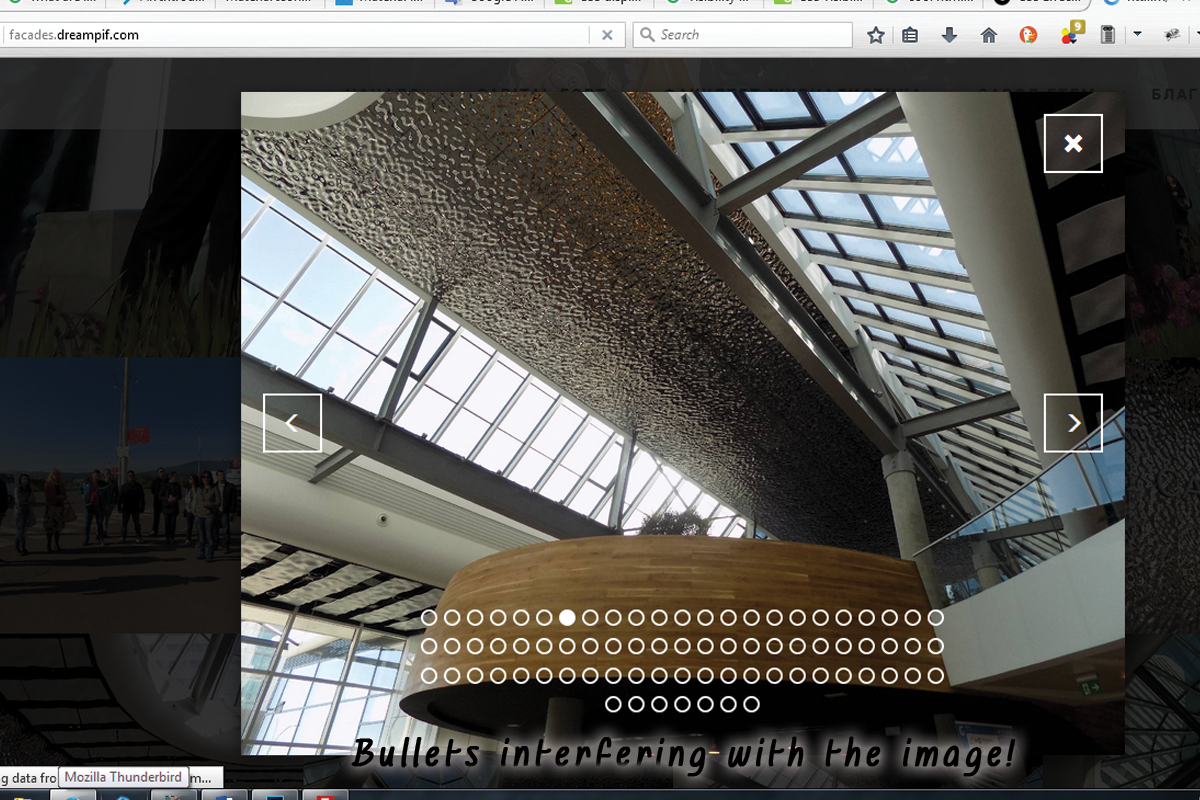
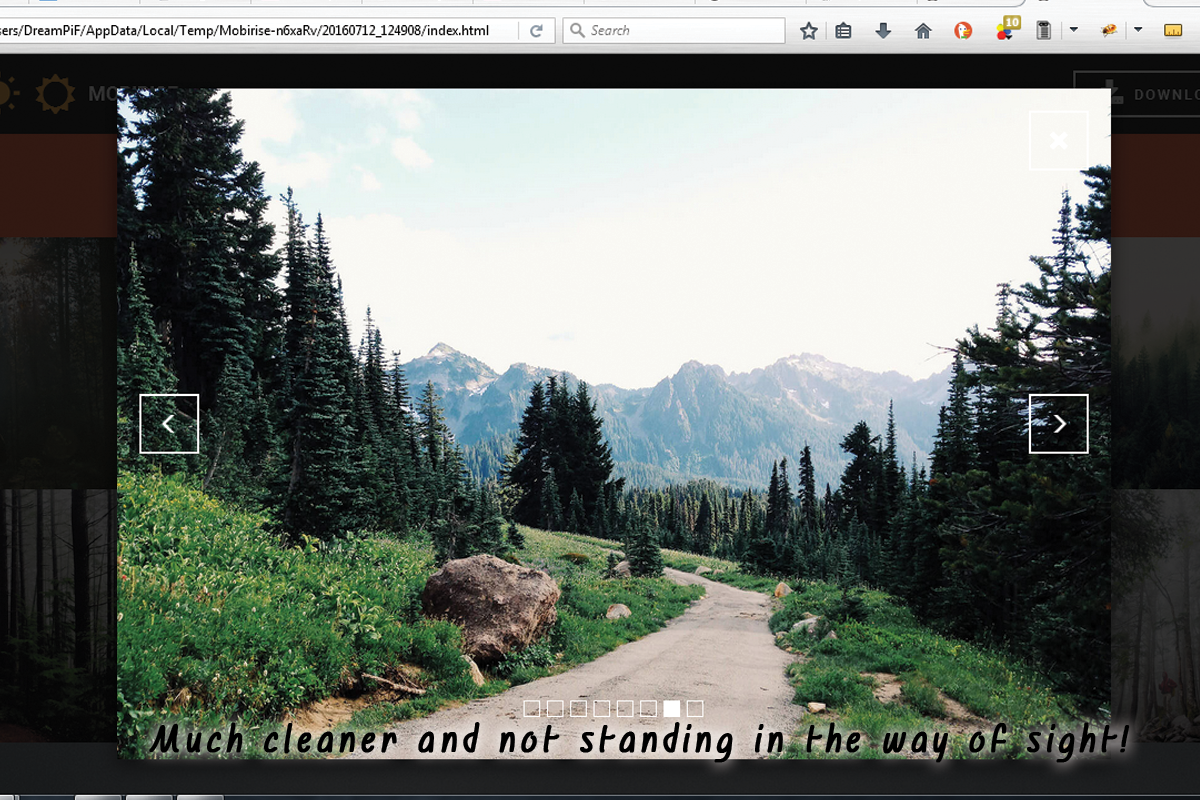
Include some personality to the gallery.
One more simple as well as great styling treatment you obtain efficient in achieving after the Web Building Software 2 update and also the incorporation of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any type of Font Awesome symbol you find ideal. The treatment is rather much like the one setting of the custom-made symbol bullets. First you have to pick the appropriate symbol as well as transform its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block and change the worth-- simply like in the previous instance.
Being Awesome all over the area.
And now it's time to obtain a little bit a lot more drastic and chat about placing your icon at any kind of position in the message material of your site. Not a huge fear though since you can always establish the wanted look originally and as a very final step insert the symbols at the desired places in the code.
The class specifying which symbol is being placed is the red one and can be gotten for all the FA icons from the Cheat sheet we spoke about. The blue courses are purely optional.fa-fw repairs the width of the symbol as well as fa-spin makes it (obviously) spin. There is one even more indigenous movement course-- fa-pulse, likewise obvious.
All the icons placed through this into your content can be easily stiled by the methods of the previous two examples, so all that's left for you is consider the most effective use for this remarkable newly introduced in Web Building Software feature and have some fun explore it!