Top Website Builder
Recently I had the opportunity spending some time exploring a Third event Best Web Builder theme which bragged about having lots of blocks-- I counted almost one hundred really-- and today going back to the good gold native Best Web Builder atmosphere I got reminded of something which took place to me a couple of years back. For a reason I needed to go to and drive around in a city I hardly recognized with an additional person's car a lot newer and fancied than mine at the time which choked and went off each and also every time I lifted my foot off the gas. Returning from this unforgettable journey as well as seeing my old automobile parked in front of the block I practically cried embraced and kissed the point as a dearest pal. Well that's exactly the way I really felt returning to the native Best Web Builder 2 theme after exploring Unicore as well as I'll tell you why.
Best Web Builder is reliable as well as constant - if an aspect acts in a means in one block-- it acts similarly all over the location whenever. There is no such everything as unanticipated habits distracting and puzzling you in the chase of the very best look.
Best Web Builder is functional-- one block could be established in various methods ending up being something entirely various at the end. Incorporated with the Custom Code Editor Extension the possibilities become almost limitless. The only restrictions reach be your vision as well as imagination.
Best Web Builder advances-- with every significant update announced with the appear home window of the application we, the users obtain an increasing number of invaluable as well as well thought devices fitting the growing user demands. For instance merely a few months previously you needed to create your own multilevel food selections and the suggestion of creating an on-line store with Best Web Builder was just unthinkable as well as currently merely a couple of variations later on we already have the possibility not merely to offer everythings with our Best Web Builder websites but likewise to fully personalize the look of the procedure without composing a basic line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is stable-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program should shut" message or shed the results of my job. It could be all in my imagination, but it appears the program reaches run a bit quicker with every following upgrade.
So basically these with the exception of one are the factors in the recent months the spectacular Best Web Builder became my favorite as well as actually main website design tool.
The last yet maybe crucial factor is the exceptional and also refined HTML as well as CSS finding out contour the software provides. I'm not quite certain it was deliberately established this means yet it in fact works every time:
Allow's state you start with a concept as well as require a website to present it to the globe yet lack any expertise in HTML. Googling or hearing from a pal you begin with Best Web Builder and also with almost no time at all invested discovering how you can utilize it you've already got something going. You are shocked it was so easy but in the human nature is to always want some a lot more. Suppose the font style was different from the built in font styles or perhaps the logo design a little bit larger? This is just how the little CSS tweaks start entering your life. Right after you need to change the appearance simply a little bit more and also attempt to break a block criterion uncovering the custom-made HTML area to change a personality or more ... This is how it begins. Nobody's requiring you except for your curiosity and also the pleasant atmosphere makes it look practically like a game. And also soon after someday you unintentionally take an appearance at a bit of code as well as get shocked you understand what it means-- wow when did this take place?! Maybe that's the part concerning Best Web Builder I like most-- the freedom to advance with no pressure at all.
In this post we're visiting take a much deeper consider the new features introduced in version 2 as well as check out the several ways they could benefit you in the creation of your following excellent looking absolutely responsive site. I'll also share some brand-new ideas as well as tricks I lately uncovered to assist you expand the Best Web Builder capabilities even additionally as well as perhaps even take the initial step on the learning curve we spoke about.
Hello there Incredible Symbols!
For the past few years iconic typefaces took a wonderful area in the web material. They are easy meaningful, range well on all screen dimensions considering that they are entirely vector components as well as take virtually no data transfer and also time for loading. These easy yet expressive pictograms could efficiently aid you convey the message you require in a classy as well as laconic method-- still a photo deserves a thousand words. So I think for Best Web Builder Development group developing a module allowing you to easily insert internet font symbols right into felt kind of all-natural everything to do. Internet icons component has been around for a while and also offered us well.
The good information are from this version on it will offer us even nicer! Currently with Best Web Builder 2 we already have two extra icon font to take complete advantage of in our layouts-- Linecons and Font Awesome. Each or hem brings us a small lot of money of goodies. Linecons gives us the subtle and expressive appearance of comprehensive graphics with numerous line widths as well as thoroughly crafted contours as well as Font Awesome offers huge (and I mean substantial) library of signs and because it gets loaded all around our Best Web Builder jobs provides us the liberty attaining some great designing effects. Let's take a comprehensive look.
Where you can make use of the icons from the Best Web Builder Icons expansion-- almost all over in your job depending of the strategy you take.
Just what you could utilize it for-- virtually everything from including extra clearness and expression to your material and also decorating your buttons as well as food selection products to styling your bulleted lists, consisting of meaningful imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could also add some motion leveraging one more developed in Best Web Builder performance-- we'll chat about this later on.
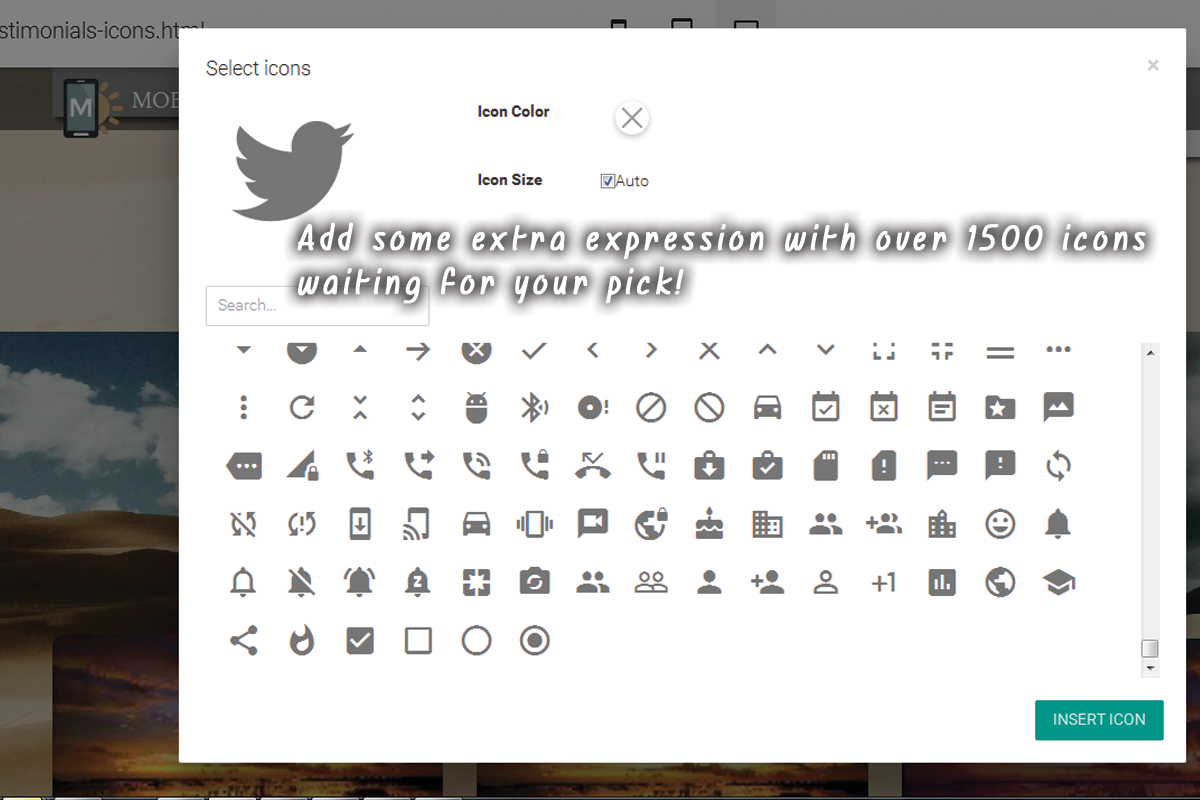
Adding icons via the integrated in graphic user interface-- clean and also very easy.
This is certainly the simplest and also fastest means and that is among the reasons we like Best Web Builder-- we constantly obtain a very easy means.
Via the symbols plugin you obtain the liberty placing symbols in the brand name block, all the buttons and also some of the media placeholders. Note that alongside with keeping the default size as well as different colors setups the Select Icons Panel lets you pick your worths for these homes. It likewise has a beneficial search control helping you to locate faster the visual content you need as opposed to endlessly scrolling down and also occasionally missing out on the appropriate choice.
Another benefit of the recently added Font Awesome is it has the brand marks of almost 200 preferred brands as Google (and Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you require them.
Basically every essential interactive aspect in the sites you are building with Best Web Builder is capable of being broadened further with adding some attractive, light weight and also entirely scalable icon graphics. This method you are lining out your idea and also because shapes and signs are much faster recognizable and also comprehended-- making the content much more readable and also user-friendly.
This is just a component of all you could attain with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us a great advantage-- it around the world includes the Icon fonts in our Best Web Builder jobs. This actions incorporated with the way Font Awesome classes are being developed gives us the flexibility achieving some pretty outstanding things with simply a couple of lines of customized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist as well as giving it some life.
Have you ever before been a little bit disappointed by the minimal options of bullets for your checklists? With the recently contributed to Best Web Builder Font Awesome nowadays more than. It is actually takes just a couple of basic steps:
- initially we certainly need to select the symbol for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is situated right here:
it includes all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- see to it when coping the value you do not pick them-- it's a bit tricky the first few times.
Scroll down and also take your time obtaining aware of your brand-new arsenal of icons and at the very same time getting the one you would find most ideal for a bullet for the list we're about to design. When you discover the one-- simply duplicate the & Unicode value without the brackets.
Currently we have to convert this worth to in a manner the CSS will recognize. We'll do this with the help of an additional online device located right here:
paste the worth you've simply copied and also struck Convert. Scroll down up until you locate the CSS area-- that's the worth we'll be requiring in a min.
If you take place to find problems specifying the shade you require for your bullets merely shut the Code editor, examine the text shade HEX code with the Best Web Builder's constructed in color picker select/ define the different colors you need, duplicate the value and also departure declining modifications. Now all you have to do is putting this value in the Custom CSS code you've developed soon. That's it!
Allow's move some more!
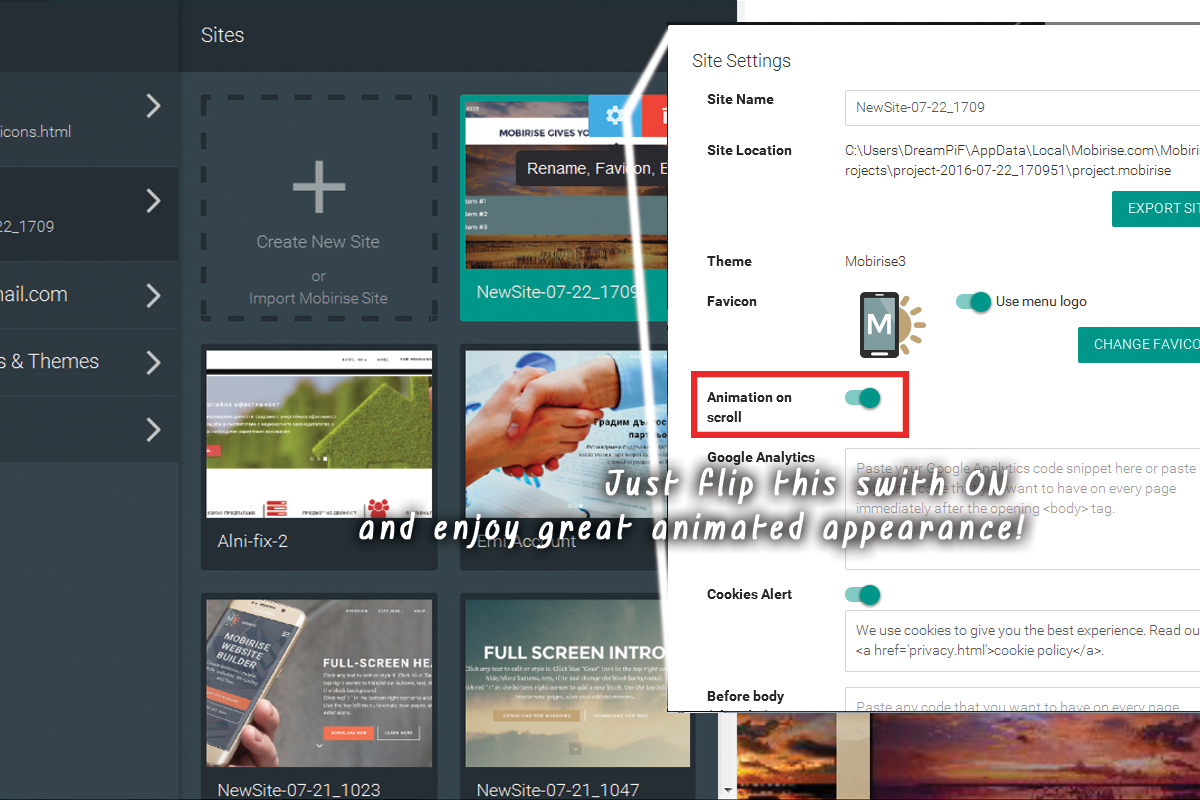
Another awesome thing you could complete with just a couple of lines of personalized CSS as well as without yet opening the personalized HTML and also shedding all the block Properties aesthetic changes is adding some movement to all the icons you can putting with the Icons Plugin. Use this electrical power with caution-- it's so simple you can quickly get addicted and also a flooded with results website often gets hard to check out-- so use this with procedure a having the general look and feel I mind.
Let's claim you wish to include a symbol to a switch which ought to just show up when the tip overcomes this button. And given that it's movement we're speaking about, let's make it move when it's visible. The customized code you would wish to make use of is:
If you require some added tweaks in the look simply fallow the comments suggestions to readjust the numbers. And of training course-- alter the animation type if required. If you require this effect regularly-- delete the ": hover" component and also uncomment "endless" to make animation loop for life not simply as soon as when the site loads ant the control you've just styled could be concealed
This technique could effortlessly be increased to function with all the inserted Font Awesome symbols in your Best Web Builder task. In order to use to all the symbols inserted in a block, merely replace
.
If needed, remember to set computer animation loophole permanently.
Include some personality to the gallery.
Another very easy and trendy styling intervention you get qualified of attaining after the Best Web Builder 2 upgrade and also the addition of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any Font Awesome symbol you discover proper. The treatment is rather comparable to the one setup of the customized icon bullets. You require to choose the proper icon as well as convert its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- just like in the previous instance.
The course defining which symbol is being placed is the red one and can be acquired for all the FA icons from the Cheat sheet we discussed. The blue courses are simply optional.fa-fw repairs the width of the symbol and fa-spin makes it (undoubtedly) spin. There is another indigenous motion class-- fa-pulse, additionally obvious.
All the symbols placed in this manner into your content could be freely stiled by the means of the previous 2 examples, so all that's left for you is think of the ideal use for this amazing newly introduced in Best Web Builder feature as well as have some enjoyable trying out it!