Bootstrap List Item
Overview
List group is a highly effective and versatile element that is looked up in Bootstrap 4. The element is employed for showing a series or 'list' material. The list group elements can easily be altered and increased to maintain basically any kind of content just within with a variety of opportunities available for modification within the list itself. These list groups are able to additionally be used for navigation together with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Class is a component that styles the unordered lists in a specific approach given that it paves the way for developing custom made web content within complex lists without any needing to think about the presentation complication (since the language looks after that by itself). ( read more here)
Possibilities of Bootstrap List View:
Given in this article are the specialities that are accessible within the list group element within Bootstrap 4:
• Unordered list: The most standard sort of list group which you can absolutely set up in Bootstrap 4 is an unordered list that has a series of objects by having the proper classes. You have the ability to built upon it using the different possibilities which are readily available in the component.
• Active materials: You can easily highlight the existing active choice by simply adding the
.active.list-group-item• Disabled pieces: You are able to also de-highlight a list piece making it appear as though it has been disabled. You simply have to incorporate the
.disabled.list-group-item• Hyper-links and Buttons: Using the buttons tag, you may easily produce an actionable thing in the Bootstrap List View which in turn means that you will certainly have the capacity to bring in hover, active, and disabled states to these types of things with the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another clever element that belongs to the list group component which helps you to style every list item with a descriptive color and background. These are really useful for emphasize special materials or categorising all of them according to color-'s code.
• Badges: You can at the same time add badges to a list thing to show the unread counts, activity on the thing, and help other involved functions with making use of some other utilities. ( check this out)
Let us check out a number of good examples
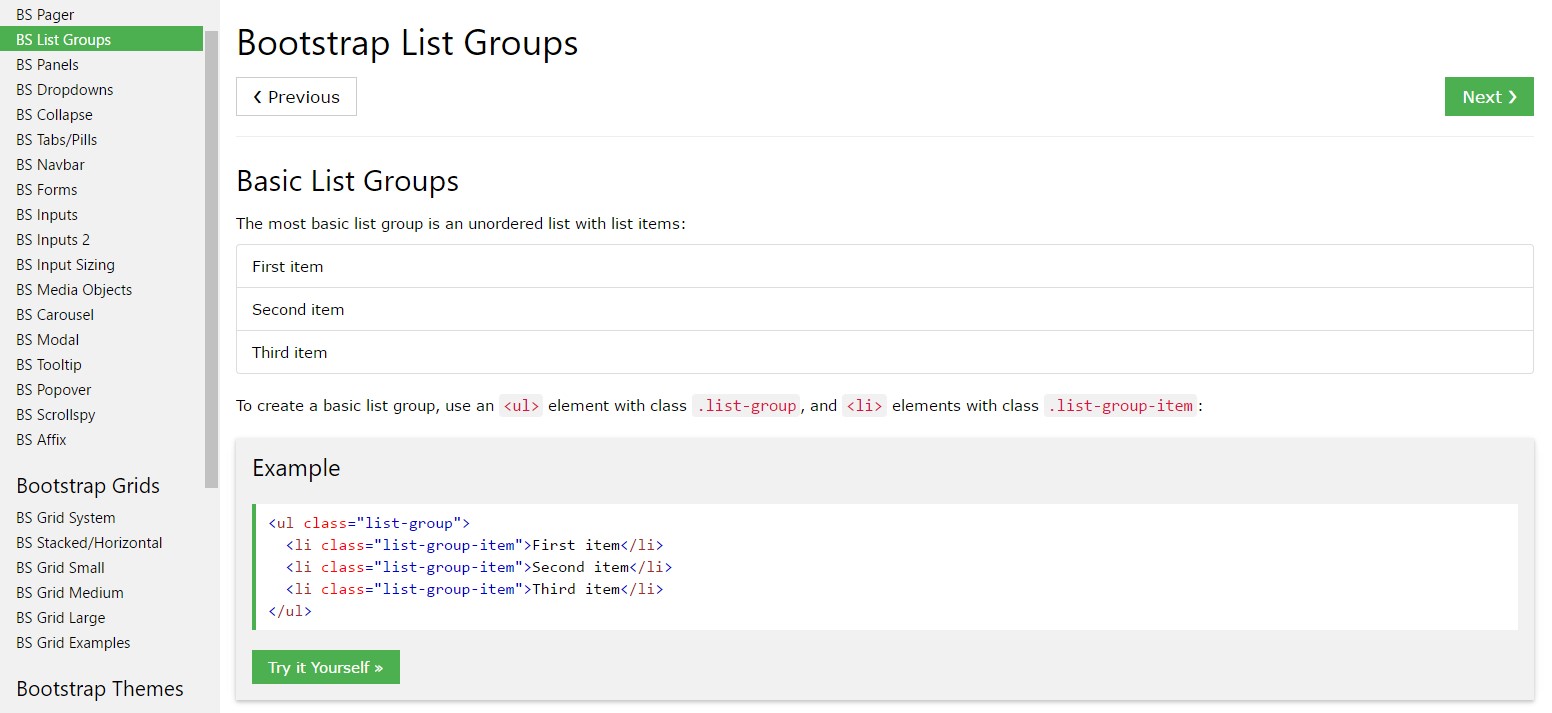
Primary standard
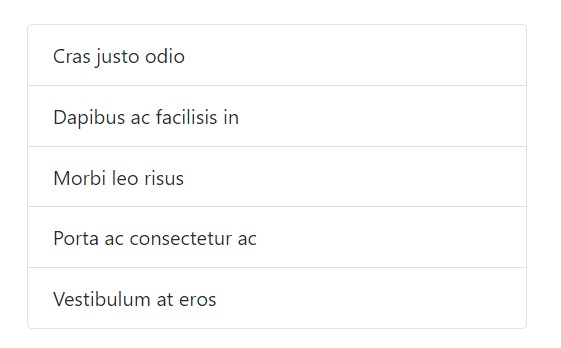
Probably the most essential list group is an unordered list plus list items and the correct classes. Build on it using the solutions that come next, or even having your specific CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
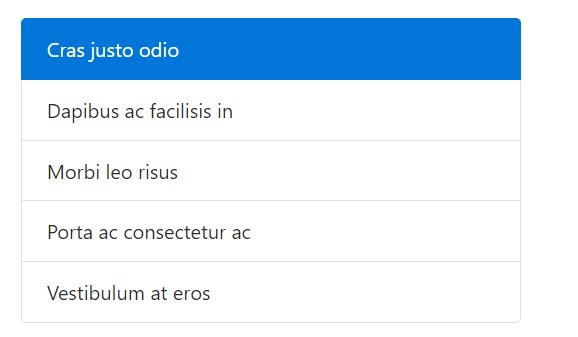
</ul>Active elements
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
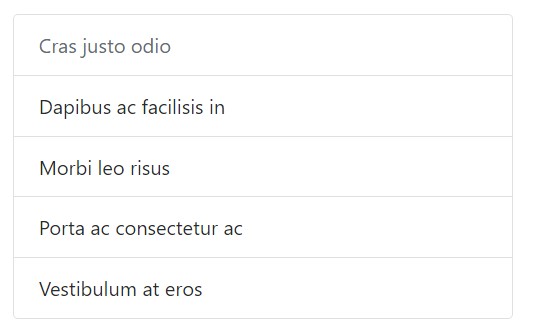
</ul>Disabled objects
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Urls and tabs
Utilize
<a><button>.list-group-item-action<li><div>Ensure to not utilize the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
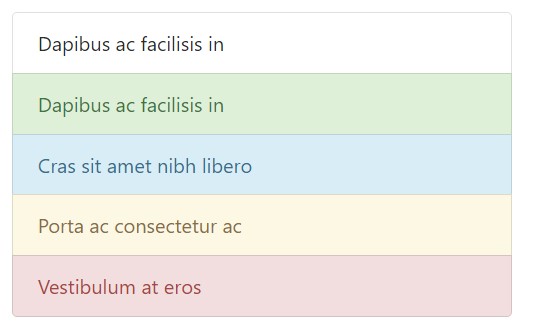
</div>Contextual classes
Use contextual classes to style list objects by having a stateful background and colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
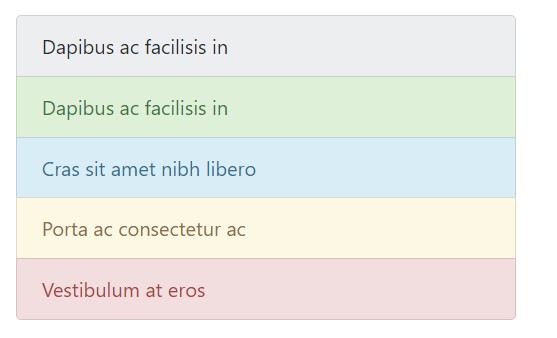
</ul>Contextual classes as well do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive systems.
Applying colour to bring in meaning just provides a graphical indication, which will certainly not be revealed to operators of assistive technological innovations -- like screen readers. Make certain that relevant information marked with the color tone is either evident directly from the web content itself (e.g. the viewable content), or else is provided with different methods, such as supplementary text hidden with the
.sr-onlyHaving badges
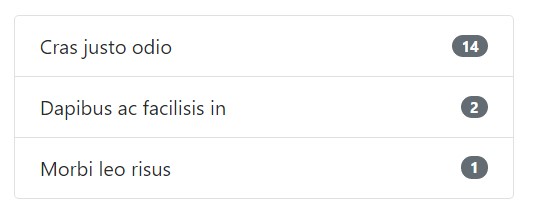
Incorporate badges to any list group piece to demonstrate unread totals, activity, and much more with help from some utilities. Consider the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized material
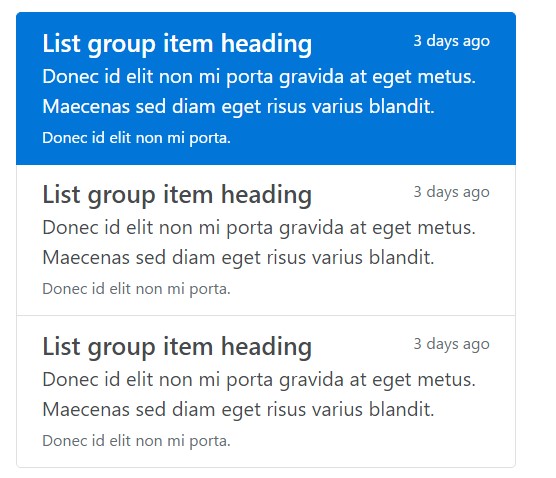
Incorporate nearly any type of HTML within, and even for connected list groups just like the one listed below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a helpful and robust component in Bootstrap 4 that helps you to produce an unordered list extra coordinated, interactive, and responsive free from compromising on the visual aspect or else layout of the list pieces themselves.
Look at a number of on-line video guide relating to Bootstrap list:
Related topics:
Bootstrap list formal documentation

Bootstrap list information

Bootstrap list difficulty