Bootstrap Grid Tutorial
Introduction
Bootstrap involves a great mobile-first flexbox grid structure for creating designs of all looks and sizes . It is simply based upon a 12 column layout and provides plenty of tiers, one for every media query range. You can easily employ it with Sass mixins or else of the predefined classes.
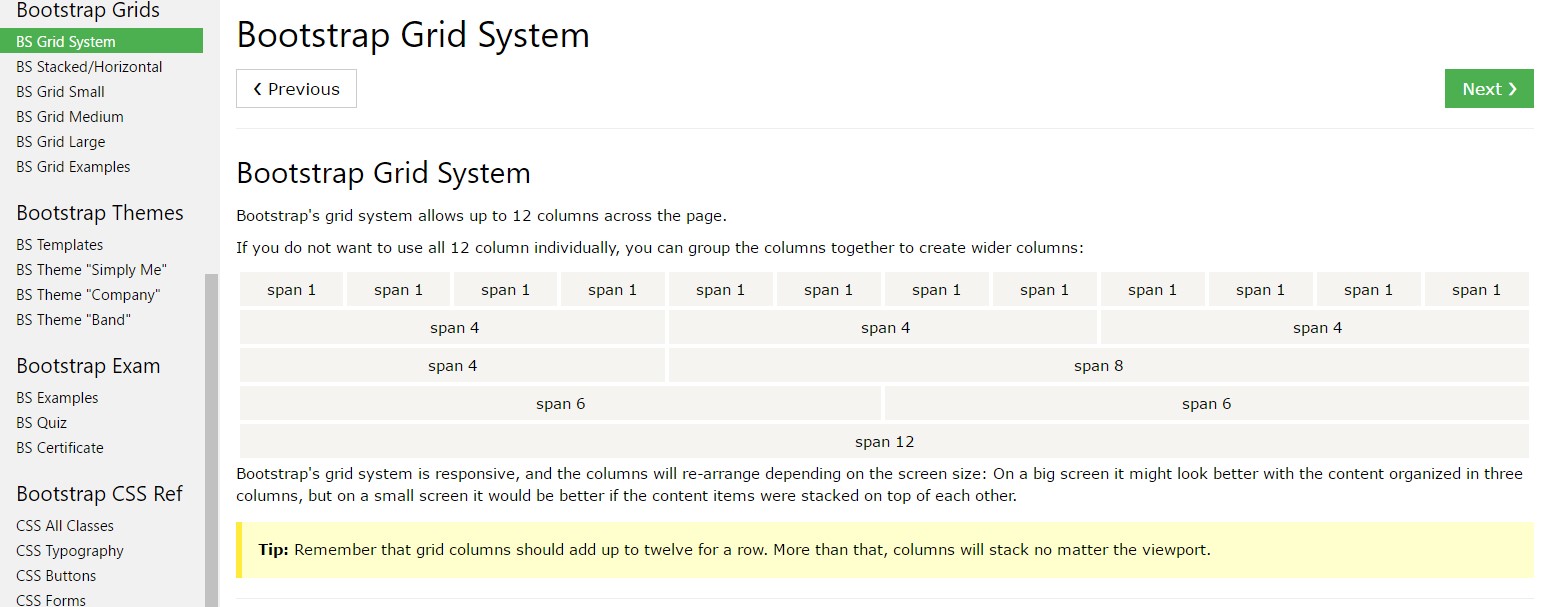
Among the most essential component of the Bootstrap system empowering us to generate responsive page interactively changing to always fit the width of the display screen they become featured on continue to looking perfectly is the so called grid solution. The things it basically handles is presenting us the opportunity of generating challenging styles merging row plus a specific quantity of column features stored in it. Visualize that the viewable size of the screen is split up in twelve equivalent elements vertically.
Exactly how to utilize the Bootstrap grid:
Bootstrap Grid Tutorial employs a variety of columns, containers, and rows to structure as well as adjust material. It's built by having flexbox and is fully responsive. Below is an example and an in-depth examine precisely how the grid interacts.
The mentioned above illustration makes three equal-width columns on small-sized, normal, big, and extra big gadgets using our predefined grid classes. All those columns are concentered in the page along with the parent
.containerHere is simply how it operates:
- Containers provide a solution to centralize your site's components. Apply
.container.container-fluid- Rows are horizontal sets of columns that provide your columns are actually arranged correctly. We make use of the negative margin method on
.row- Content should really be positioned within columns, and simply just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without a fixed width is going to promptly layout with equivalent widths. For example, four instances of
.col-sm- Column classes identify the variety of columns you need to utilize outside of the possible 12 per row. { In this way, if you would like three equal-width columns, you can apply
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, medium, huge, and extra big.
- Grid tiers are based upon minimal widths, meaning they put on that tier and all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the limits and also errors around flexbox, like the lack of ability to employ a number of HTML components as flex containers.
Appears to be fantastic? Outstanding, why don't we go on to seeing all that in an example. ( click this)
Bootstrap Grid Table opportunities
Generally the column classes are really something like that
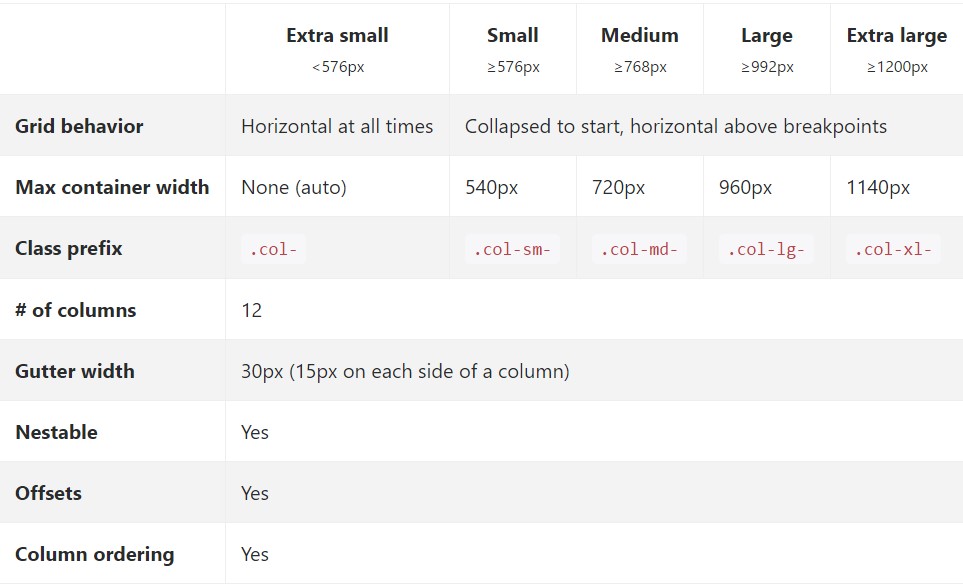
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes to the Bootstrap Grid HTML sizes-- all of the possible sizes of the viewport (or the visible space on the display screen) have been simply separated to five variations just as comes next:
Extra small-- sizes under 544px or 34em ( that appears to be the default measuring unit for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap utilizes
emrempxView exactly how components of the Bootstrap grid system work across a number of gadgets having a useful table.

The several and updated from Bootstrap 3 here is one added width range-- 34em-- 48em being specified to the
xsAll the features styled using a particular viewport width and columns keep its overall size in width for this viewport plus all above it. The moment the width of the display goes below the determined viewport size the elements stack over one another stuffing all width of the view .
You can likewise specify an offset to an element through a defined quantity of columns in a certain display size and more than this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple factors to think about whenever putting up the markup-- the grids featuring rows and columns have to be inserted within a
.container.container.container-fluidPersonal offspring of the containers are the
.rowAuto layout columns
Implement breakpoint-specific column classes for equal-width columns. Incorporate any variety of unit-less classes for each breakpoint you require and every single column is going to be the equivalent width.
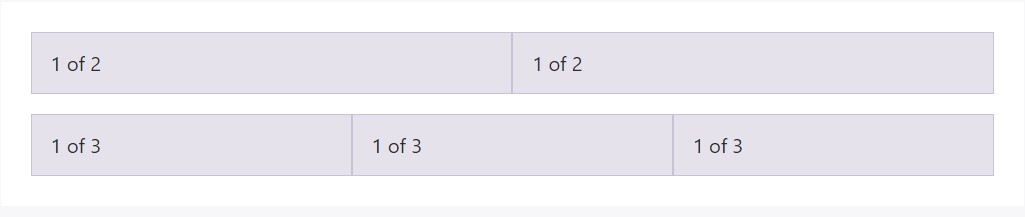
Equivalent width
For example, right here are two grid layouts that placed on each gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
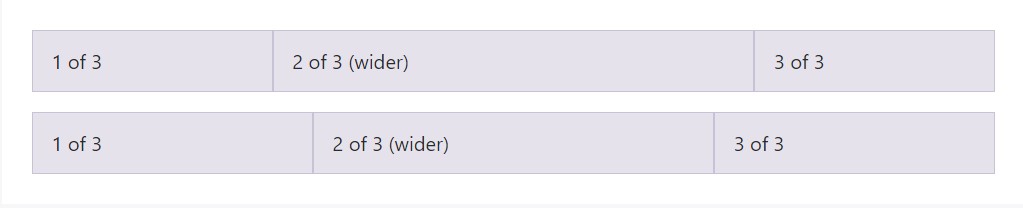
</div>Establishing one column size
Auto-layout for the flexbox grid columns as well signifies you can put the width of one column and the others are going to quickly resize all around it. You may possibly apply predefined grid classes ( while indicated below), grid mixins, or inline widths. Keep in mind that the different columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
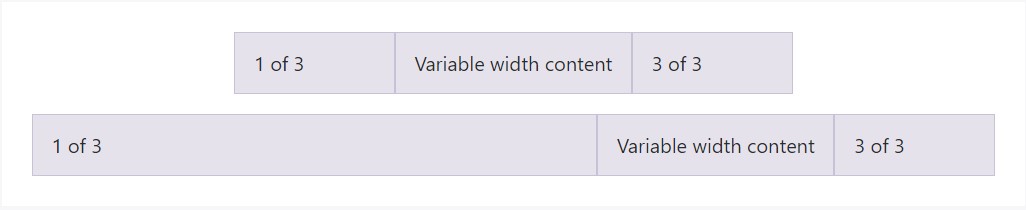
</div>Variable width material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
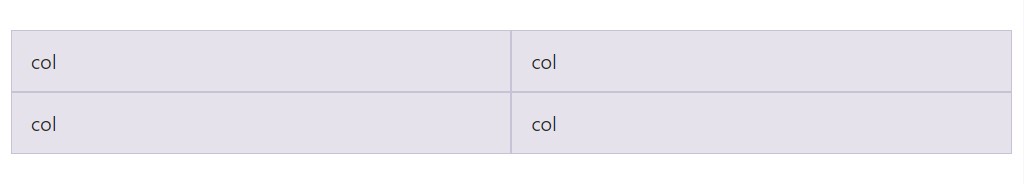
</div>Equal width multi-row
Set up equal-width columns that stretch over multiple rows by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes to get building complex responsive designs. Modify the proportions of your columns on extra small, small, medium, large, or else extra large gadgets however you please.
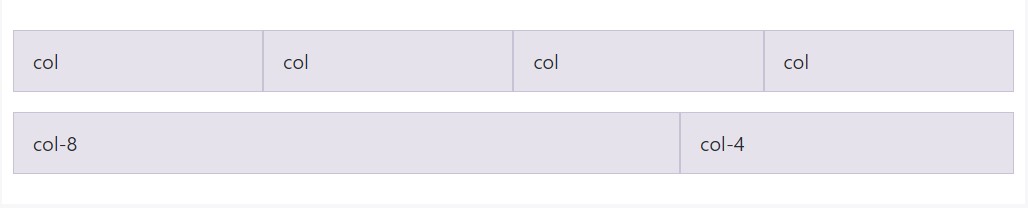
All breakpoints
Intended for grids that are the very same from the tiniest of gadgets to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
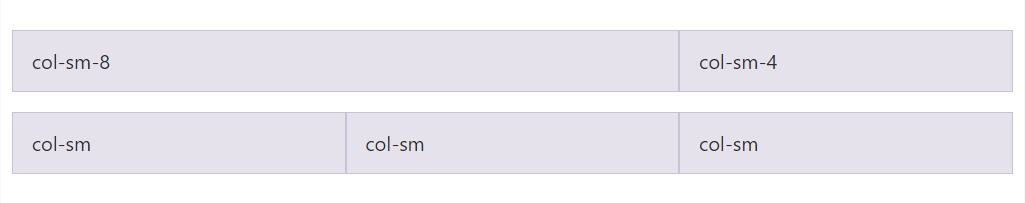
</div>Piled to horizontal
Employing a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
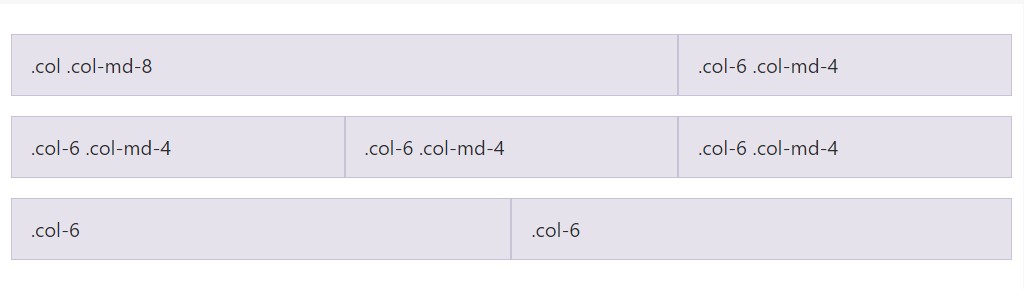
</div>Mix and fit
Do not like your columns to just simply pile in several grid tiers? Apply a combination of numerous classes for each tier as required. Observe the situation shown below for a better concept of precisely how it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox placement utilities to vertically and horizontally fix columns. ( discover more here)
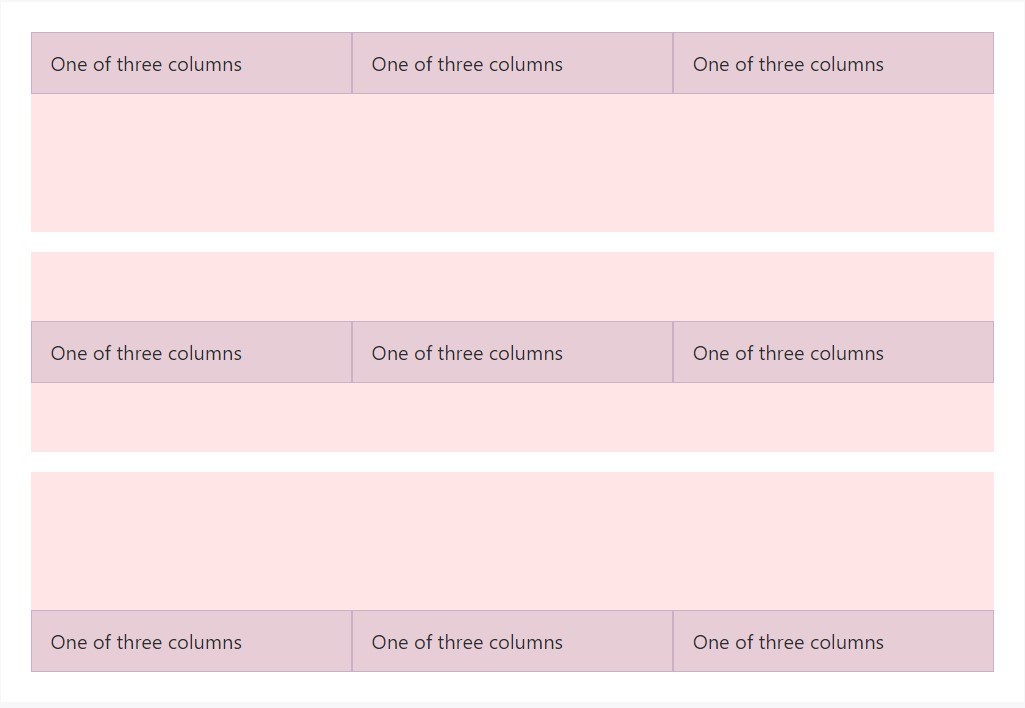
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
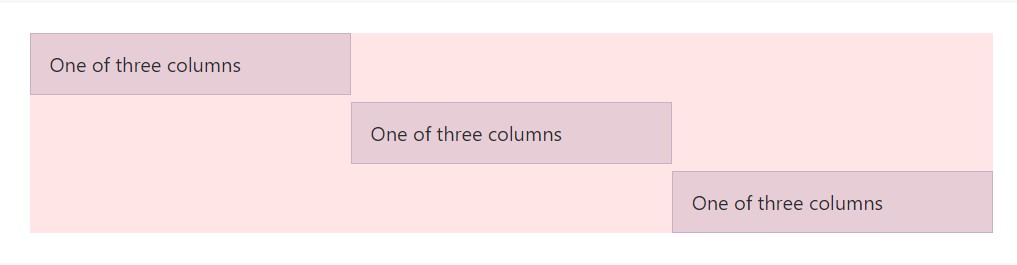
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
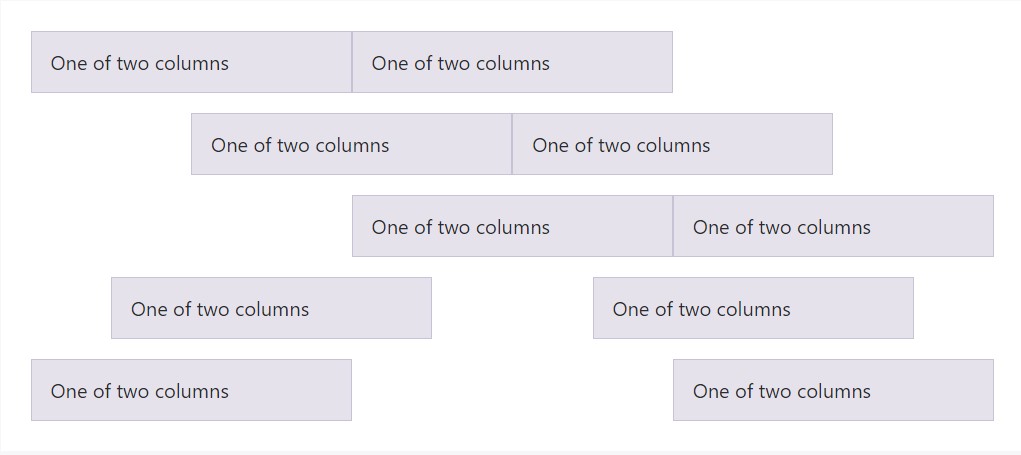
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
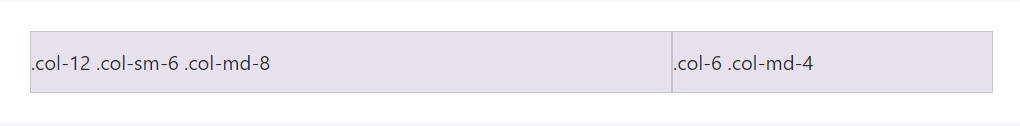
</div>No margins
The gutters within columns in our predefined grid classes can possibly be cleared away with
.no-guttersmargin.rowpaddingHere is simply the origin code for producing these styles. Take note that column overrides are scoped to only the very first children columns and are focused via attribute selector. Even though this generates a more certain selector, column padding have the ability to still be further customized with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it displays. Consider you have the ability to remain to make use of this together with all of the other predefined grid classes (including column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
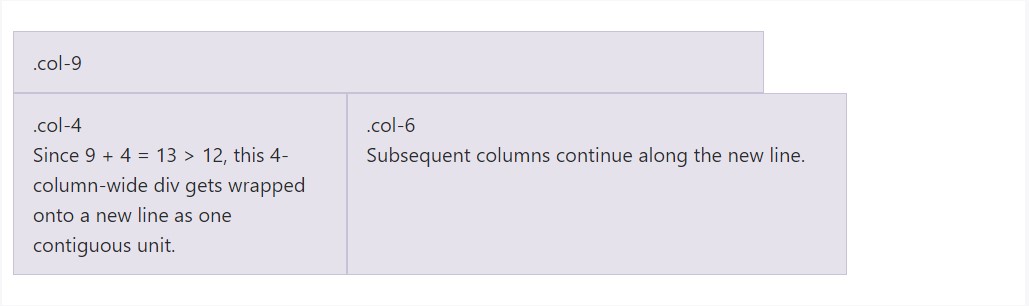
</div>Column covering
Assuming that more than 12 columns are situated inside of a single row, each group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
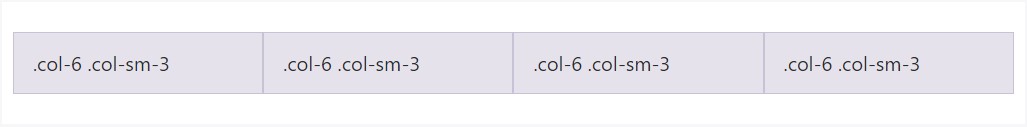
</div>Reseting of the columns
With the fistful of grid tiers available, you're bound to encounter problems where, at particular breakpoints, your columns do not clear quite correct as one is taller compared to the another. To fix that, use a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
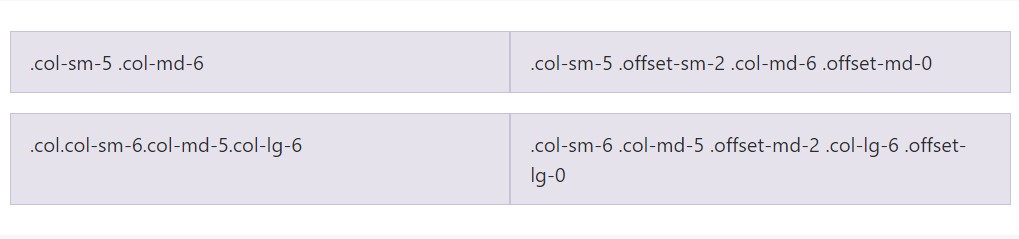
</div>Along with column clearing up at responsive breakpoints, you may possibly will need to reset offsets, pushes, and pulls. Notice this at work in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
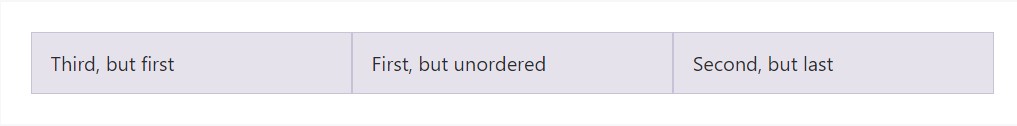
</div>Re-ordering
Flex order
Work with flexbox utilities for managing the visional order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
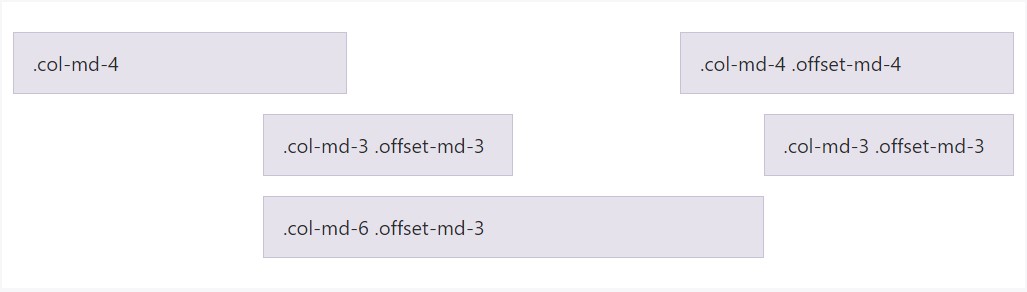
</div>Neutralizing columns
Shift columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
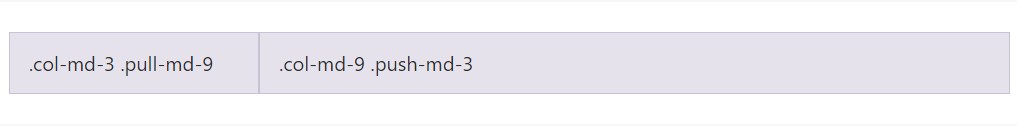
</div>Pulling and pushing
Simply change the structure of our incorporated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
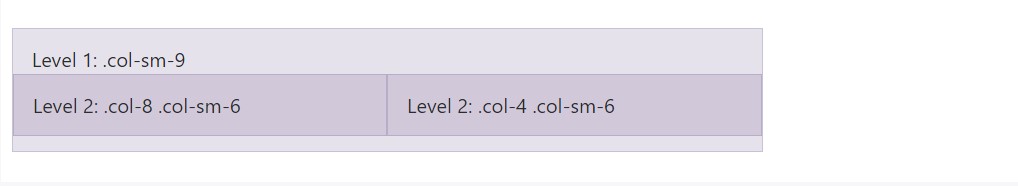
</div>Information positioning
To nest your material with the default grid, provide a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's origin Sass data
If putting to use Bootstrap's origin Sass data, you have the alternative of using Sass variables and mixins to create custom made, semantic, and responsive webpage formats. Our predefined grid classes operate these identical variables and mixins to supply a whole set of ready-to-use classes for fast responsive layouts .
Features
Variables and maps determine the variety of columns, the gutter width, and also the media query factor. We employ these to produce the predefined grid classes recorded above, and also for the custom mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized in conjunction with the grid variables to create semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example use
You are able to modify the variables to your own custom-made values, or simply just use the mixins using their default values. Here's an example of employing the default configurations to build a two-column format having a gap between.
Check it out practical in this particular delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Applying our incorporated grid Sass variables and maps , it is certainly attainable to absolutely customize the predefined grid classes. Replace the number of tiers, the media query dimensions, and also the container sizes-- then recompile.
Gutters and columns
The number of grid columns and their horizontal padding (aka, gutters) may possibly be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving further the columns themselves, you can as well customize the number of grid tiers. Supposing that you wanted simply three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever producing any type of changes to the Sass maps or variables , you'll require to save your modifications and recompile. Accomplishing this are going to out a brand new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be up-dated to apply the custom-made breakpoints.
Final thoughts
These are practically the undeveloped column grids in the framework. Applying special classes we have the ability to direct the particular elements to span a specified number of columns baseding upon the definite width in pixels of the exposed zone where the page gets demonstrated. And since there are a a lot of classes defining the column width of the items instead of viewing everyone it is actually more suitable to try to find out ways in which they actually become constructed-- it is undoubtedly very convenient to remember featuring simply a few things in mind.
Look at a number of online video training regarding Bootstrap grid
Connected topics:
Bootstrap grid authoritative records

W3schools:Bootstrap grid article

Bootstrap Grid column