Bootstrap Tooltip Function
Introduction
In several cases, specially on the desktop it is a great idea to have a suggestive callout with several hints appearing when the website visitor places the mouse arrow over an element. In this way we ensure that the appropriate info has been certainly presented at the correct time and eventually enhanced the site visitor experience and comfort while applying our web pages. This behavior is managed with tooltip element which has a consistent and trendy to the whole framework styling look in current Bootstrap 4 version and it's definitely simple to include and configure them-- why don't we check out precisely how this gets done . ( more info)
Details to understand while using the Bootstrap Tooltip Modal:
- Bootstrap Tooltips depend on the Third party library Tether for placing . You need to incorporate tether.min.js before bootstrap.js needed for tooltips to perform !
- Tooltips are definitely opt-in for effectiveness factors, so you must definitely activate them yourself.
- Bootstrap Tooltip Content along with zero-length titles are never shown.
- Specify
container: 'body'elements ( such as input groups, button groups, etc).
- Setting off tooltips on hidden features will not function.
- Tooltips for
.disableddisabled- When activated from hyperlinks which span numerous lines, tooltips are going to be focused. Apply
white-space: nowrap<a>Learnt all that? Fantastic, why don't we see precisely how they deal with some good examples.
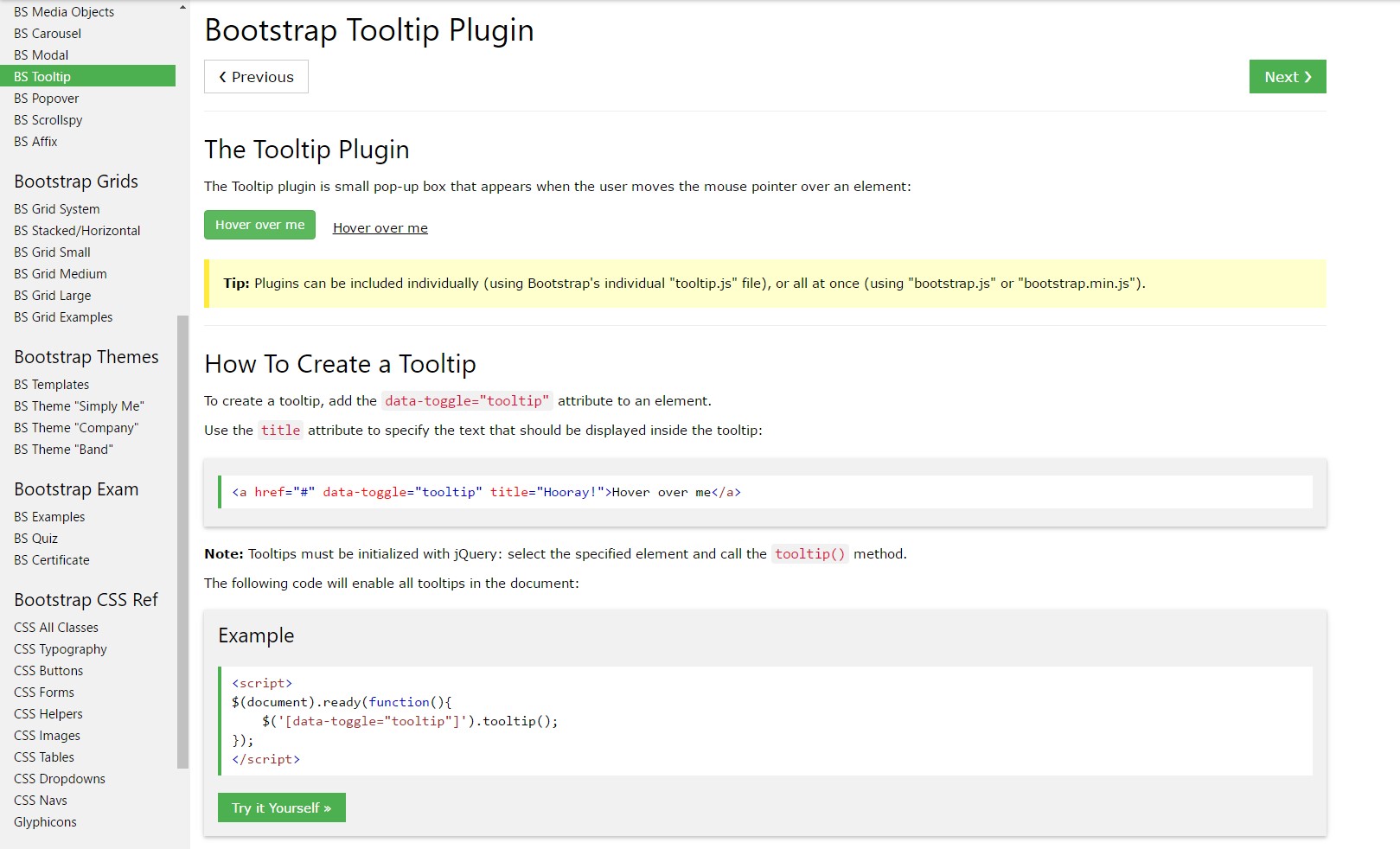
Tips on how to put into action the Bootstrap Tooltips:
First off to get use of the tooltips features we must allow it considering that in Bootstrap these elements are not permitted by default and call for an initialization. To accomplish this incorporate a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact work on is getting what is certainly inside an element's
title = ””<a><button>When you have switched on the tooltips functionality in order to appoint a tooltip to an element you require to bring in two mandatory and one optional attributes to it. A "tool-tipped" components should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as activity has continued to be literally the very same in each the Bootstrap 3 and 4 versions since these truly do work really effectively-- pretty much nothing much more to get called for from them.
As an examples
One technique to boot up all of tooltips on a page would most likely be to pick out them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
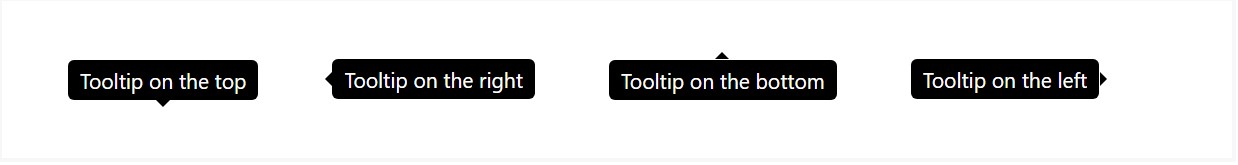
4 selections are easily available: top, right, bottom, and left adjusted.
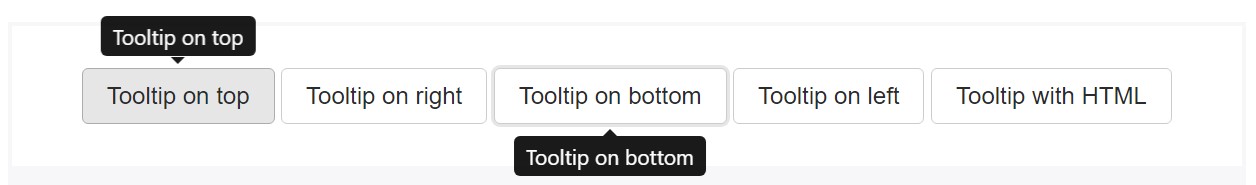
Interactive
Hover over the tabs below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin produces content and markup as needed, and by default places tooltips after their trigger component.
Cause the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply a
datatitletopHelping make tooltips perform for key-board plus assistive technology users.
You must simply incorporate tooltips to HTML elements that are definitely usually keyboard-focusable and interactive ( just like urls or form controls). Though arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
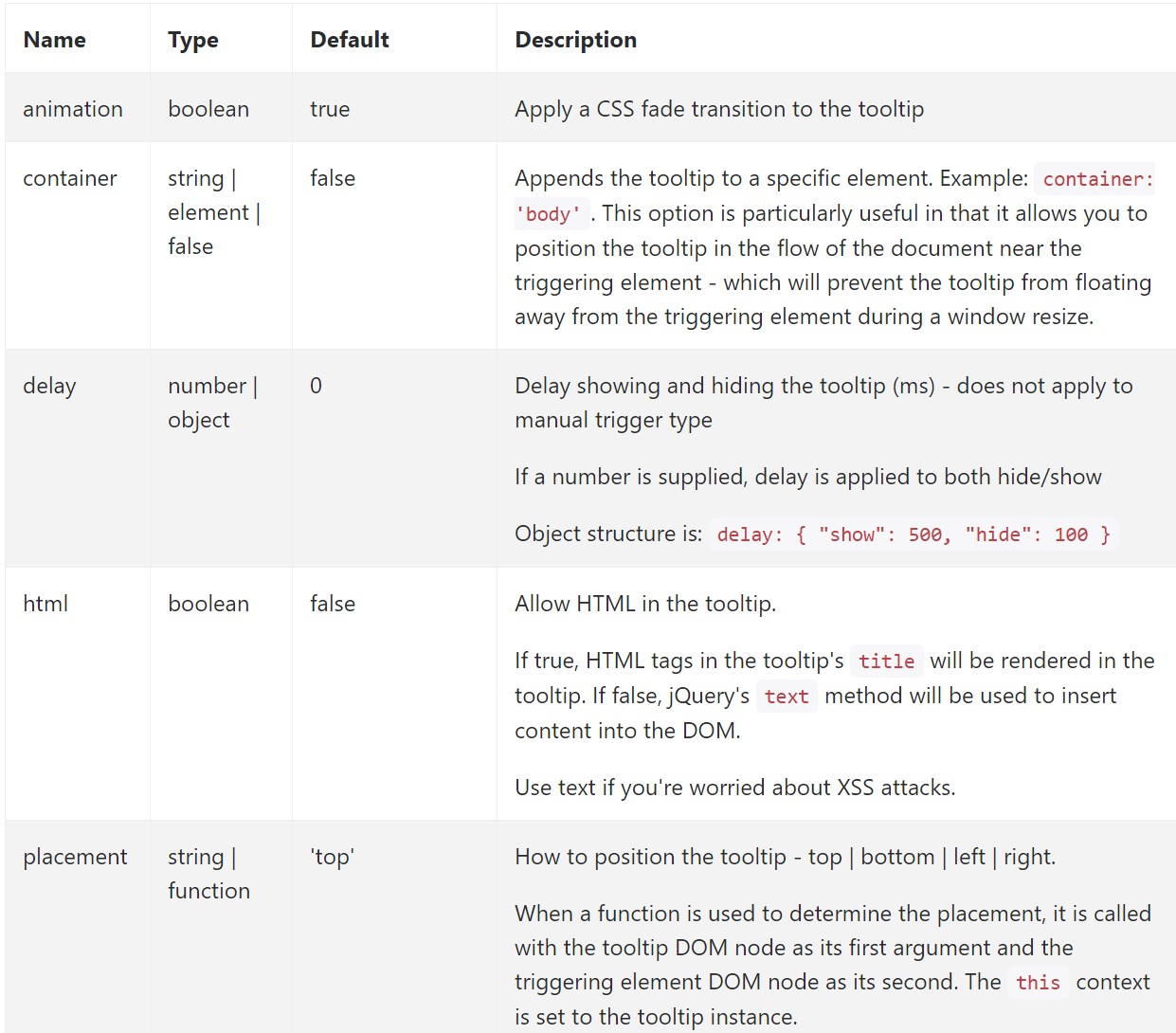
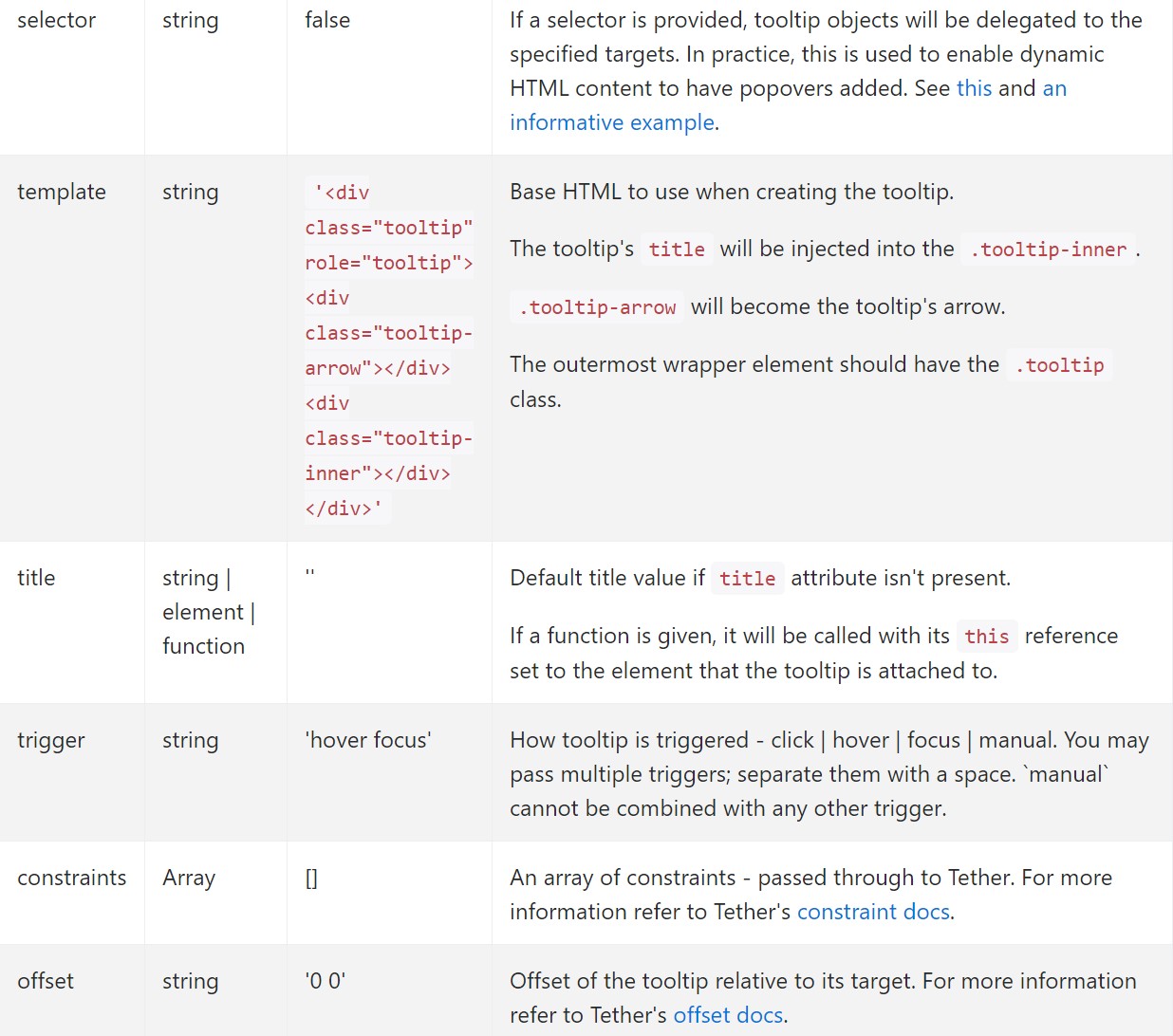
</div>Opportunities
Opportunities may be pass on using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Possibilities for special tooltips are able to alternatively be specificed with using data attributes, just as detailed above.
Ways
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Uncovers an element's tooltip. Comes back to the caller just before the tooltip has actually been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Returns to the caller prior to the tooltip has really been hidden ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller prior to the tooltip has actually been revealed or disguised ( such as right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips that employ delegation ( that are produced employing the selector option) can not actually be individually destroyed on descendant trigger elements.
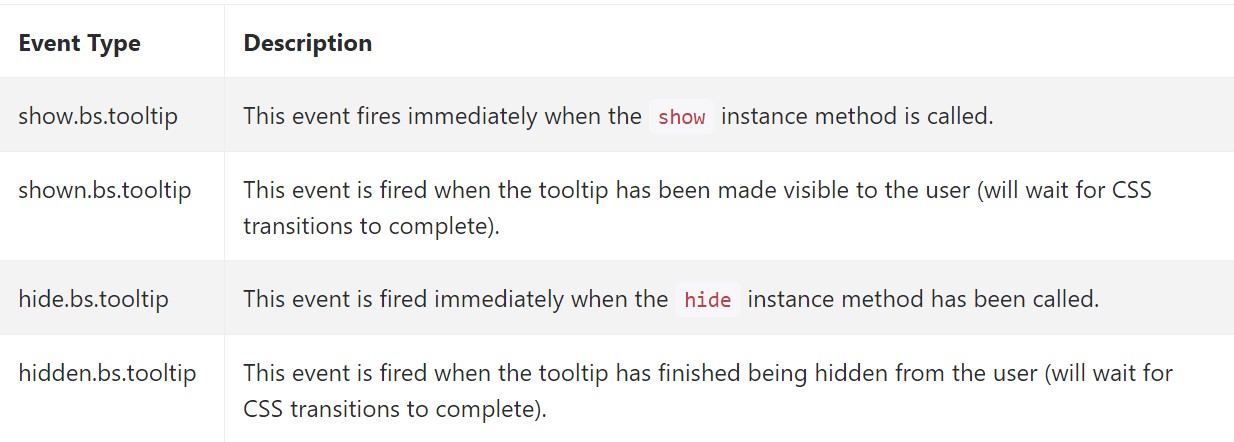
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about right here is the quantity of information which comes to be inserted in the # attribute and eventually-- the location of the tooltip baseding on the place of the main feature on a display. The tooltips should be exactly this-- short useful suggestions-- mading far too much information might possibly even confuse the visitor as opposed to help getting around.
Also in case the primary element is too near to an edge of the viewport mading the tooltip beside this very side might actually cause the pop-up content to flow out of the viewport and the info inside it to end up being almost worthless. Therefore, when it involves tooltips the balance in operation them is crucial.
Examine a couple of video clip guide about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved records

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh