Bootstrap Button groups dropdown
Overview
Throughout the webpages we make we commonly have a couple of possible options to introduce as well as a several actions which may possibly be eventually gotten worrying a particular item or a topic so it would undoubtedly be pretty helpful supposing that they got an easy and handy approach styling the controls responsible for the user taking one course or a different during a compact group with universal appeal and styling.
To look after such cases the latest version of the Bootstrap framework-- Bootstrap 4 has full help to the so knowned as Bootstrap Button groups active which in turn typically are precisely what the title mention-- groups of buttons wrapped like a single element together with all of the features in seeming nearly the same and so it is really uncomplicated for the site visitor to choose the right one and it's less worrieding for the sight because there is no free area around the particular features in the group-- it looks like a one button bar with many different options.
Effective ways to put into action the Bootstrap Button groups panel:
Making a button group is actually really uncomplicated-- all you need is simply an element utilizing the class
.btn-group.btn-group-verticalThe size of the buttons inside of a group can be widely handled so with appointing a single class to the whole group you are able to receive both small or large buttons inside it-- simply just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
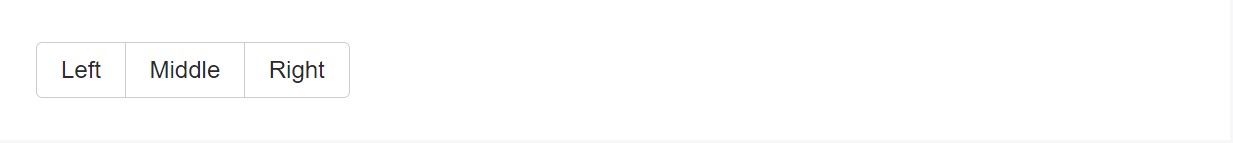
Cover a group of buttons by using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
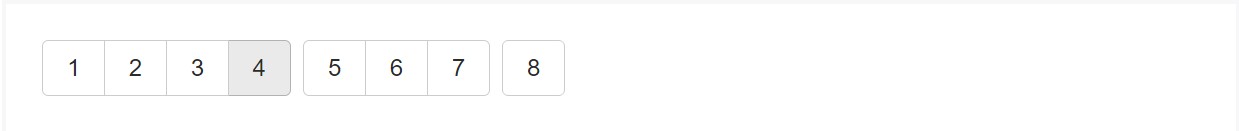
</div>Illustration of the Button Toolbar
Integrate packages of Bootstrap Button groups active in to button toolbars for additional system elements. Employ utility classes as required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
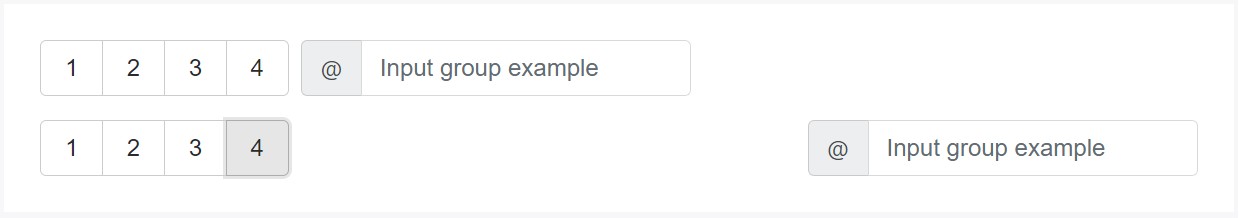
</div>Do not hesitate to combine input groups with button groups in your toolbars. Like the example mentioned earlier, you'll most likely need to have several utilities though to space items properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
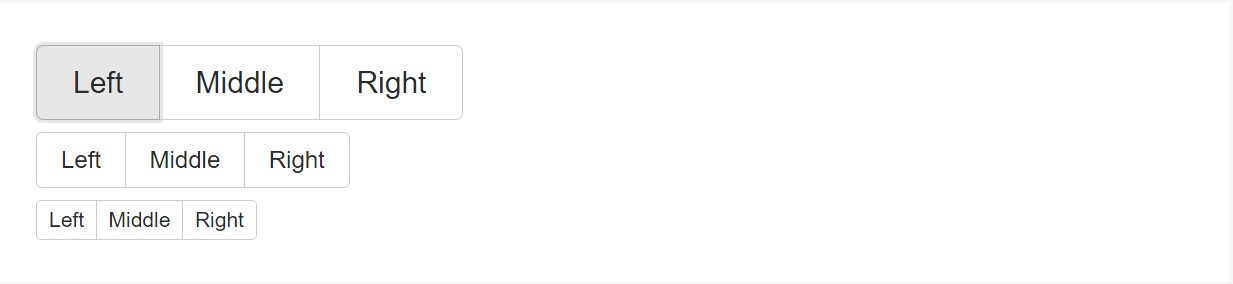
</div>Sizing
As an alternative to applying button sizing classes to every single button inside a group, simply add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
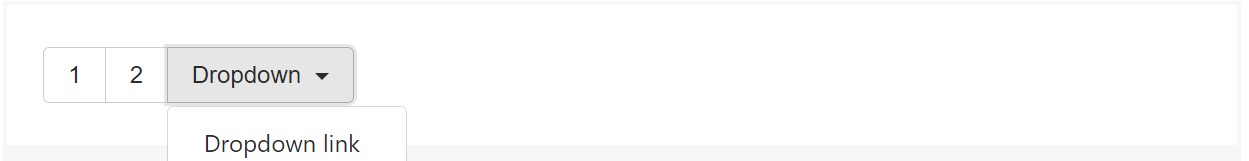
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
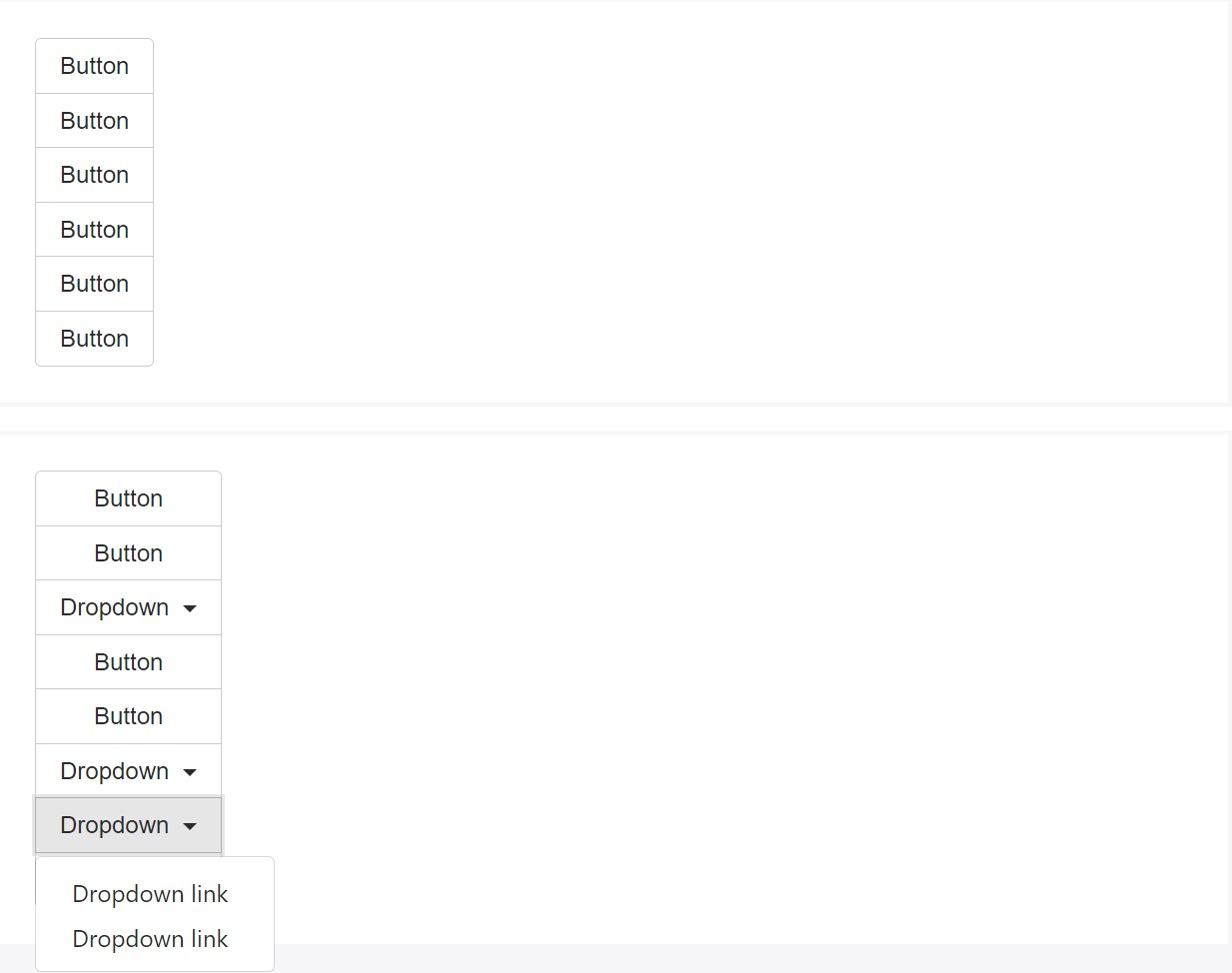
</div>Vertical variation
Produce a group of buttons show up upright loaded as opposed to horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the particular setup ( plus a few other components), a piece of significant casing is necessitated for tooltips and also popovers in button groups. You'll need to determine the option
container: 'body'Another issue to take note of
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is normally the manner in which the buttons groups get developed by using probably the most well-known mobile friendly framework in its newest version-- Bootstrap 4. These can be very helpful not only showcasing a few achievable alternatives or a courses to take but additionally like a additional navigation items coming about at certain spots of your web page featuring consistent visual appeal and easing up the navigating and total user appeal.
Take a look at a few on-line video guide about Bootstrap button groups:
Related topics:
Bootstrap button group official documents

Bootstrap button group short training

Sustain buttons utilizing Bootstrap v4