Bootstrap Breakpoints Table
Overview
Having in consideration each of the attainable display widths where our web pages could ultimately feature it is essential to made them in a method offering universal very clear and highly effective appearance-- usually employing the assistance of a effective responsive framework just like probably the most prominent one-- the Bootstrap framework in which current version is currently 4 alpha 6. However, what it truly handles in order to help the web pages appear excellent on any screen-- let us have a glance and view.
The main concept in Bootstrap as a whole is adding certain system in the countless potential device screen widths (or viewports) setting them in a number of varieties and styling/rearranging the information correctly. These are as well called grid tiers or else display dimensions and have evolved quite a bit throughout the various editions of the absolute most well-known lately responsive framework around-- Bootstrap 4. ( discover more here)
Steps to apply the Bootstrap Breakpoints Grid:
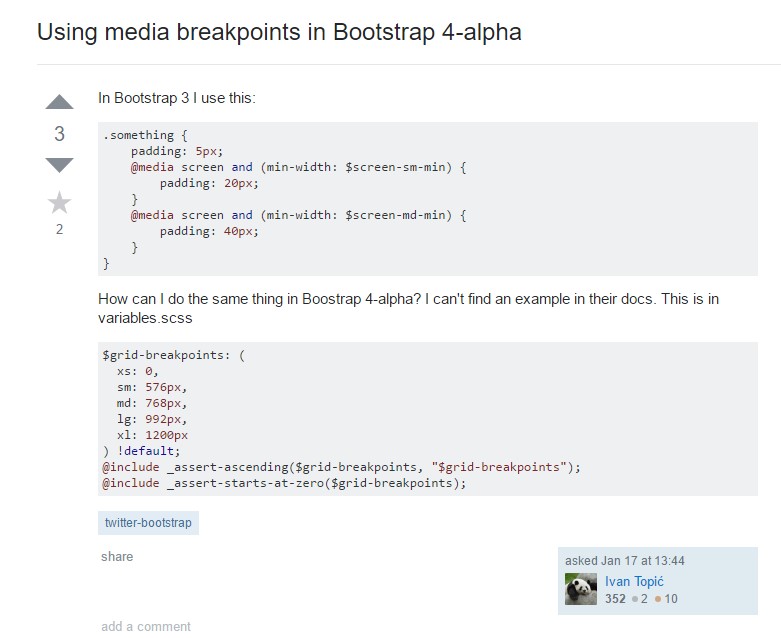
Commonly the media queries get identified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
Within Bootstrap 4 unlike its forerunner there are 5 display screen widths however since the current alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. Considering that you probably realise a
.row.col -Screen sizes
The display screen sizes in Bootstrap normally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display certainly doesn't possess a media query though the designing for it rather gets used as a usual rules becoming overwritten due to the queries for the widths above. What is certainly also brand new within Bootstrap 4 alpha 6 is it simply does not utilize any sort of scale infix-- so the column design classes for this specific screen dimension get specified such as
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large display screens - applies
@media (min-width: 992px) ...-lg-And finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is certainly established to become mobile first, we make use of a handful of media queries to generate sensible breakpoints for user interfaces and arrangements . These kinds of Bootstrap Breakpoints Table are mostly accordinged to minimum viewport sizes and also make it possible for us to adjust up elements as the viewport changes. ( helpful hints)
Bootstrap primarily employs the following media query stretches-- or breakpoints-- in source Sass files for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose resource CSS in Sass, every media queries are accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases utilize media queries which go in the various other way (the given display screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are additionally obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one segment of screen sizes using the lowest and maximum Bootstrap Breakpoints Using sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are likewise attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with identifying the size of the page's components the media queries arrive throughout the Bootstrap framework generally becoming identified by means of it
- ~screen size ~Take a look at a couple of youtube video short training relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints main records

Bootstrap Breakpoints complication

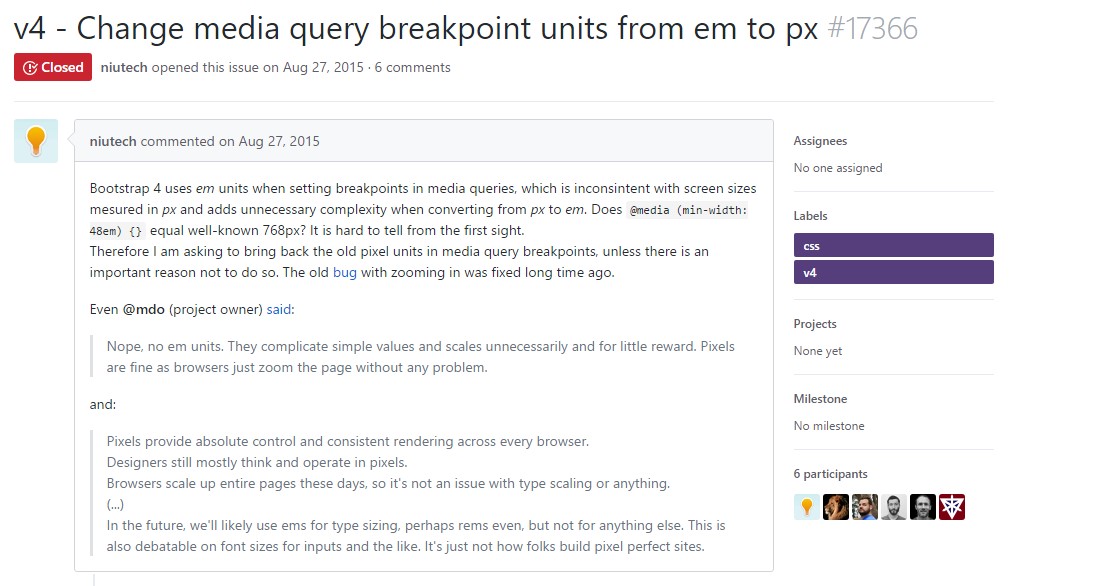
Transform media query breakpoint systems from 'em' to 'px'