Bootstrap Login forms Code
Intro
Sometimes we need to protect our valuable content in order to provide access to only specific people to it or dynamically personalise a part of our internet sites baseding upon the certain customer that has been actually viewing it. But how could we potentially know each particular site visitor's identity due to the fact that there are certainly so many of them-- we must look for an reliable and straightforward approach learning more about who is who.
This is exactly where the visitor access management comes along primary engaging with the website visitor with the so familiar login form feature. Within the current fourth version of probably the most famous mobile friendly web site page development framework-- the Bootstrap 4 we have a lots of components for setting up this type of forms and so what we are certainly planning to do right here is taking a look at a certain sample exactly how can a simple login form be made using the helpful instruments the latest edition comes with. ( see post)
Effective ways to make use of the Bootstrap Login forms Modal:
For beginners we need to have a
<form>Inside of it several
.form-groupOrdinarily it's easier to utilize visitor's e-mail as an alternative to making them identify a username to authorize to you due to the fact that generally anyone understands his mail and you are able to constantly ask your visitors eventually to especially deliver you the solution they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
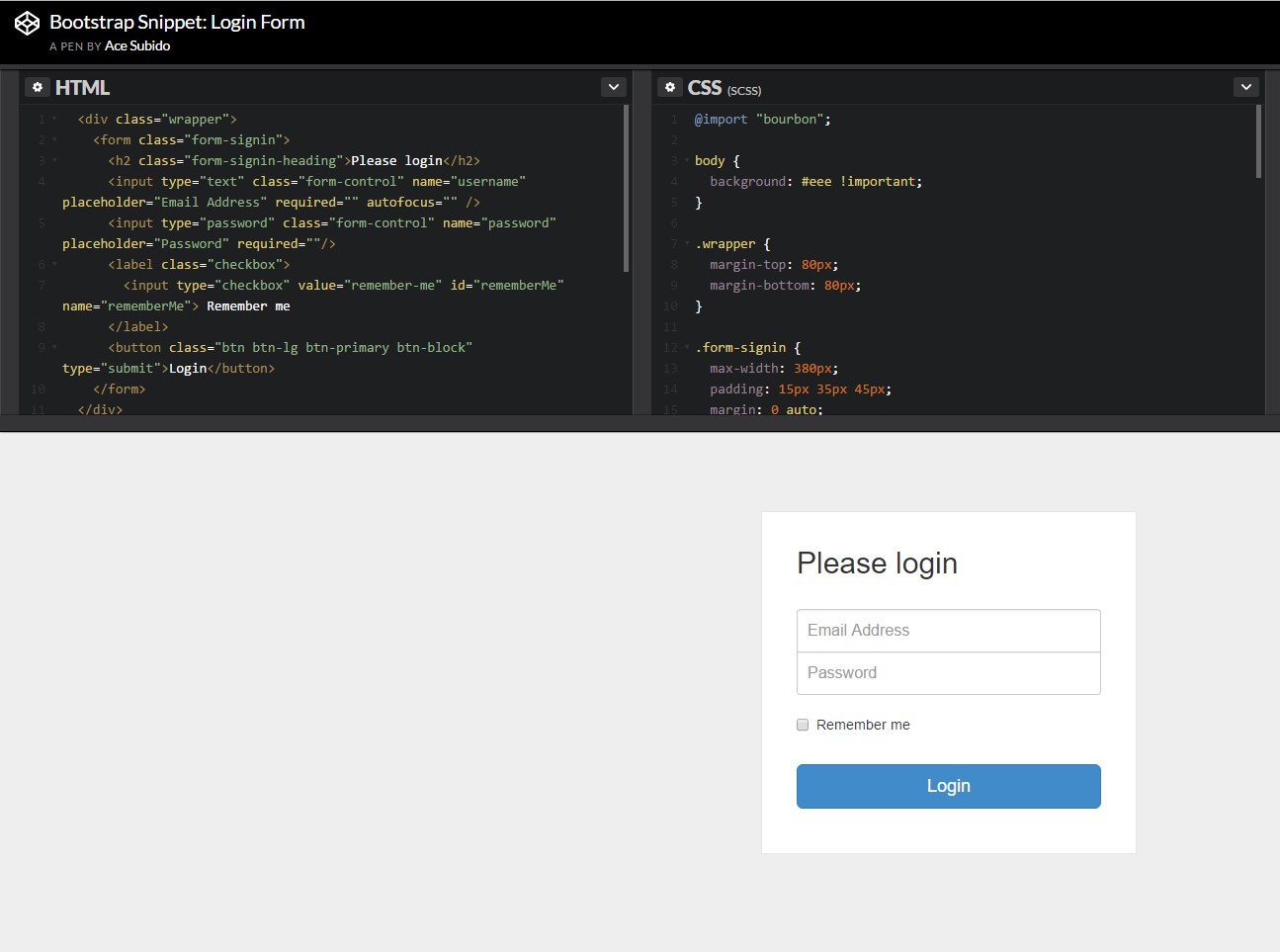
<button>type="submit"An example of login form
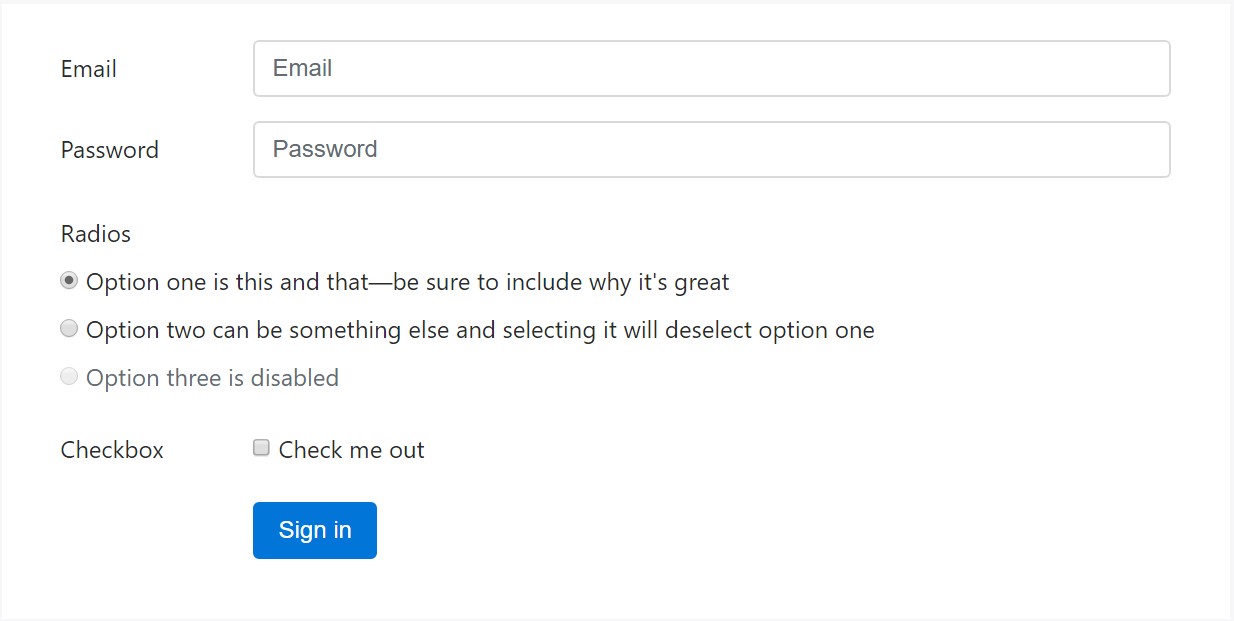
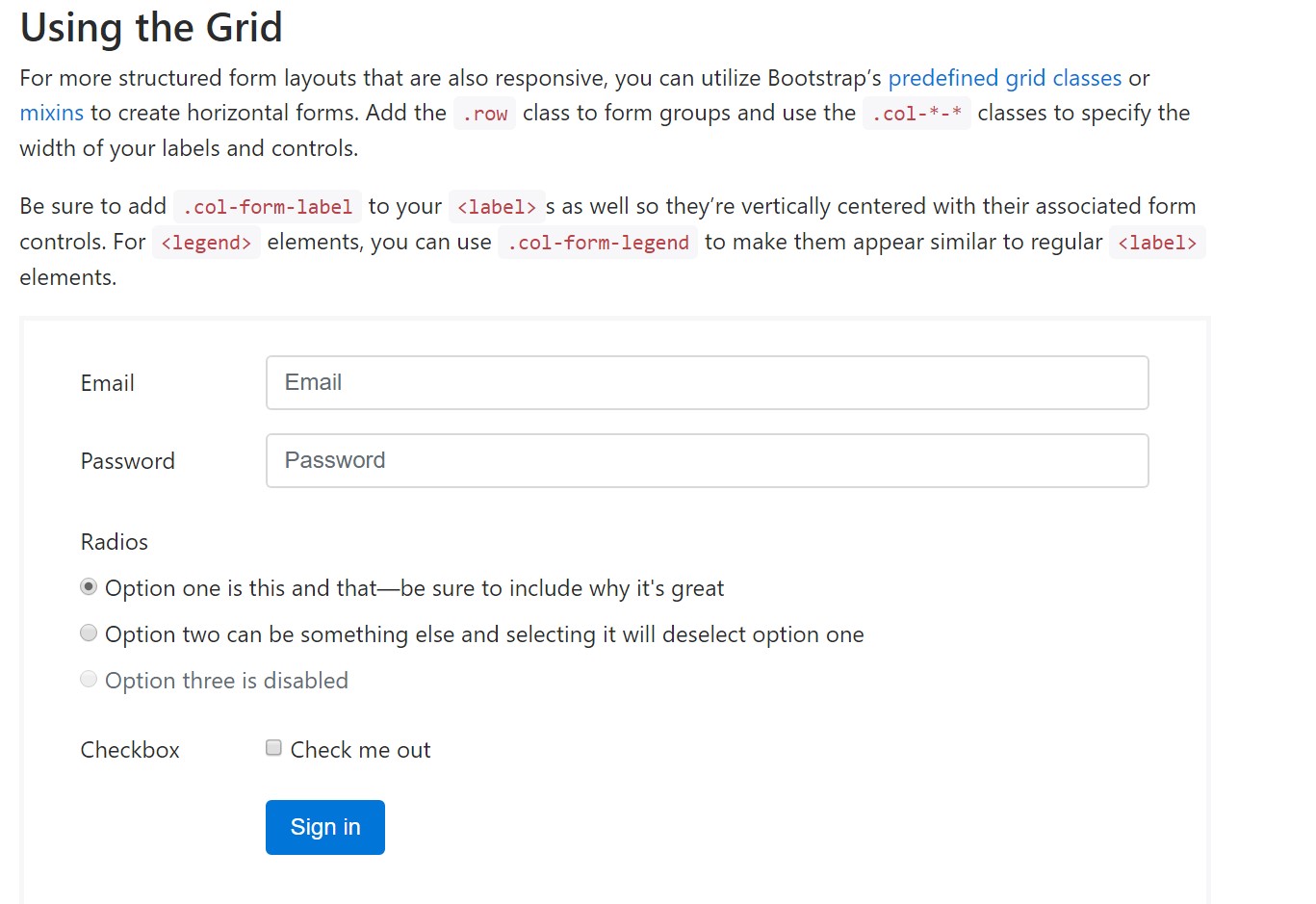
For extra organized form layouts that are as well responsive, you have the ability to use Bootstrap's predefined grid classes alternatively mixins to produce horizontal forms. Add in the
. row.col-*-*Make sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the basic components you'll require in order to create a standard Bootstrap Login forms Popup with the Bootstrap 4 framework. If you want some extra complicated appearances you are simply free to take a complete advantage of the framework's grid system setting up the components pretty much any way you would certainly think they should take place.
Review a few video clip tutorials about Bootstrap Login forms Design:
Linked topics:
Bootstrap Login Form official information

Short training:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form