Bootstrap Menu Collapse
Overview
Even the easiest, not mentioning the extra difficult pages do desire certain sort of an index for the site visitors to simply get around and find what they are actually searching for in the first handful of secs avter their coming over the webpage. We have to normally have in your mind a visitor could be in a rush, exploring a number of webpages for a while scrolling over them looking for an item or else choose. In these circumstances the clear and properly revealed navigational selection might possibly create the difference between a single new website visitor and the webpage being clicked away. So the building and activity of the webpage navigation are important definitely. Moreover our websites get more and more seen from mobiles in this way not possessing a page and a site navigation in certain behaving on scaled-down sreens basically rises to not possessing a web page at all or even much worse.
The good news is the fresh 4th version of the Bootstrap system grants us with a powerful device to manage the situation-- the so called navbar component or else the list bar we got used watching on the tip of many web pages. It is really a quick but powerful instrument for wrapping our brand's identification info, the webpages structure or even a search form or else a number of call to action buttons. Let us see precisely how this entire thing gets performed inside Bootstrap 4.
Tips on how to employ the Bootstrap Menu HTML:
First off we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to also use one of the contextual classes just like
.bg-primary.bg-warningAnother bright new element introduced in the alpha 6 of Bootstrap 4 framework is you should in addition appoint the breakpoint at which the navbar should collapse to get shown as soon as the selection button gets pressed. To perform this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Next we must establish the so called Menu switch that will appear in the place of the collapsed Bootstrap Menu Mobile and the customers will utilize to bring it back on. To perform this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided web content
Navbars arrived using integrated help for a handful of sub-components. Select from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an illustration of all of the sub-components provided in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation hyperlinks build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
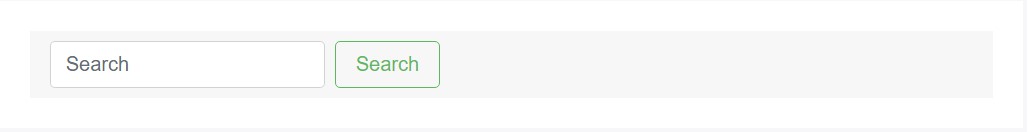
</nav>Forms
Made various form controls and elements within a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly provide pieces of content by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
Yet another bright brand new feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to create the container for our menu-- it will expand it to a bar along with inline things above the determined breakpoint and collapse it in a mobile view below it. To accomplish this develop an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal aspect
Lastly it is actually moment for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is actually the structure a navigational Bootstrap Menu Builder in Bootstrap 4 need to possess -- it is certainly quite practical and user-friendly -- now all that's left for you is figuring the right system and eye-catching titles for your web content.
Review some youtube video information relating to Bootstrap Menu
Linked topics:
Bootstrap menu formal records

Mobirise Bootstrap menu

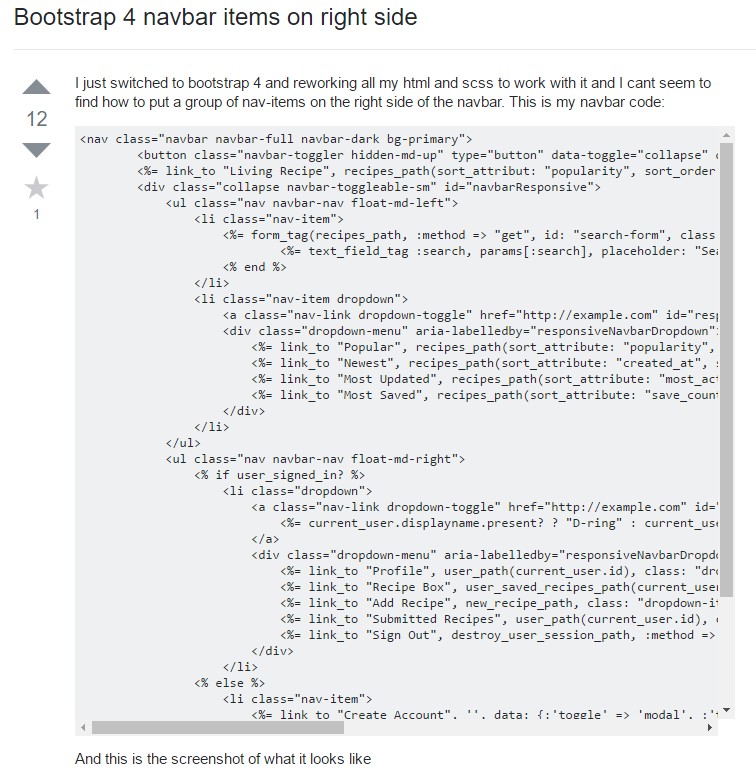
Bootstrap Menu on the right side