Bootstrap Checkbox Switch
Overview
In some cases the most basic items might get quite essential-- especially when you get to need them. As an example how do your site visitors interact with the web pages you make claiming a basic Boolean action-- just yes or no relating to a number of the thoughts you require to ask, precisely how they do approve the conditions and terms or else line up a handful of the achievable preferences they might have. We most likely get past this without paying enough of an interest to the element responsible for these sorts of actions however the Bootstrap Checkbox Input is certainly a pretty important component-- one our forms can not really perform without.
In newest fourth edition of the Bootstrap system we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow to utilize the Bootstrap checkbox:
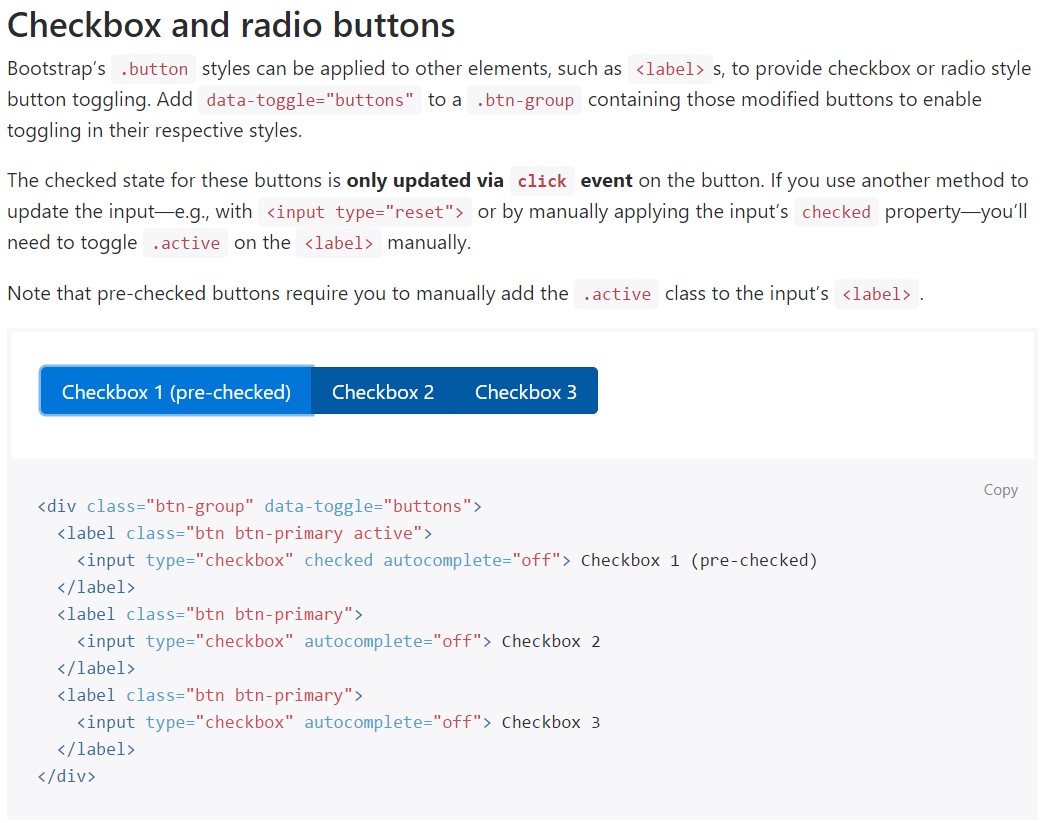
Bootstrap's
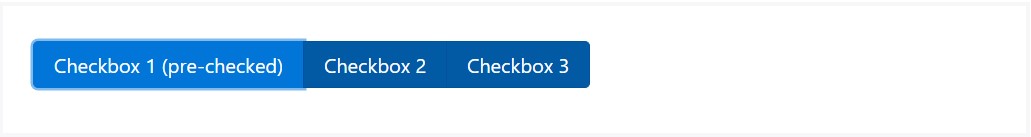
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we really need the checkboxes to take place in our forms without the customer actually can get any sort of activity clicking on them-- that is simply where the disabled option appears in.
In order to disable effectively a checkbox in Bootstrap 4 working with the basic HTML attribute
disabledIn the case that you like the idea and really desire to perform this you should assign the
.disabled.form-checkA different good example
Whenever working with checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>Additionally utilize two
<span>.custom-control-indicator.custom-control-description
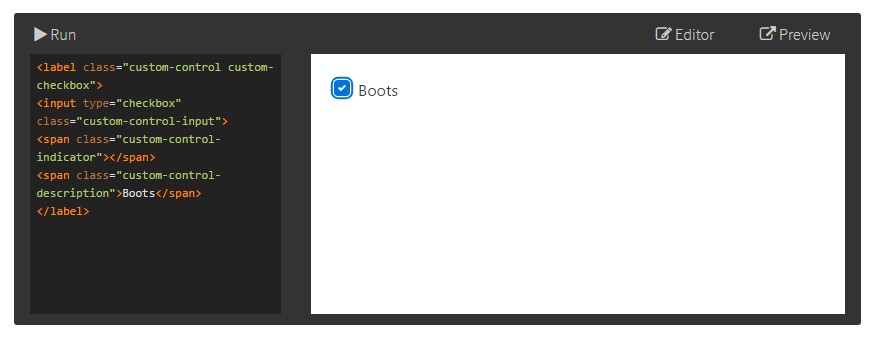
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Button forms
Default radios and checkboxes are improved upon with the assistance of
.form-checkThe disabled class will at the same time make lighter the message color to help reveal the input's state.
A new detail for the Bootstrap edition 4 system is the initiation of the so called customized form elements. These are actually the identical components we are known in practicality yet styled even more eye-catching and also with the Bootstrap method. With them you are able to bring in amazing spice as well as style to your web content by simply simply assigning a handful of special classes to the commands you incorporate in your forms.
If you want to utilize custom made checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's mostly everything you ought to produce in order to place a checkbox component inside your Bootstrap 4 powered website page and incorporate some customized flavor to it bring in it a quality appeals. Right now all you need to do is repeat the exercise till you've inspected all the checkboxes required are actually on the page.
Inspect a couple of youtube video training about Bootstrap checkbox
Related topics:
Bootstrap checkbox formal documents

Centering checkbox buttons in Bootstrap 4 row

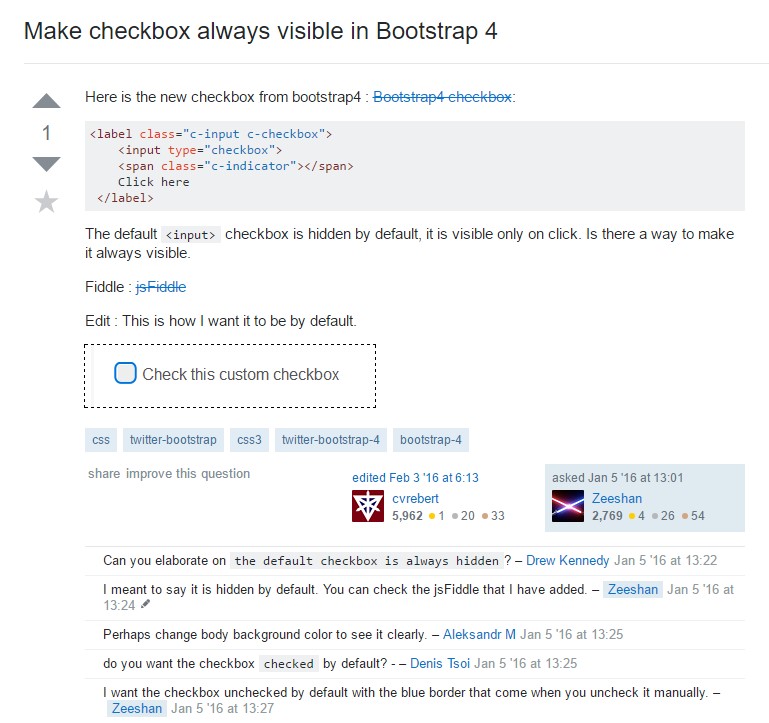
Make checkbox always visible in Bootstrap 4