Bootstrap Columns Tutorial
Intro
In the past couple years and definitely the following ones to come the whole world of world wide web spreading more and even more largely across each type of machines in this way currently basically fifty percent of the views of the websites on the internet are done not really on desktop computer and laptop computer display screens however, coming from various mobile products having each and every kinds of small-scale screen sizes. So in case that a page will not display effectively-- saying to resize and quickly find its finest shape on the gadget used its generally will get searched away to be removed and replaced by a mobile friendly web page offering quite similar services or product.
Aside from that-- the indexing engines like Google execute the so called mobile-friendly test and display far down your web pages throughout the search results. This pushing down is even farther assuming that the search is made by a mobile phone-- the online search engines look upon this issue really seriously. Hence not featuring a mobile phone friendly page pretty much signifies not possessing a webpage in any way.
The ways to make use of the Bootstrap Columns Tutorial:
And yet just what really a webpage occurring responsive suggests-- usually-- fitting the whole width of the screen which gets showcased on showing the components in clear and convenient method at any size. To manage this the Bootstrap framework employs so called breakpoints and columns . In a couple of words the breakpoints are predefined display screen widths at which a change goes on and the Bootstrap Columns Example turn reordered to simply suit much better. The prior version applied 4 breakpoints and the absolute most current Bootstrap 4 framework exposes one more so they attain actually five. Here they are along with the highest value they stretch to. The correct boundary number itself correlates to the next screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another techniques
The horizontal space in Bootstrap 4 system becomes presented in 12 items equivalent in size-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Incorporate any range of unit-less classes for every breakpoint you really need and each and every Bootstrap Columns Table will be the same width.
Equivalent width
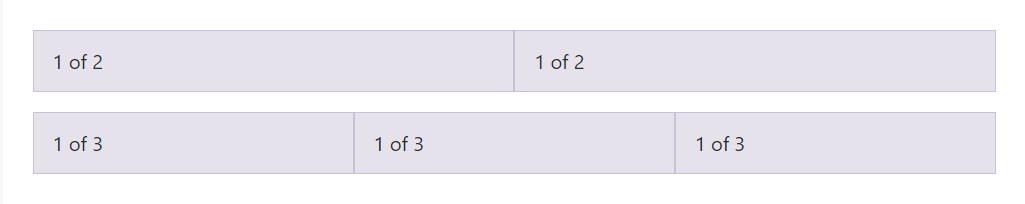
As an example, here are two grid designs that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
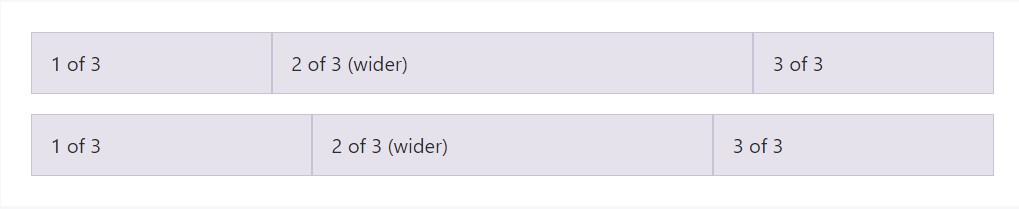
Auto-layout for flexbox grid columns additionally signifies you may put the width of one column and the others are going to immediately resize all around it. You may use predefined grid classes (as presented here), grid mixins, or possibly inline widths. Take note that the some other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
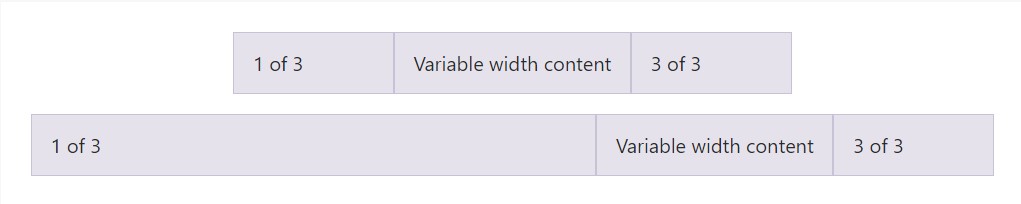
</div>Variable width information
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
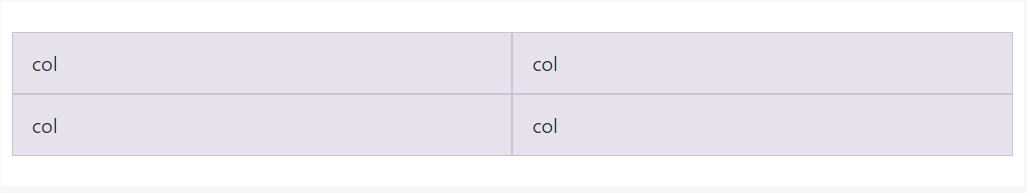
</div>Identical width multi-row
Make equal-width columns that extend multiple rows with inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another new detail
Another new thing among the most current Alpha 6 build of Bootstrap 4 is in case that you bring in simply just a couple of
.col-~ some number here ~Final thoughts
So now you know how the column components form the structure as well as responsive behaviour of the Bootstrap system and everything that's left for you is making something really awesome utilizing them.
Look at some video short training relating to Bootstrap columns
Linked topics:
Bootstrap columns approved information

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns