Bootstrap Select Jquery
Introduction
Bootstrap is probably the most well-known system for establishing entirely responsive sites for the numerous number of years currently and it becomes more and more effective, user-friendly and well thought with each fresh version aiming to stay on top of the website design trends and web developer's needs. The brand-new Bootstrap 4 edition is in fact, quicker and more convenient to work with in comparison to its forerunner that ended up being the absolute ideal every time it comes to mobile friendly. It is although still just a wonderful idea set of styling rules and classes and not a magical wand capable of providing basically everything a website developer might probably consider or a client might actually need-- no framework might ever handle that. ( read more)
That is actually the reason that promptly various plugins get developed in order to fill in the mini voids fulfilling the goal of special look and activity within this rare situations while the basic system cannot get the job done. This certainly is a good attitude due to the fact that basically we simply involve the main framework files for best visual appeal and functionality and the plugins arrive and get loaded by internet browser only when really needed providing the effective web server load and speed for our web pages.
Over here we're intending to take a peek at one of those plugins-- the Bootstrap Select Dropdown. It supplies a great expansion to the default
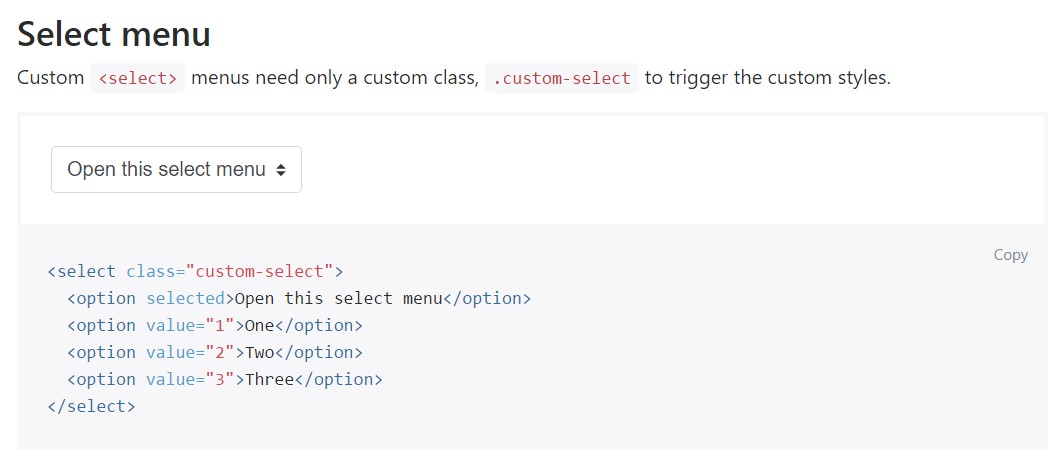
<select>The best ways to use the Bootstrap Select Value Plugin:
The webpage you are able to receive it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it only a bot you have the ability to locate the CDN web links just in case you decide not to self-host. Once you have attached it inside your webpage you have the ability to simply have use of it designating the class
.selectpicker<select>You can certainly single out the achievable opportunities inside of the dropdown menu to a handful of groups-- simply cover the
<option><optgroup>label= “ “A handful of options could be chosen simultaneously-- a thick shows beside the ones you desire inside of the page-- in the case that you need to have such behavior simply just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another marvelous feature is including a useful search box on the peak of the dropdown-- by doing this in the event of a actually large selection of options the site visitor can conveniently narrow the list down by simply inputting a handful of letters of the name of the needed one-- the selection promptly gets filtered. In order to get his features you must appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly only a couple of easy cases to present you the entire impression just how you can easily get things completed-- generally, simply by just incorporating a number of words for custom-made attributes to the
.selectpickerReview a couple of video clip guide about Bootstrap Select Jquery plugin:
Connected topics:
Example of the select menu

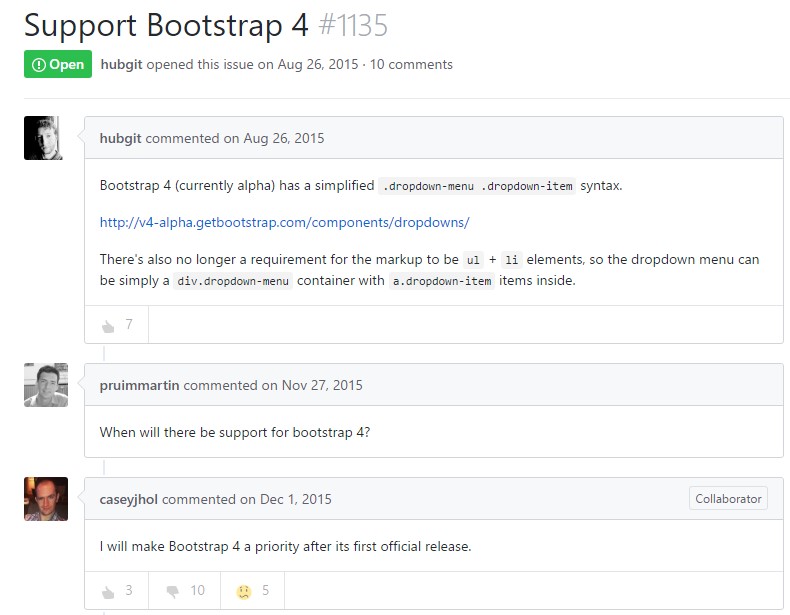
Select plugin problem

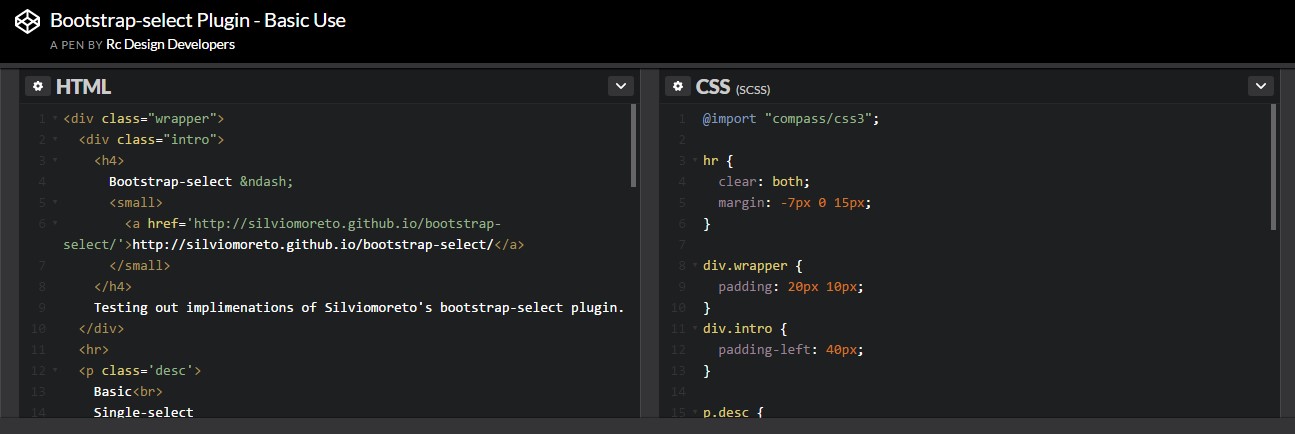
Standard utilization of the select plugin