Bootstrap Media queries Usage
Introduction
As we said earlier within the modern-day web which gets viewed nearly likewise by means of mobile phone and desktop tools obtaining your pages aligning responsively to the display they get revealed on is a necessity. That is certainly the reason why we have the powerful Bootstrap framework at our side in its newest fourth version-- currently in growth up to alpha 6 launched now.
But what is this thing beneath the hood that it really works with to perform the job-- precisely how the webpage's content gets reordered as needed and precisely what creates the columns caring the grid tier infixes such as
-sm--md-Tips on how to use the Bootstrap Media queries Usage:
The responsive behaviour of the most popular responsive system located in its most current fourth version comes to operate because of the so called Bootstrap Media queries Css. Just what they handle is taking count of the size of the viewport-- the screen of the device or the size of the browser window if the webpage gets presented on desktop and utilizing different styling rules appropriately. So in common words they use the basic logic-- is the width above or below a special value-- and respectfully trigger on or off.
Every viewport dimension-- just like Small, Medium and more has its own media query identified besides the Extra Small display screen dimension which in recent alpha 6 release has been really employed universally and the
-xs-.col-xs-6.col-6The primary syntax
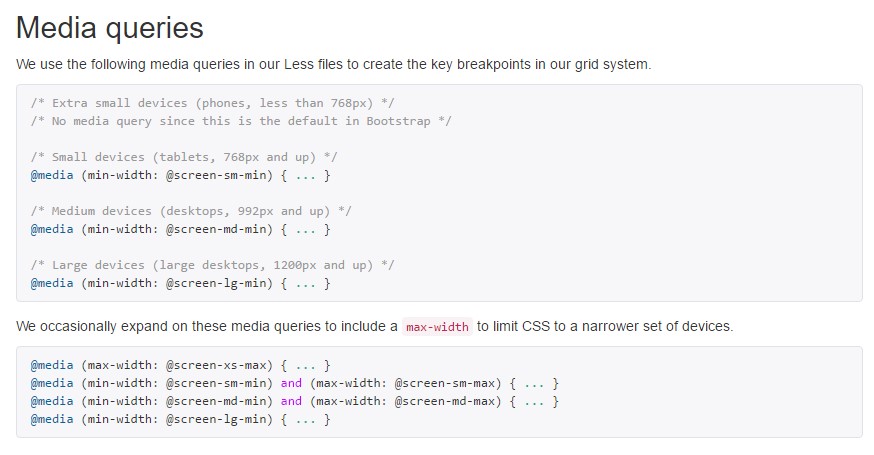
The typical syntax of the Bootstrap Media queries Usage Example within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another issue to keep in mind
Useful factor to detect here is that the breakpoint values for the various display screen sizes change by means of a specific pixel depending to the fundamental that has been simply applied like:
Small-sized screen dimensions -
( min-width: 576px)( max-width: 575px),Medium display scale -
( min-width: 768px)( max-width: 767px),Large size screen size -
( min-width: 992px)( max-width: 591px),And Additional large display screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is certainly produced to be mobile first, we use a number of media queries to generate sensible breakpoints for user interfaces and designs . These breakpoints are usually founded on minimum viewport widths as well as allow us to adjust up components just as the viewport changes. ( useful content)
Bootstrap mostly makes use of the following media query stretches-- or breakpoints-- in source Sass data for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose source CSS in Sass, all of media queries are simply accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which perform in the various other path (the delivered display screen scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are additionally obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a specific part of screen dimensions applying the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same display screen size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice once again-- there is no
-xs-@mediaThis development is aspiring to brighten up both the Bootstrap 4's design sheets and us as developers considering that it complies with the natural logic of the method responsive material operates stacking up after a certain point and along with the canceling of the infix there will be much less writing for us.
Take a look at a number of youtube video short training about Bootstrap media queries:
Related topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique