Bootstrap Label Text
Introduction
Being explained earlier, located in the pages that we are designing, we often want providing simple or more complicated forms to question the site visitor for a viewpoint, responses, some personal information or even preferences. We execute that including the proper controls inside our forms thoroughly thinking of the form structure and the specific regulations that really should be applied relating to the info we need to have and the special case involved-- just like we can not have an order for a single colored phone case which in turn is both blue and white , an individual can't be both male and female in gender or a product must be followed with multiple extensions which do not exclude each other so clicking each must incorporate it not rejecting the others actually chosen. From time to time, surely, we do need a proper e-mail delivered or a telephone number which in turn needs to have the input which has to comply with specific format in order to be correct and certainly at particular instances we exactly require website visitor's thought and feelings on a topic the manner they sense it-- in their very own words.
For each of these scenarios we employ the appropriate controls-- like radio switches, checkboxes, input sectors, text area features and more however there is certainly an critical element connected each of these kinds of sectors which helps make our forms comfortable and simply understandable for the visitor to browse through knowing in all times what is certainly needed and easily managing even the small commands such as radio switches and checkboxes. Specifically currently when the internet turns more and more mobile with pages shown on numerous small sized displays this element is very important in offering efficiency and speed in accomplishing our form.This element is a Bootstrap Label Group. ( check this out)
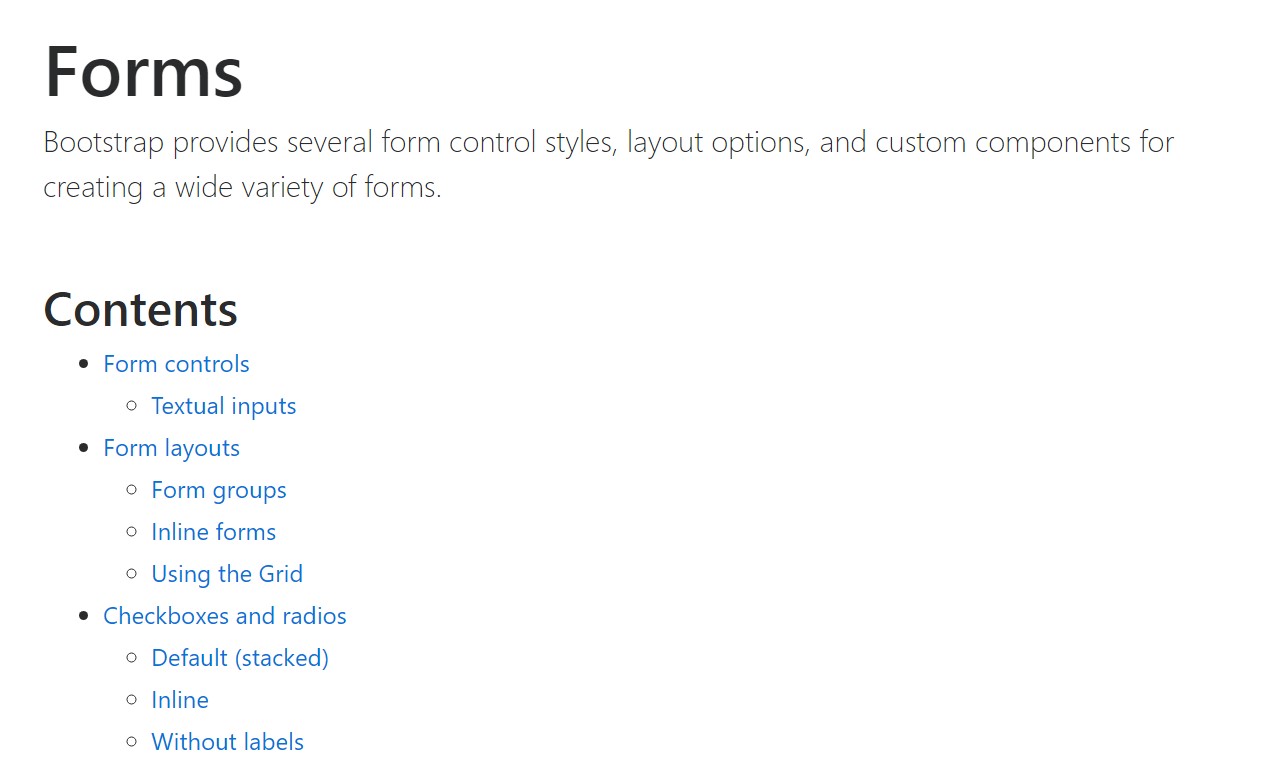
The best way to make use of the Bootstrap Label Group:
What already has been stated concerns the
<label><label>The structure is very simple-- simply just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However covering form commands within labels is somewhat complicating the code and it is actually better to omit it-- in addition using the
for =""Along with ordinary text within the
<label>An example of form with no label
Should you provide no text message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative item to note
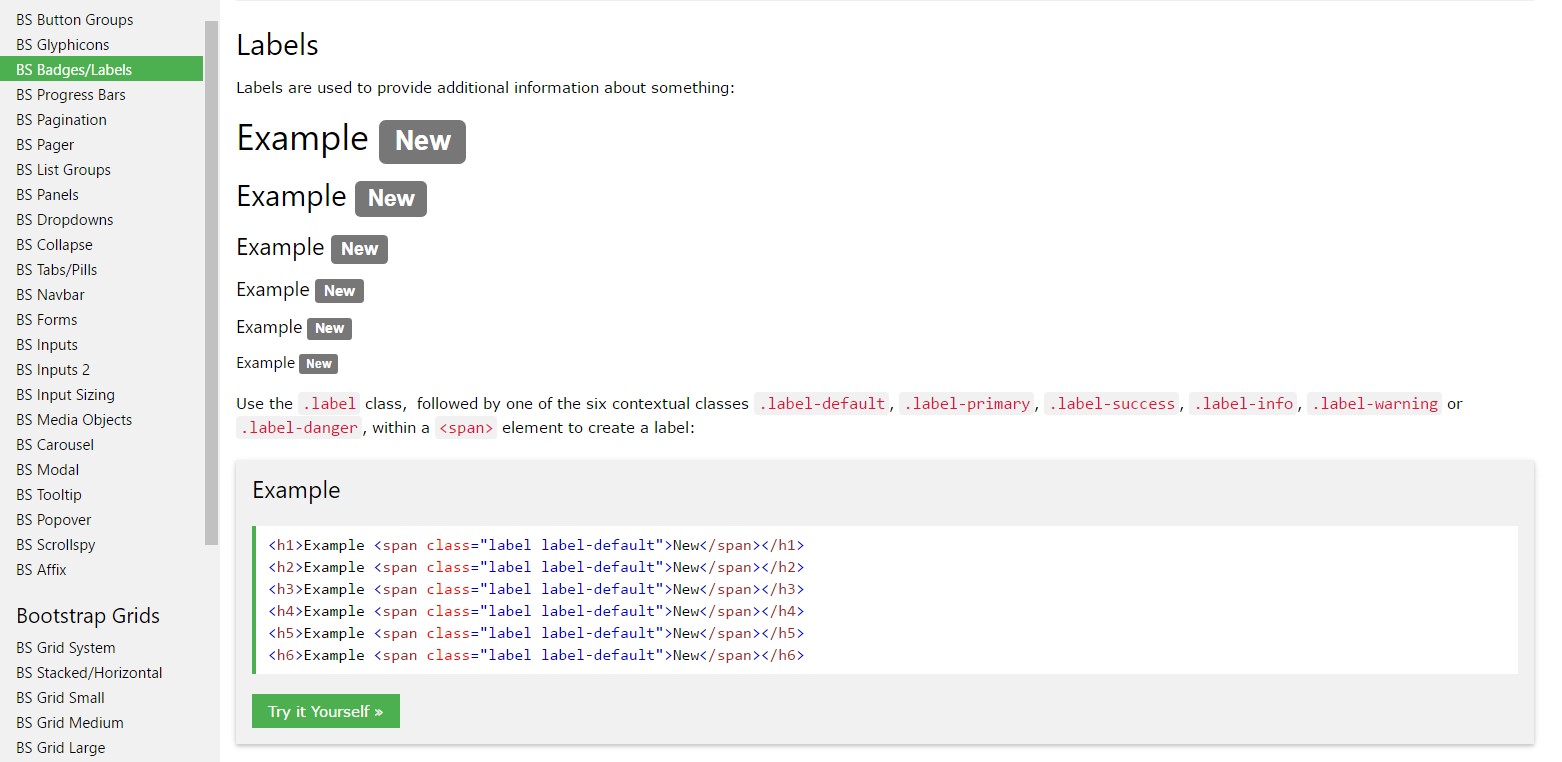
Exciting thing to note relating to labels in Bootstrap 4 if that in the brand new model of the framework this form of element's designing has been modified a little. The
<label>inline-blockConclusions
And so now you realise precisely what the # elements are for and exactly how they behave in Bootstrap 4-- all that's left is considering the most suitable form areas you have to attach them to.
Look at several on-line video training regarding Bootstrap label
Connected topics:
Application of the label within in Bootstrap Forms: authoritative records

Bootstrap label short training

Getting rid of label in Bootstrap 4