Bootstrap Progress bar Panel
Overview
We understand very well this empty horizontal element being certainly presented empty at first and becoming full of a dynamic colour drop by drop while an procedure, a download of a document or else typically any sort of activity is being executed drop by drop-- we find it regularly on our machines therefore the notification it provides became really intuitive to obtain-- something gets done and now it's finished at this specific amount of percent or else in case you would prefer looking at the clear part of the glass-- there is this much left before ending up . An additional bonus is that the notification it sends doesn't encounter any language barrier since it pure visual so whenever comes time for display the level of our numerous abilities, or else the progression or even different elements of a project or basically whatever having a complete and not just so much parts it is simply awesome we are able to have such graphic element inserted right in our web pages in a speedy and convenient way.
What's updated?
Within recent fourth version of probably the most preferred mobile friendly system this becomes even much faster and simpler with simply just a single tag element and also there are certainly a lot of modifications provided that are completed with simply appointing the suitable classes. What's fresh here is since the Bootstrap 4 breaks with the IE9 support we can in a moment get full benefit of the powers of HTML5 and as opposed to producing the outer so called void container along with a
<div><div><progress>Primary capabilities
For you to begin just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we understand exactly how it works let's notice the best way to make it look more desirable appointing several effects and colors . First-- we can easily use the contextual classes merged together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last in case you ought to attain earlier web browser compatibility you can use pair of
<div>.progressstyle = " width:23%; "Examples and ideas
Efficient ways to utilize the Bootstrap Progress bar Example:
Bootstrap Progress bar Modal items are constructed with two HTML elements, certain CSS to set up the size, as well as a several attributes.
We use the
.progressWe use the internal
.progress-barThe
.progress-barThe
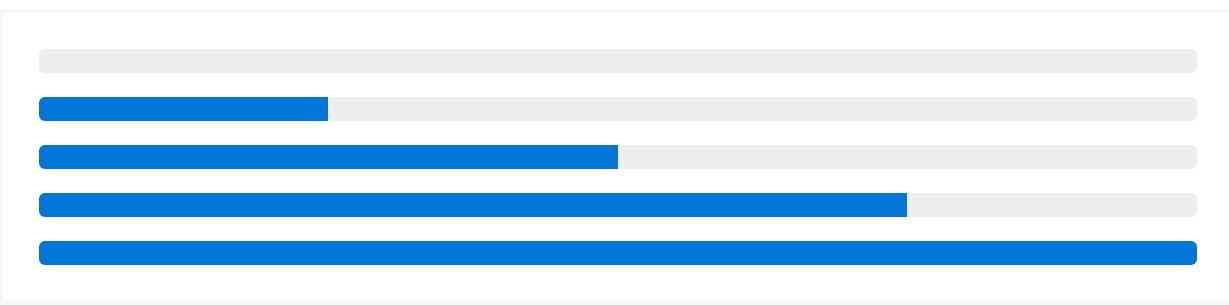
.progress-barroleariaApply that all with each other, and you have the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
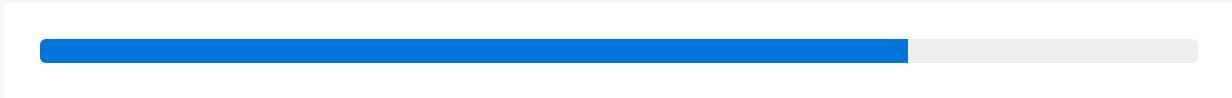
</div>Bootstrap supplies a fistful of utilities for preparing width. Depending upon your demands, these can assist with quickly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the appearance of your progress bars using custom made CSS, background utilities, stripes, and more.
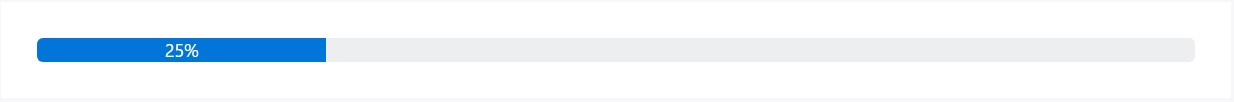
Labels
Provide labels to your progress bars simply by applying text message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to modify the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Feature various progress bars within a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
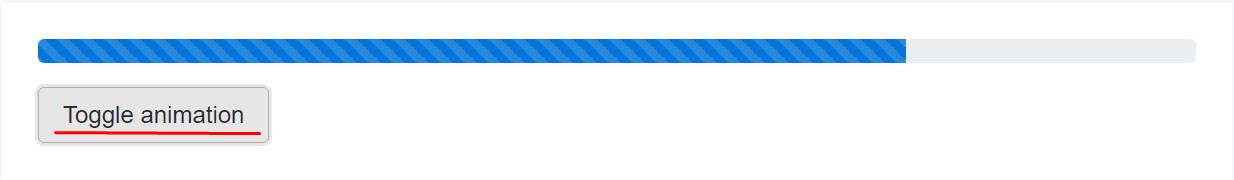
</div>Animated stripes
The striped gradient can surely in addition be animated. Include
.progress-bar-animated.progress-barAnimated progress bars do not work in Opera 12-- since they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is actually the strategy you are able to present your growth in beautiful and practically direct progress bar elements with Bootstrap 4-- right now all you need is certain works in progress in order to get them present.
Look at several youtube video training regarding Bootstrap progress bar:
Linked topics:
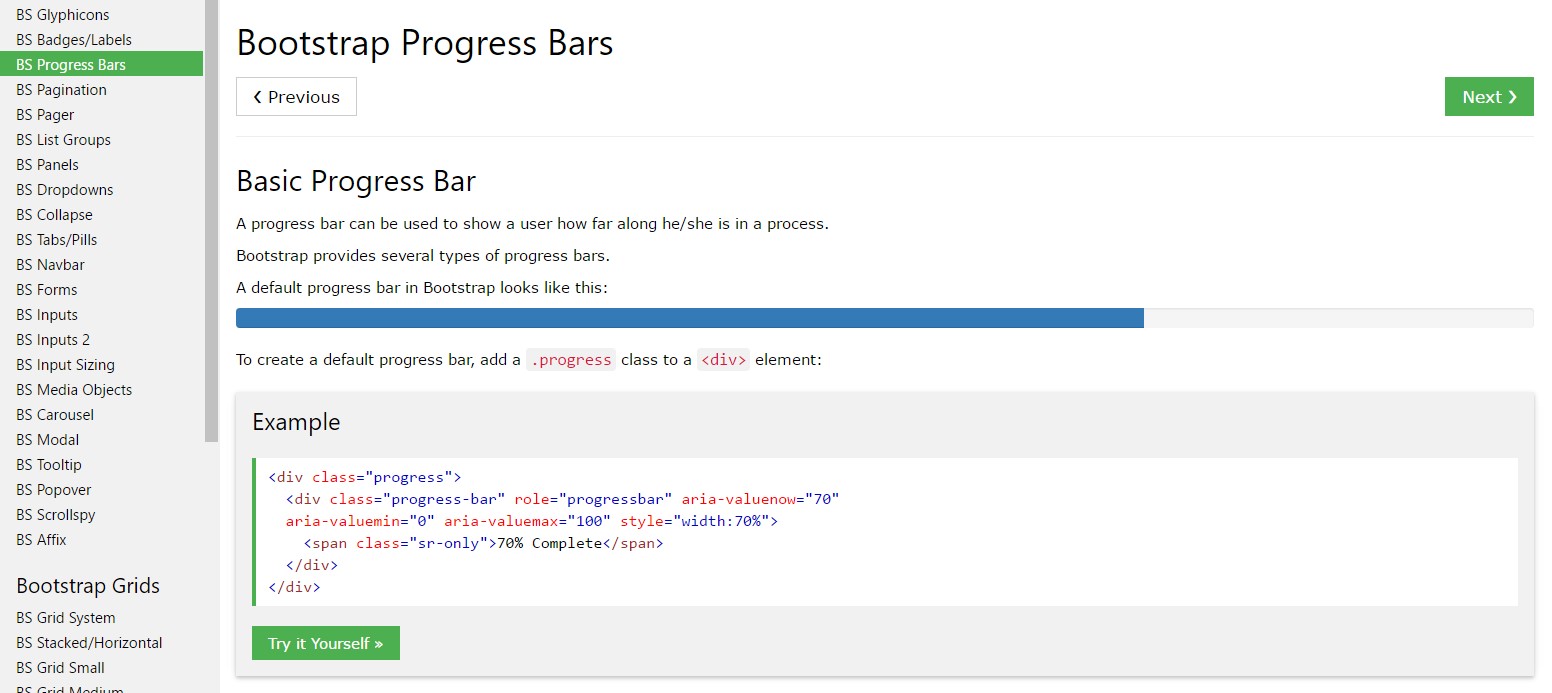
Bootstrap progress bar formal records

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?