Bootstrap Slider Button
Introduction
Motion is some of the most impressive thing-- it obtains our interest and helps keep us evolved about for some time. For how long-- well all of it depends on what's really flowing-- in the case that it's something fantastic and attractive we look at it for a longer time, in the case that it's uninteresting and dull-- well, there certainly usually is the shut down tab button. So in the event that you assume you have some awesome web content around and desire it included in your web pages the image slider is usually the one you primarily remember. This element became definitely so prominent in the last few years so the online world actually go flooded along with sliders-- simply just browse around and you'll notice practically every second web page starts with one. That is certainly why current web site design trends inquiries demonstrate increasingly more designers are actually trying to change out the sliders with other explanation indicates in order to include a bit more personality to their web pages.
Maybe the golden ration exists somewhere between-- just like employing the slider element however not with the good old packing the all element area images yet perhaps some with opaque locations making them it as if a individual elements and not the whole background of the slider moves-- the option is completely right up to you and surely is separate for every project.
In any event-- the slider element continues to be the simple and very most useful option whenever it goes to putting in some shifting pictures supplemented along with highly effective text and summon to action buttons to your web pages. ( discover more)
How to work with Bootstrap Slider Carousel:
The image slider is a component of the primary Bootstrap 4 system and is totally assisted by each the style sheet and the JavaScript files of the most recent edition of still the absolute most preferred responsive framework around. When we speaking about illustration sliders in Bootstrap we actually take care of the component being Carousel-- which is exactly the exact thing simply just with a diverse name.
Setting up a carousel component utilizing Bootstrap is quite simple-- all you need to do is follow a helpful system-- to begin cover the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the little features revealing you the location each illustrations takes in the Bootstrap Slider Menu -- you have the ability to additionally click them to jump to a exact picture. For you to add signs element generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can absolutely also incorporate the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component demanded
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeTitles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate titles to your slides easily with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>At last inside the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
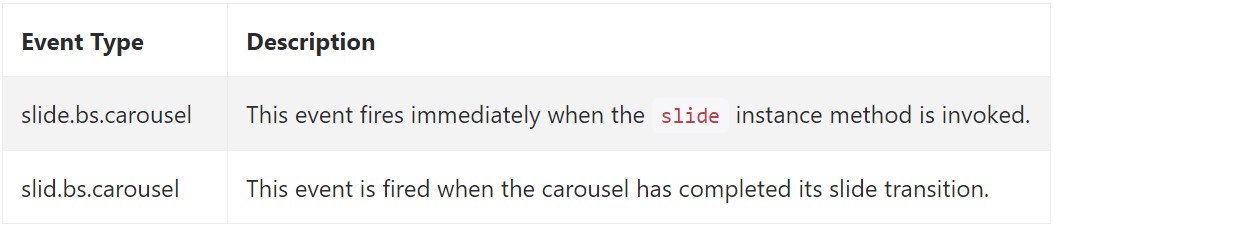
Bootstrap's slide carousel class exhibits two activities for hooking in to slide carousel capability. Both of these occasions have the following added properties:
direction"left""right"relatedTargetAll of the carousel occasions are fired at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is really the structure an pic slider (or carousel) should have by using the Bootstrap 4 system. Right now all you really need to do is consider a few appealing pictures and content to set in it.
Look at several youtube video information relating to Bootstrap slider:
Related topics:
Bootstrap slider authoritative documentation

Bootstrap slider training

Mobirise Bootstrap slider

Responsive Bootstrap Slider with Thumbnails
jQuery Bootstrap Image Slider Examples
HTML Bootstrap Slider Examples