Bootstrap Multiselect Value
Introduction
Forms are a notable component of the pages we establish-- a valuable manner we can certainly get the website visitors entailed in whatever we are presenting and give them an easy and practical method sending back several words, information as well as set an order just in case we are simply using the web page like an internet store. Thoroughly designing the form's design we are certainly attempting to imagine precisely how the site visitor would locate it most straightforward and fun taking an action on it since if it is certainly too simple it could be hard to summarize the submissions and yet if it's too complex the site visitor can be actually get tired and pressured away-- so the harmony really matters. Let's imagine as an example a standard product that may be on top of that set up with multiple supplements and the site visitors gets requested to pick out which ones should take place. Would not it be simply fantastic if this could be finisheded in a single component not helping make them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and very preferred Bootstrap framework in its own new 4th edition ( generally up to alpha 6) has you covered providing all of the original HTML5 form components giving amazing styling and format options for a real design independence but since it is definitely not a magic wand solution there are actually certain small and very certain stuff just like the
<select>The best ways to employ the Bootstrap Multiselect Plugin:
Why don't we take a short glimpse precisely how it functions:
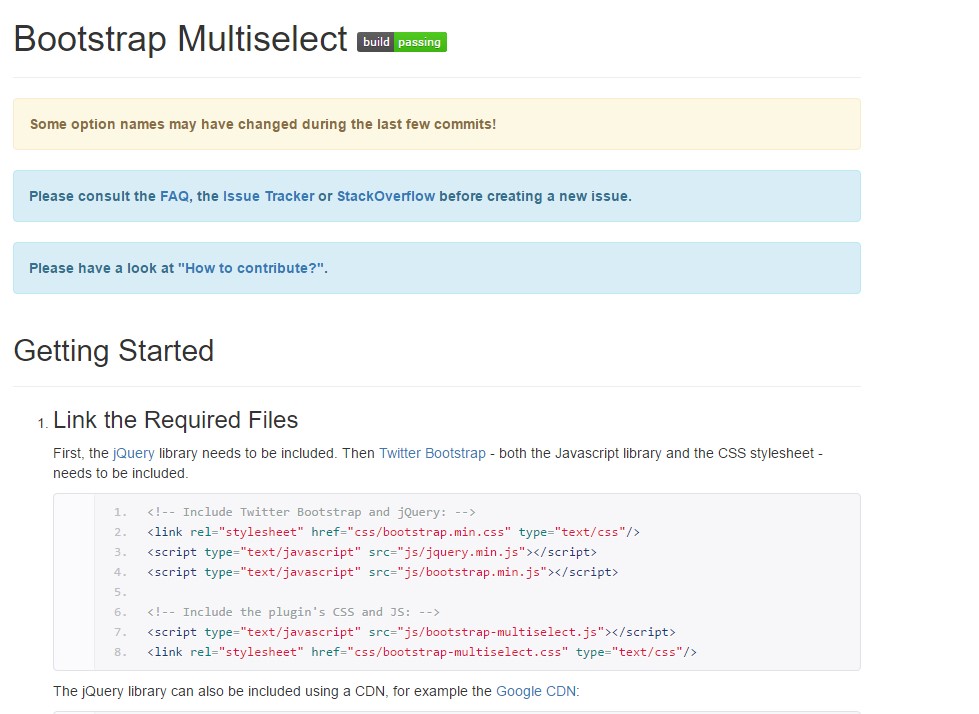
Putting in it: In order the plugin to function you need to incorporate the jQuery Javascript library and do this before incorporating the Bootstrap's main Javascript file. Next the plugins CSS and JS files must take place in your
<head>Utilizing it: Just as been mentioned-- fairly straightforward-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you have to execute is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
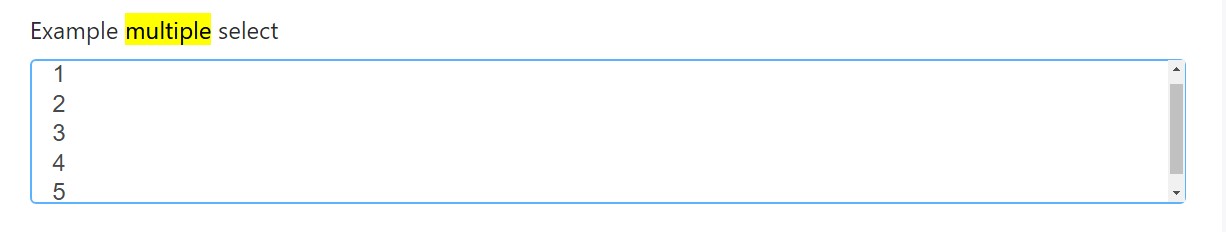
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
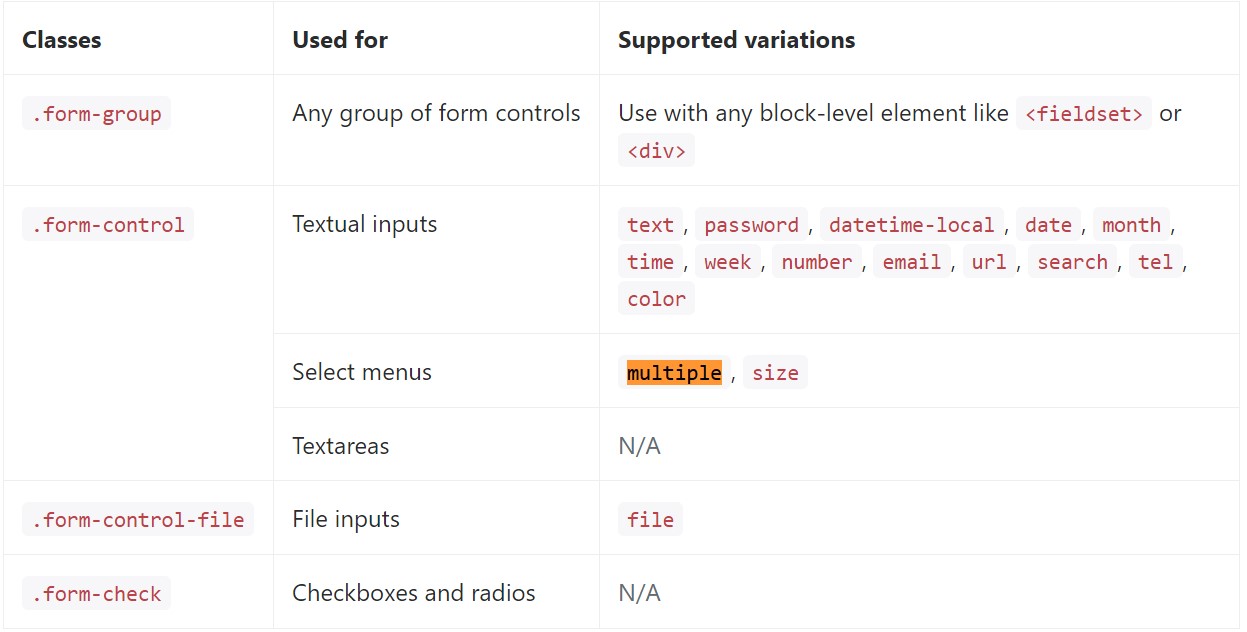
</div>Listed here is a complete listing of the certain form controls supported through Bootstrap plus the classes that modify them. Supplemental documentation is readily available for each group.

Conclusions
That's it-- you get a working and quite great looking dropdown with a checkbox in front of each and every approach-- all the visitors require to do now is clicking on the ones they need. If you like to create things a lot more intriguing-- take a look at the plugin's docs to view just how adding some simple specifications can spice items up even further.
Check out a few video clip training about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not do the job using Bootstrap V4 alpha