Bootstrap Toggle Collapse
Introduction
Nevertheless the pleasing images great features and striking effects at the bottom line the web site pages we produce purpose narrows to relaying several material to the site visitor and therefore we may likely call the web the new variety of documentation container due to the fact that a growing number of facts becomes published and accessed online instead as information on our local computers or the classical technique-- published on a hard copy media. ( useful source)
It all limits to content yet in the conditions where the visitor interest gets drawn from practically everywhere simply just presenting what we have to give is definitely not much sufficient-- it must be structured and shown through this that even a big sums of completely dry useful simple text message find a technique helping keep the visitor's focus and be easy for exploring and discovering simply the desired part quickly and quick-- if not the site visitor might possibly get tired or perhaps frustrated and look away nevertheless somewhere out there in the content's body get disguised a number of precious treasures.
In this way we need to have an element that has less area feasible-- extensive clear text zones force the visitor elsewhere-- and eventually some movement as well as interactivity would certainly be additionally strongly admired since the target audience got fairly used to clicking on tabs around.
Well the Bootstrap 4 system has clearly that-- convenient collapsible panels capable of supporting big amount of information displaying simply a heading line to assist us greater navigate and expanding to indicate what is certainly wanted upon clicking on the header. These are actually the accordion and toggle panels that function pretty much the exact same with a single exception-- just as the name suggests in the accordion panel extending a some collapsible thing collapses all of the other parts at the same time within the toggle component you can certainly have as lots of increased parts as you need to-- it all accordings to the certain web content of the large text hidden within the collapsible panels and the way you're visualizing the visitor will ultimately employ it. ( find out more)
The best way to use the Bootstrap Toggle Collapse:
The real implementation of a toggle block is quite convenient in the current edition of the Bootstrap system-- it implements the newly introduced
.cardid = " ~element's unique name ~ "The real application of a Bootstrap Toggle Menu block is pretty easy in the most recent version of the Bootstrap system-- it implements the recently offered
.cardid = " ~element's unique name ~ "After that it is simply time for generating the particular button feature-- we'll employ the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been created it's moment for establishing the collapsing element-- to launch design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing component we should set a container for our content having the
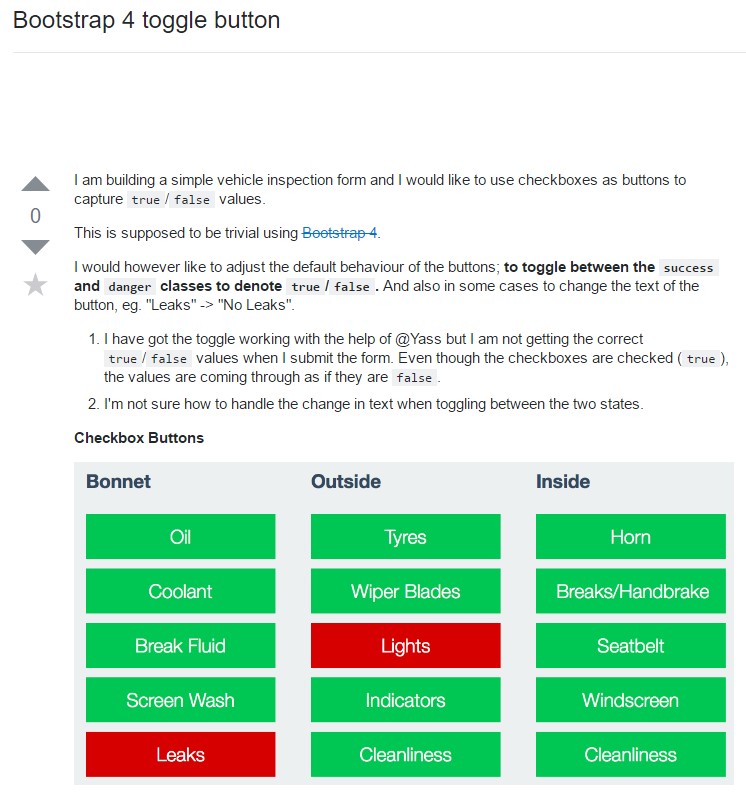
.card-blockRepresentation of toggle states
Provide
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily that's how a one collapsible element gets created in Bootstrap 4. In order to set up the whole control panel you need to repeat the moves from above creating as many
.cardInspect several youtube video training regarding Bootstrap toggle:
Related topics:
Bootstrap toggle approved documents

Bootstrap toogle complication

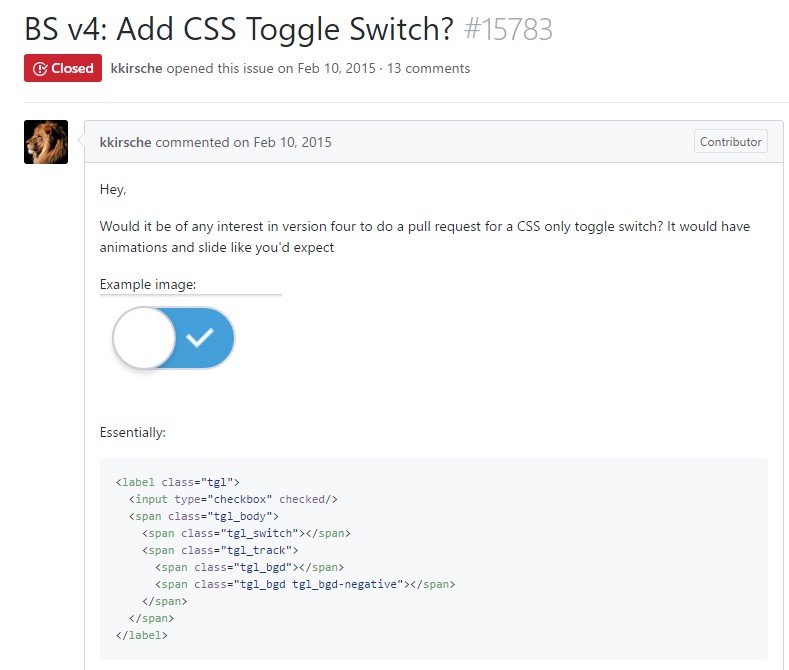
Exactly how to add in CSS toggle switch?