Bootstrap Textarea Value
Intro
In the web pages we develop we apply the form features to receive several info from the website visitors and return it back to the website founder serving various functions. To complete it appropriately-- suggesting receiving the correct answers, the correct questions should be questioned so we architect out forms system thoroughly, consider all the feasible circumstances and forms of relevant information needed and possibly presented.
But despite how accurate we operate in this, currently there typically are some circumstances when the info we need from the user is quite blurred right before it gets in fact supplied and has to expand over so much more than simply the normal a single or else a number of words commonly written in the input fields. That is definitely where the # element appears-- it is certainly the only and irreplaceable component in which the site visitors are able to easily write back certain terms supplying a reviews, providing a purpose for their activities or simply just a handful of notions to eventually assist us making the product or service the page is about much much better. ( discover more)
Steps to employ the Bootstrap textarea:
Within the current version of one of the most favored responsive framework-- Bootstrap 4 the Bootstrap Textarea Table component is fully sustained instantly adjusting to the size of the display webpage becomes displayed on.
Building it is very direct - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is really a responsive component by default it spreads out the whole width of its parent component.
More recommendations
On the contrast-- there are really certain situations you would definitely desire to control the reviews offered within a
<textbox>maxlenght = " ~ some number here ~ "Examples
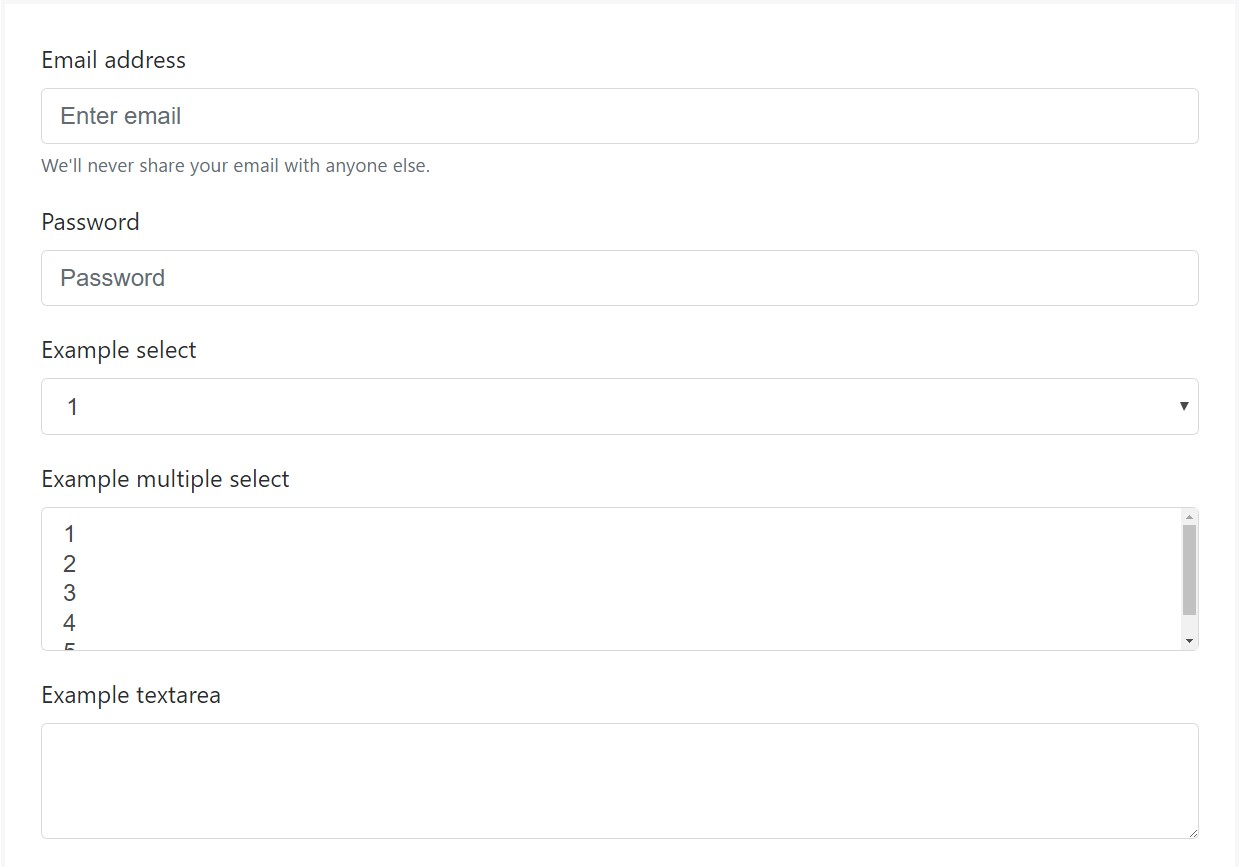
Bootstrap's form manages expand on Rebooted form styles using classes. Operate these particular classes to opt in to their modified displays for a even more steady rendering around web browsers and gadgets . The example form here illustrates basic HTML form elements which receive up-dated designs from Bootstrap with added classes.
Remember, considering that Bootstrap incorporates the HTML5 doctype, all of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
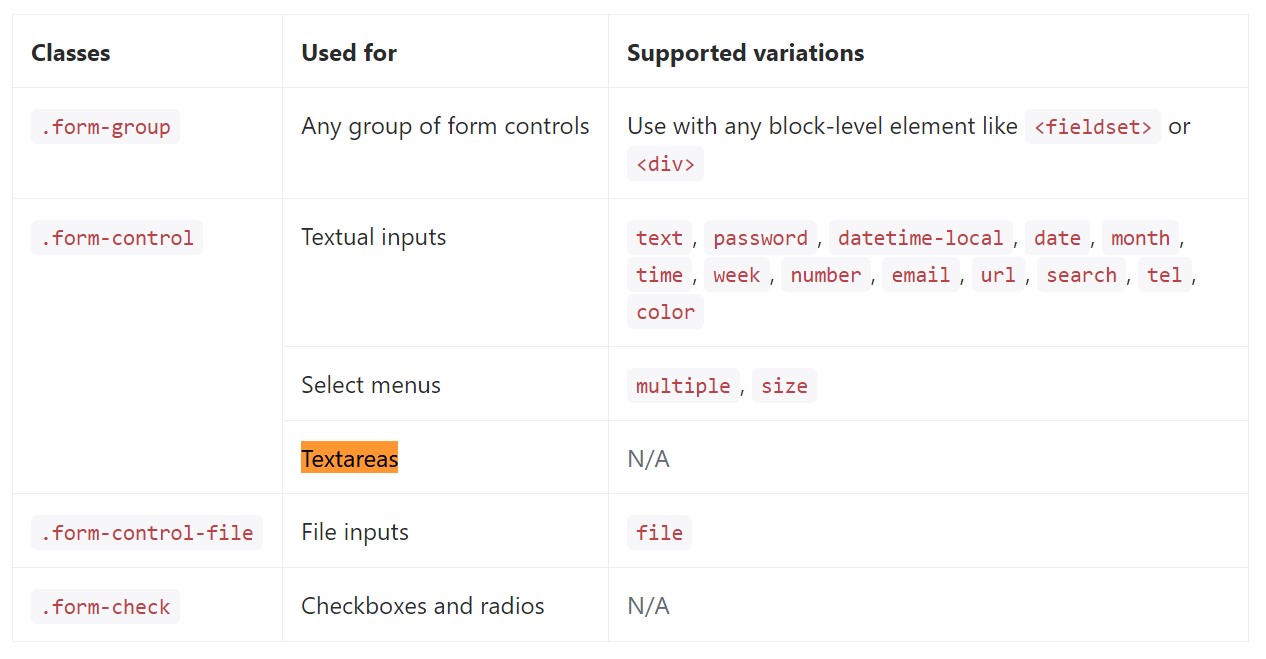
</form>Listed here is generally a full listing of the particular form regulations assisted via Bootstrap and the classes that customise them. Supplemental documentation is readily available for each group.

Final thoughts
So currently you realise the best way to start a
<textarea>Check some youtube video short training regarding Bootstrap Textarea Button:
Related topics:
Fundamentals of the textarea

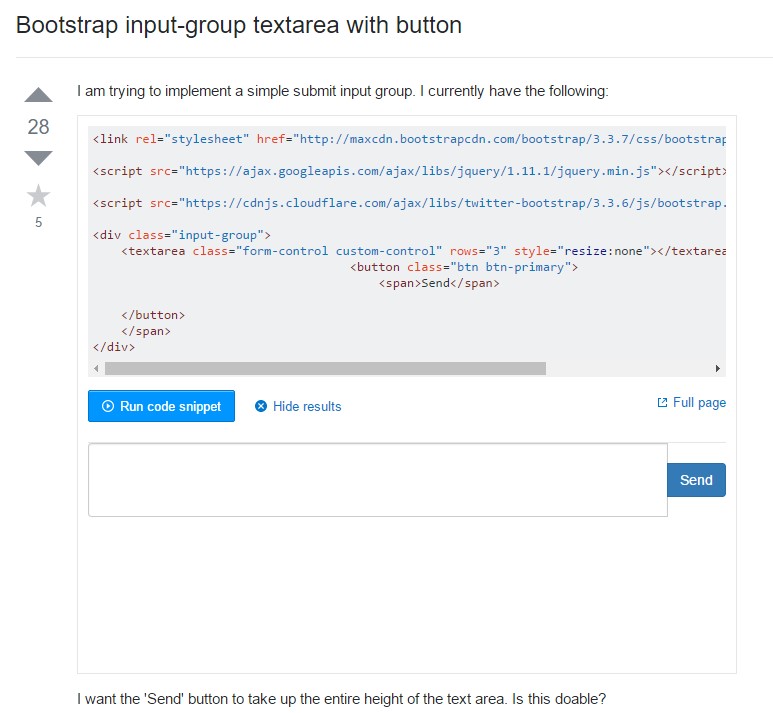
Bootstrap input-group Textarea button using

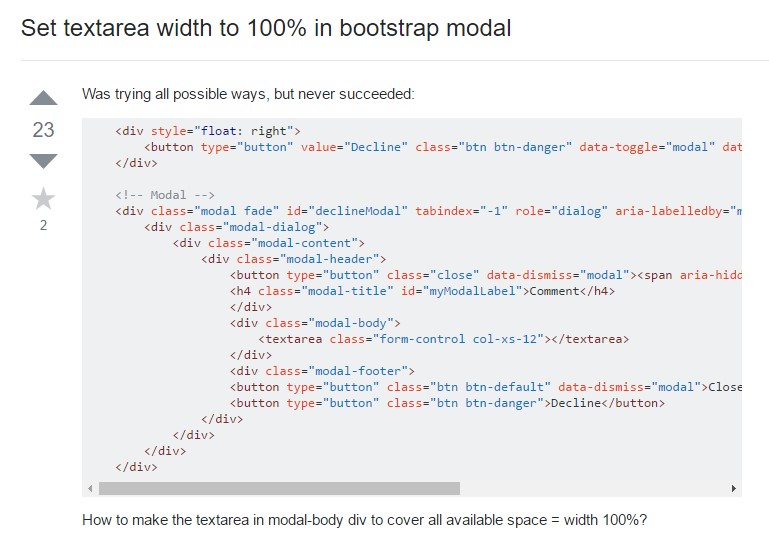
Set Textarea size to 100% in Bootstrap modal