Bootstrap Layout Template
Introduction
In the past number of years the mobile devices came to be such significant part of our daily lives that almost all of us can't actually imagine how we had the ability to get around without them and this is certainly being claimed not simply for connecting with others by communicating as if you remember was definitely the initial purpose of the mobiles however actually connecting with the whole world by featuring it right in your arms. That is actually the reason that it also ended up being incredibly essential for the most usual habitants of the Internet-- the web pages need to show just as good on the compact mobile display screens as on the regular desktop computers which meanwhile got even larger creating the scale difference also larger. It is presumed somewhere at the starting point of all this the responsive frameworks come to pop up supplying a handy approach and a selection of clever tools for getting pages act despite the device watching them.
However what's probably most important and lays in the roots of so called responsive web design is the approach itself-- it is actually completely various from the one we used to have for the fixed width webpages from the last years which subsequently is a lot just like the one in the world of print. In print we do have a canvas-- we specified it up once initially of the project to modify it up possibly a couple of times as the work proceeds yet at the basic line we finish up utilizing a media of size A and also artwork having size B arranged on it at the indicated X, Y coordinates and that's it-- once the project is handled and the sizes have been corrected everything ends.
In responsive website design but there is no such aspect as canvas size-- the possible viewport dimensions are as practically limitless so putting up a fixed value for an offset or a size can be great on one screen however pretty irritating on another-- at the additional and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its newest fourth version provide is some clever ways the web pages are being produced so they automatically resize and also reorder their certain elements adjusting to the space the viewing display screen grants them and not flowing away from its own width-- this way the website visitor reaches scroll only up/down and gets the material in a practical scale for reading without having to pinch focus in or out to see this section or another. Why don't we experience exactly how this ordinarily works out. ( read this)
The ways to use the Bootstrap Layout Grid:
Bootstrap consists of numerous components and features for arranging your project, featuring wrapping containers, a highly effective flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework uses the CRc structure to take care of the page's content. In case you're simply just beginning this the abbreviation makes it much easier to bear in mind considering that you will possibly sometimes think at first which component provides what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework utilizes when it comes to making the pages responsive. Each responsive website page features containers keeping typically a single row with the required amount of columns inside it-- all of them together creating a special material block on webpage-- similar to an article's heading or body , list of product's components and so forth.
Let us have a look at a single content block-- like some elements of what ever being certainly listed out on a web page. Initially we need covering the entire detail in a
.container.container-fluidNext inside of our
.container.rowThese are employed for handling the alignment of the content elements we place within. Since the latest alpha 6 version of the Bootstrap 4 system employs a styling solution called flexbox along with the row element now all sort of positionings structure, grouping and sizing of the web content may possibly be attained with simply just adding in a simple class but this is a whole new story-- for now do know this is actually the element it is actually performed with.
Finally-- into the row we need to set certain
.col-Simple layouts
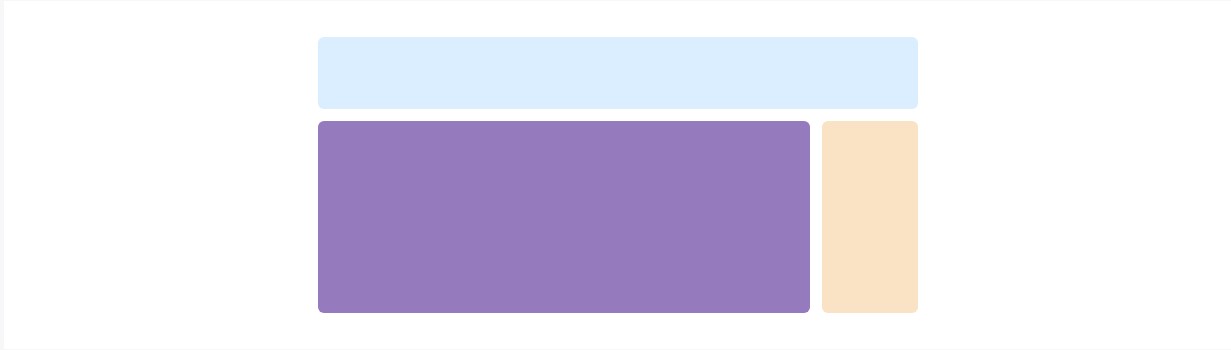
Containers are actually probably the most fundamental layout component within Bootstrap and are called for if applying default grid system. Select from a responsive, fixed-width container ( signifying its own
max-width100%While containers may possibly be nested, many Bootstrap Layouts styles do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Operate
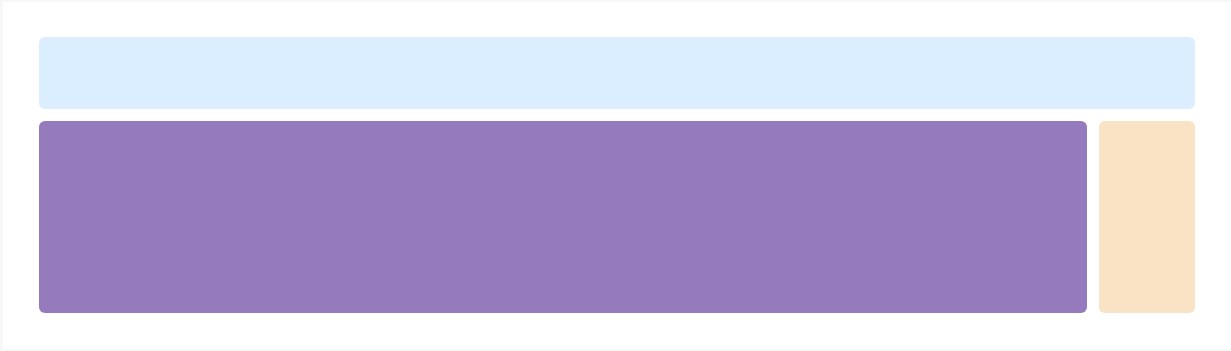
.container-fluid
<div class="container-fluid">
...
</div>Take a look at some responsive breakpoints
Since Bootstrap is established to be really mobile first, we use a handful of media queries to develop sensible breakpoints for designs and interfaces . These breakpoints are typically based upon minimum viewport widths and allow us to size up features like the viewport modifications .
Bootstrap primarily uses the following media query ranges-- or else breakpoints-- in Sass files for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose source CSS inside Sass, all of Bootstrap media queries are certainly obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries that proceed in the other direction (the provided screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are additionally accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single area of display screen sizes employing the minimum and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are at the same time available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may perhaps cover various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact display screen dimension range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap parts implement
z-indexWe do not support customization of such values; you alter one, you likely must alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops which make it possible for click-dismissing-- usually reside on a lower
z-indexz-indexAnother suggestion
Using the Bootstrap 4 framework you can develop to five various column appeals baseding upon the predefined in the framework breakpoints yet typically two to three are pretty enough for getting optimal visual appeal on all of the display screens. ( discover more here)
Conclusions
So now hopefully you do possess a fundamental suggestion just what responsive website design and frameworks are and ways in which the absolute most famous of them the Bootstrap 4 framework deals with the page content in order to make it display best in any screen-- that is really just a fast glance but It's believed the understanding how the things work is the best foundation one should move on right before digging in to the details.
Examine a number of online video short training relating to Bootstrap layout:
Connected topics:
Bootstrap layout formal documents

A way in Bootstrap 4 to specify a preferred format

Format examples within Bootstrap 4